Für ein kleines Projekt habe ich mein erstes Block-Theme (das ich fertiggestellt habe) mit dem Plugin Create Block Theme implementiert. In der PDF-Datei mit dem Design gab es einen „runden Button“, bei dem ich mir nicht direkt sicher war, wie ich ihn umsetzen könnte.
Auf den ersten Blick sah es recht einfach aus. Ich füge einen Button ein, schreiben etwas Text hinein und setzen den border-radius auf 50%, um den Button rund zu bekommen. Das Problem ist nur, dass das nur funktioniert, wenn der Button exakt die gleiche Höhe und Breite hat. Da wir aber im Voraus nicht wissen, welchen Text wir im Button stehen haben werden. Wenn wir einen längeren Text verwenden, erhöht sich auch nur die Breite. Wir erhalten dann einen Button mit einer ovalen Form:

Das funktioniert also nicht. Aber wie können wir den Button perfekt rund machen? Wir müssen die aspect-ration (also das „Seitenverhältnis“) des Buttons auf 1 setzen. Die Registrierung von eigenen Seitenverhältnissen wurde zwar in WordPress 6.6 eingeführt, kann aber nicht für jeden Block verwendet werden. Es ist derzeit nur für die Blöcke Bild, Beitragsbild und Cover verfügbar. Wie können wir das Ergebnis also dennoch erreichen? An dieser Stelle kommt die Block-Style-Variation ins Spiel.
Was ist eine Block-Style-Variation?
Wie viele von euch wissen, ist eines der schwierigsten Dinge in der IT die Benennung von Dingen. Es gibt viele Dinge im „Gutenberg-Projekt“ mit ähnlichen Namen, was alles sehr verwirrend macht. Eine Block-Style-Variation – manchmal auch nur als „Block Style“ bezeichnet – ist eine Funktionalität, mit der wir einen alternativen Stil für einen Block erstellen können. Wenn wir an den core/button Block denken, haben wir normalerweise die Stile „Füllen“ und „Kontur“. Der core/table Block hat die Stile „Standard“ und „Streifen“. Der WordPress Core kommt mit vielen dieser Blockstile. Ihr könnt aber auch eure eigenen Stile erstellen.
Erstellen einer eigenen Block-Style-Variation
Auf der Dokumentationsseite über Block-Style-Variations finden wir (derzeit) zwei verschiedene Methoden, um einen eigenen Blockstil zu registrieren: PHP und JavaScript. Diejenigen unter euch, die seit einigen Jahren WordPress-Themes schreiben, sind wahrscheinlich (noch) recht vertraut mit PHP. Sehen wir uns also an, wie man es mit PHP macht.
Registrieren eines Blockstils mit PHP
Wir wollen einen runden Button haben. Hierzu müssen wir nur etwas PHP zu unserer functions.php Datei hinzuzufügen:
function tt5_round_button_register_block_styles() {
register_block_style(
'core/button',
[
'name' => 'round',
'label' => esc_attr__( 'Round', 'twentytwentyfive-round-button' ),
'inline_style' => '.wp-block-button.is-style-round {
aspect-ratio: 1;
border-radius; 50%;
}'
]
);
}
add_action( 'init', 'tt5_round_button_register_block_styles' );
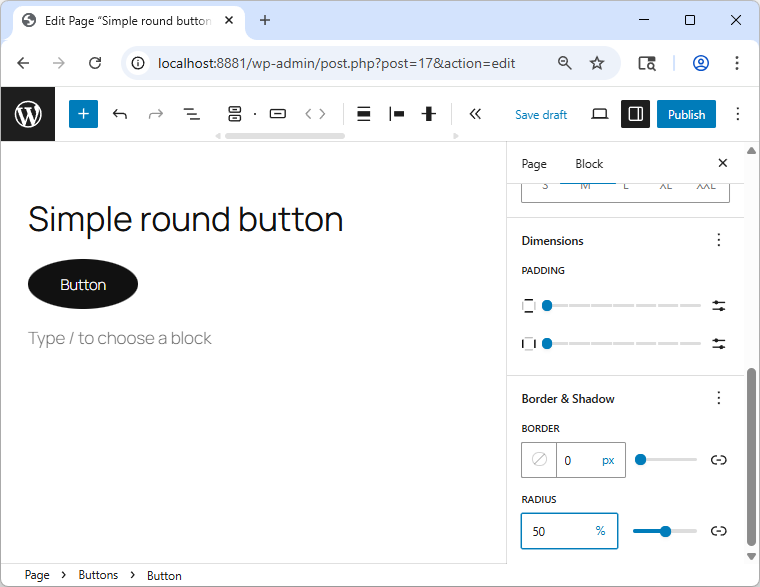
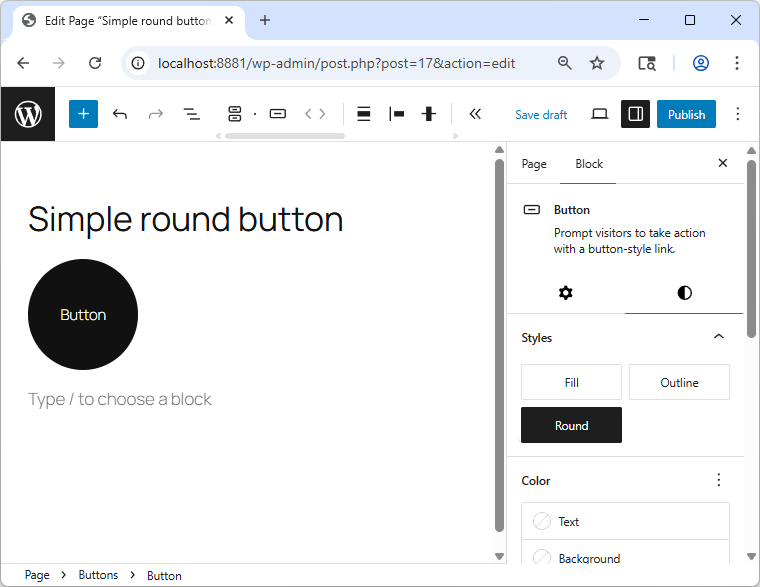
Mit diesem Code können wir nun den neuen Block-Style aus den „Stile“ (Styles) Einstellungen in der „Block“ Seitenleiste auswählen:

Das sieht doch schon mal gut aus! Und es war nicht wirklich viel Code notwendig. Aber es fühlt sich nicht richtig an, PHP zur Registrierung eines Blockstils zu verwenden, wenn wir ein Blockt-Theme erstellen wollen. Wie können wir es also stattdessen tun? Nun, wir könnten JavaScript verwenden. Ein Beispiel dafür gibt es auf der Dokumentation-Seite zu finden, aber diese Lösung gefällt mir noch weniger.
Wenn ihr auf dieser Seite nach unten scrollen, werdet ihr diesen Hinweis finden:
It is not currently possible to customize your custom-registered block styles via
theme.json. You can only style those registered by core WordPress at the moment.
Es wird also „behauptet“, dass ihr die eigenen Stile nicht über die theme.json Datei ändern könnt, sondern nur Core-Blöcke. Das ist wirklich bedauerlich. Aber es ist auch nicht wahr. Ich habe eine Lösung gefunden, um einen Blockstil zu registrieren und ihn auch über die theme.json-Datei zu gestalten.
Registrieren und Anpassen von Styles für einen Blockstil mit JSON
Die Funktion, eigene Blockstile zu verwenden, wurde ebenfalls in WordPress 6.6 eingeführt. Um sie zu nutzen, müsst ihr eine neue Datei im Ordner styles/blocks eures Themes erstellen. Wir könnten also eine Datei styles/blocks/round.json mit folgendem Inhalt erstellen:
{
"version": 3,
"$schema": "https://schemas.wp.org/wp/6.8/theme.json",
"title": "Round",
"slug": "round",
"blockTypes": [
"core/button"
],
"styles": {
"border": {
"radius": "50%"
},
"dimensions": {
"aspectRatio": "1"
}
}
}
Das ist wirklich alles, was wir tun müssen. Wir können dieser Datei einen beliebigen Namen geben. Und wir müssen sie nicht „laden“, das wird automatisch von WordPress erledigt. Ihr sollten hier "version: 3" verwenden und auch das $schema so einstellen, dass mindestens „6.8“ oder höher (oder trunk, für die neueste Version) verwendet wird.
Überschreiben von eigenen Block-Styles
Auch wenn der Hinweis behauptet hat, dass ihr eigene Blockstile nicht in der theme.json Datei überschreiben könnt, ist das nicht richtig. Ich habe es in einer lokalen WordPress 6.8-Installation erfolgreich getestet. Es würde in etwa so aussehen:
{
"version": 3,
"$schema": "https://schemas.wp.org/wp/6.8/theme.json",
"styles": {
"blocks": {
"core/button": {
"variations": {
"round": {
"border": {
"color": "currentColor",
"style": "solid",
"width": "3px"
},
"color": {
"text": "currentColor",
"background": "white"
}
}
}
}
}
}
}
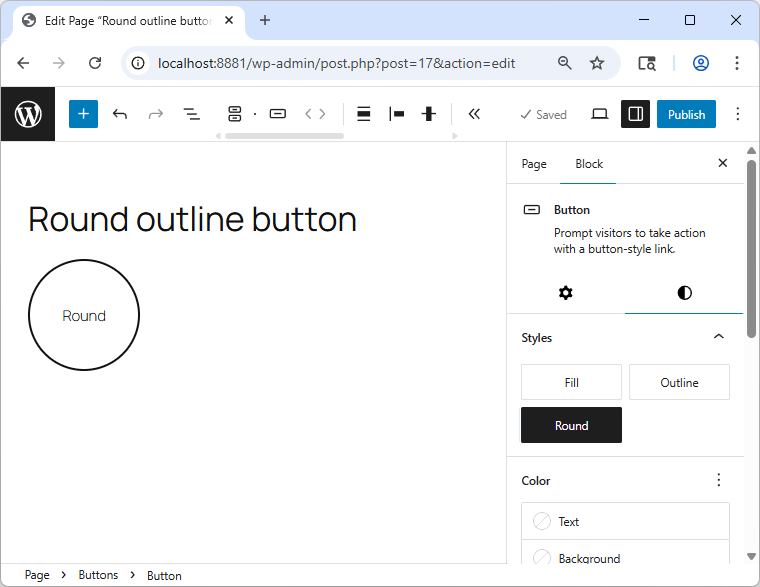
Hiermit würde der Rahmen und die Farben überschrieben werden und uns einen „runde Kontur-Button“ geben, der so aussehen würde:

Das alles war nur durch mit der Verwendung von JSON-Dateien möglich. Es war nicht nötig, „echten Code“ in PHP oder JavaScript zu schreiben.
Einschränkungen
Auch wenn wir es geschafft haben, einen runden Button ohne „eigenen Code“ zu erstellen, ist das Ergebnis nicht perfekt. Wir haben die dimensions.aspectRatio Eigenschaft für den Button verwendet, aber da sie noch nicht für den core/Button Block unterstützt wird, können wir sie in den globalen Stilen für das Thema nicht sehen und bearbeiten.
Fazit
Das Hinzufügen einer eigenen Block-Style-Variation zu einem bestehenden Core-Block kann die Erstellung konsistenter Layouts für Inhalte erleichtern. Wenn ihr das Schreiben von „echtem Code“ vermeiden möchten, können ihr sie nur mithilfe von JSON-Dateien hinzufügen.
Wenn ihr mehr über dieses Thema erfahren möchten, kann ich euch die Seite „Block style variations and section styles“ auf fullsiteediting.com empfehlen, die weitere Beispiele enthält.
Ich hoffe wirklich, dass die aspectRatio und andere Optionen auch für andere Blöcke verfügbar gemacht werden und dass wir in Zukunft in der Lage sein werden, Blockstile nur mit dem Site-Editor zu erstellen. Es gibt bereits ein Ticket zu diesem Thema, aber ich verstehe, dass das eine ziemlich große Funktionalität ist.
[…] https://kau-boys.de/5325/webentwicklung/implementierung-einer-eigenen-block-style-variantion-nur-mit… […]
Hallo Bernhard Kau,
danke für die vielen Tips.
Es wäre aber sinnvoll den Code in der Functions
als Plugin zu schreiben, da diese Datei bei Update
überschrieben wird.
Gruss
Jürgen Grahl
Hallo Jürgen,
danke für deinen Kommentar. Grundsätzlich hast du natürlich recht, dass man nicht die functions.php Datei eines Themes anpassen sollte. Aber das gilt nur, wenn es sich um ein Theme handelt, dass man aus einer externen Quelle aktualisiert. Bei einem Child-Theme gäbe es kein Risiko. Und auch nicht im Falle eines eigenen Themes. Ganz am Anfang habe ich ja geschrieben, dass ich ein eigenes Theme mit dem „Create Block Theme“ Plugin erstellt habe. Da es dafür also auch keine Updates von externen Quellen geben kann, besteht hier also auch keine Gefahr.