Eine Frage, die eigentlich fast ständig bei Meetups, Facebook-Gruppen oder ähnlichem aufkommt sind Fragen zur Performance einer Seite. Daher möchte ich heute mal einen kleinen Überblick geben, welche Tipps ich in diesem Fall gebe um eine Seite erst einmal
Analysefehler 1: Die falschen Schlüsse ziehen
In den allermeisten Fällen startet das Gespräch damit, dass ein schlechtes Ergebnis bei Google PageSpeed Insights erreicht wurde. Auf einigen Seiten liest man, dass man möglichst 95 Punkte oder mehr erreichen und alle Fehler beheben muss. Ich verrate euch jetzt mal ein schockierendes Geheimnis: das ist Blödsinn 😉
Besser: Einfach mal andere Seiten als Vergleich hinzuziehen
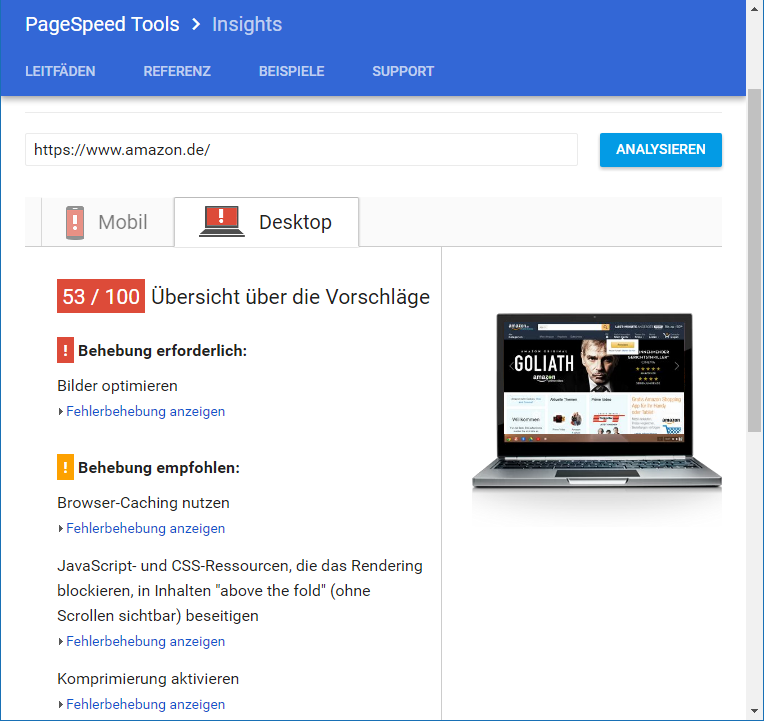
Zumindest ist es keine in Stein gemeißelte Wahrheit. Denn wie so oft: „es kommt darauf an“. Nicht jedes vermeintliche Problem ist wirklich eines.Oft liest man auch „x Sekunden längere Ladezeit kosten y Euro Umsatzt“. Dieser Satz fällt oft im Zusammenhang mit großen Seiten wie Amazon. Habt ihr schon mal eine Analyse der Startseite von Amazon mit PageSpeed gemacht? Nein? Hier das aktuelle Ergebnis:

Man kann ja wohl zurecht davon ausgehen, dass Amazon ein sehr erfahrenes Entwicklerteam beschäftigt, die genau wissen, wie man „Bilder optimiert“, „Browser Caching nutzt“ oder die „Komprimierung aktiviert“. Wenn also selbst diese Experten nur lächerliche 53 von 100 Punkten erreichen, dann kann ja die Zahl alleine nicht der einzige Maßstab sein.
Analsyefehler 2: Sich nur auf ein Tool verlassen
Damit kommen wir schon zum zweiten Punkt. Verlässt man sich bei der Analyse nur auf ein Tool, dann macht man etwas falsch. Denn selbst wenn man es irgendwie schafft, einen Wert von 100 zu erreichen, heißt das noch nicht, dass alles OK ist. Es sagt nur aus, dass man dieses Tool ausgetrickst hat 🙂
Besser: Die Ergebnisse mehrerer Tools vergleichen
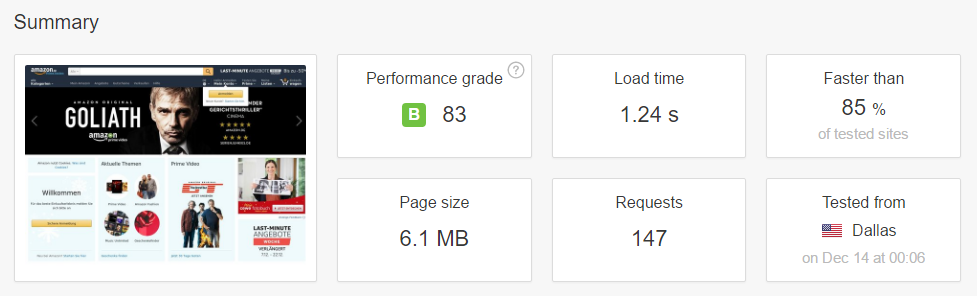
Es gibt noch andere Tools, die ihr für eure Analyse verwenden solltet. Zwei davon möchte ich euch hier noch nennen. Das erste ist Pingdom Website Speed Test. Dieser liefert schon sehr viel ausführlichere Daten als Google PageSpeed. Hier schneidet auch die Seite von Amazon schon etwas besser ab:

Interessant ist, dass der „Performance grade“ nach Aussage von Pingdom der „Google PageSpeed performance grade“ sein soll. Wieso zeigt und hier also Pindgom 83 an, wenn wir zuvor nur 53 gemessen haben?
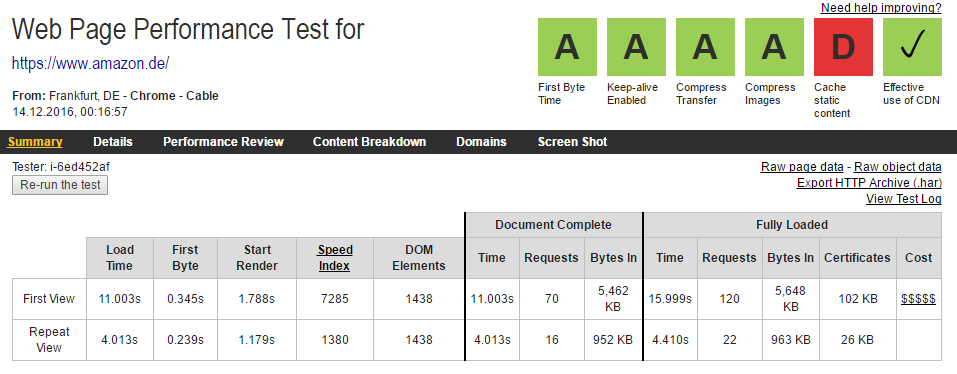
Das Tool meiner Wahl und auch das von vielen anderen erfahrenen Nutzern ist der Webpagetest, der die mit Abstand ausführlichsten Ergebnisse liefert. Hier erneut das Ergebnis für Amazon:

Ihr könnt hier einige sehr wichtige Kennzahlen sehen. Zum einen die sehr wichtige sogenannte „Time to First Byte“. Das ist die Zeit, die der Browser nach der Anfrage wartet, bevor er die erste Antwort erhält. Diese sollte nicht über 0,5 Sekunden sein. Ein Wert von 100ms ist sehr gut. Oh, jetzt fange ich ja schon an zu verallgemeinern 🙂
Sehr wichtig ist auch die Information, wie lange die Seite bei einem „Repeat View“ benötigt. Denn beim ersten Laden einer Seite muss meistens erst einmal alles übertragen werden, beim nächsten Aufruf sind Bilder, CSS und JavaScript oft schon da (22 statt zuvor 120 „Requests“ in diesem Beispiel).
Eine Besonderheit von Webpagetest ist auch der „Speed Index“, der angibt, „wie schnell sich die Seite anfühlt“. Er misst also, ab wann der Nutzer wie viel von der Seite sehen kann. Ist beispielweise schon nach 2 Sekunden der Text und andere wichtige Elemente zu sehen, dann kann der Nutzer schon anfangen, die Seite zu nutzen. Dann sind auch die 11 Sekunden Gesamtladezeit nicht so schlimm. Eine Seite, die erst nach 5 Sekunden etwas anzeigt und bereits nach 8 Sekunden vollständig geladen wäre, würde dem Benutzer vermutlich eher langsamer vorkommen, oder nicht? Womit wir wieder bei Analysefehler 2 und den falsch interpretierten Zahlen wären 😉
Analysefehler 3: Falscher Testort und Zeitpunkt
Jeder, der mal Statistik in irgendeiner Form hatte wird wissen, dass ein einzelner Testdatensatz nicht besonders viel Aussagekraft hat. Nichts anderes sollte man also beim Test einer Website erwarten. Durch äußere Umstände (zum Beispiel Netzwerklast, Zugriffe auf die Seite, etc.) kann das Ergebnis stark beeinflusst werden. Auch der Ort, von dem der Test durchgeführt wird und dem gegenüber der Ort, an dem der Server steht, sind wichtig.
Besser: Mehrmaliges Testen mit unterschiedlichen Tagen, Uhrzeiten und Orten
Je mehr Test ihr über einen größeren breit gestreuten Zeitraum macht, desto eher können aus dern Werten echte Ergebnisse abgeleitet werden. Wichtig ist auch der Ort des Testservers. Hierzu bietet Webpagetest eine ganze Reihe an Orten an. Habt ihr also fast ausschließlich Besucher aus Deutschland, dann verwendet Orte von hier. Mehrere unterschiedliche. Aber hierbei nicht die Werte 1:1 zwischen den Standorten vergleichen, sondern eher pro Standort die Veränderung je nach Tag und Uhrzeit messen.
Analysfehler 4: Falsche Erwartungen haben
Im ersten Punkt hatte ich euch gesagt, dass ihr am besten auch mal andere Seiten testet, um eure Werte in ein Verhältnis zu setzen. Dabei ist es aber wichtig, sich mit den richtigen zu vergleichen. Denn es macht keinen Sinn, wenn ihr eine E-Commerce-Seite wie Amazon oder einen Dienst wie Twitter mit eurem persönlichen Blog vergleicht.
Besser: Echte „Konkurrenten“ mit ähnlichem Inhalt vergleichen
Was auch bei vielen SEO Tests gilt, das gilt gleichermaßen auch bei Performance-Test. Dabei ist es nicht nur wichtig, sich mit inhaltlich ähnlichen Seiten zu vergleichen (hierbei auch z.B. die Anzahl und Größe der Bilder berücksichtigen), sondern auch welches System zum Einsatz kommt. Hat die Konkurrenzseite beispielsweise nur statische HTML Seiten, kein JavaScript und nur sehr einfache Styles, dann könnt ihr bei einigen Punkten nur sehr schwer gleiche Werte erreichen.
Analysefehler 5: Nur die Startseite testen
Hand aufs Herz, wer von euch prüft fast immer nur die Startseite? Welche Aussage hat aber so ein Test und ist er wirklich repräsentativ für die Gesamtperformance eurer Seite? Wohl eher nicht.
Besser: Seiten testen, die Besucher auch besuchen
Auch wenn die Startseite die Einzelseite mit den meisten Zugriffen ist (bei mir etwa 37%), so sind Besucher doch meistens auf Inhaltsseiten unterwegs. Wenn ihr beispielsweise, genau wie ich, eure Artikel bei Twitter, Facebook und Co. teilt, dann landen Besucher mit sehr großer Wahrscheinlichkeit direkt dort und nicht auf eurer Startseite. Ihr solltet also ein großes Interesse haben, dass solche Seiten schnell sind. Im Fall von Amazon ist das vermutlich nicht anders und sie werden eher die Suche, Produktseiten und den Bestellvorgang optimieren, als die Startseite.
Das hat aber noch einen anderen Aspekt. Vergleichen wir doch mal eine einfache Inhaltsseite mit der Startseite. Bei WordPress haben beide in etwa gleich viel CSS und JavaScript Code. Aber während auf einer Beitragsseite nur ein einzelner Beitrag geladen wird, sind es auf der Startseite mit Beiträgen oft 5 – 10 zuzüglich Beitragsbilder. Habt ihr dann noch Dinge wie Slider, letzte Termine, Call-to-Action Buttons, Kundenstimmen, Animationen, Videos und so weiter auf die Startseite gepackt, dann kann diese ja nur sehr viel langsamer sein.
Fazit
Ich könnte euch vermutlich noch viele weiter typische Analysefehler aufzählen und eigentlich wollte ich euch noch ein paar Tools vorstellen, wie ihr speziell in WordPress Performance-Engpässe finden könnt. Aber das verschiebe ich besser auf einen eigenen Artikel.
Falls ihr ebenfalls noch Analysetools kennt oder zu oben genannten Tipps oder Anregungen habt, dann hinterlasst doch wie immer gerne einen Kommentar 🙂
Hallo Bernhard,
danke für den schönen Artikel. Auch ich nutze, wenn ich Performance analysieren möchte, die genannten Seiten und zusätzlich noch https://gtmetrix.com/.
Was mir dabei auffällt ist, dass die Ergebnisse (gesammelt zu verschiedenen Tagen und Zeiten) bei Webpagetest eine deutlich größere Schwankungsbreite haben, als bei den anderen Seiten. Ich habe den Eindruck, die Ergebnisse hängen stark davon ab, auf welchem Server der offenen Serverstruktur grad getestet wird. Aber da stecke ich nicht so drin, um das zu beurteilen.
Mir sind jedenfalls Messwerte lieber, die zu verschiedenen Tagen/Zeiten Werte liefern, die näher beieinander liegen.
Das von dir angesprochene Problem, dass teilweise Äpfel mit Birnen verglichen werden, sehe ich auch bei den anderen Werten. Bei GT Metrix weicht der PageSpeed-Score auch von den Werten bei PageSpeed Test ab und die verschiedenen Seiten liefern in der Regel sehr unterschiedliche Werte über die Anzahl der Requests und auch der Ladezeiten.
Letztlich muss man dann aus dem Gesamtbild (Bauch) heraus beurteilen bzw. aus dem Vorher-Nachvergleich im Optimierungsprozess.
Gruß
Gerd
Wieder ein schöner Artikel, Bernhard. Vielen Dank dafür.
Die gängigen Performance-Tools (Google Page Speed, Pingdom, GTMetrix, …) zeigen nach festgelegten Suchmustern typische Schwachstellen, die der Website-Betreiber aber hinterfragen sollte. Wer nur lokale Kundschaft ansprechen möchte, braucht wohl kaum den finanziellen Aufwand zu betreibe, Zugriffszeiten in Indien durch den Einsatz von CDN zu optimieren. Der Yahoo Speed Test unterscheidet zumindest zwischen Multinationalem Konzern und (kleinem?) Blog.
Für einen ersten Überblick und ein paar tatsächlich hilfreiche Tipps zum Einstieg helfen aber schon die Developer Tools im Browser. Eine gute Page Speed-Analyse (ohne Registrierung bei einem Drittanbieter) liefert bereits das Tab Audits in Google Chrome. Auch das Tab Network bietet eine Unmenge an Informationen.
Ich hatte mich heute Nachmittag darüber gewundert, dass eine Webseite extrem langsam geladen wurde. Eine Ursache war eine unbearbeitete Foto-Datei mit einer Größe von 1,7 Megabyte, die sich anhand der „Waterfall“-Grafik schnell als Hauptursache ermitteln ließ.
Aber ich möchte nicht weiteren Beiträgen vorgreifen: „… und eigentlich wollte ich euch noch ein paar Tools vorstellen, wie ihr speziell in WordPress Performance-Engpässe finden könnt.“ – hört sich danach an, als könntest du ein wenig darüber schreiben, wie du die Developer Tools nutzt?
Danke für die Auflistung der Tools Bego. Und keine Angst, du greifst nicht zu sehr vor. Ich wollte mich eher speziell auf WordPress Mittel konzentrieren.
Sehr schöner Post, danke dafür!
Hat mich erneut daran erinnert, meine eigene Website endlich auch einmal sachlich und fachlich auf Performance hin zu analysieren und optimieren.