Mit der neuen WordPress Version 4.4 wurde eine Funktion eingeführt, die ich mir bisher noch nicht angesehen habe. Der Adventskalender ist ein guter Grund und auch gleich ein sehr guter Anwendungsfall dafür. Denn bisher habe ich noch keine Übersichtsseite mit allen Beiträgen. Wieso also nicht mal das Feature ansehen und gleich hierfür einsetzen.
Was ist dieses oEmbed eigentlich
Ein kleiner Exkurs für die Anfänger unter meinen Lesern. Wer von euch schon einmal ein Video von YouTube oder anderen Plattformen einbinden wollte, der Stand bestimmt schon häufiger vor der Frage, wie dies am besten funktioniert. Auch in den letzten Tagen kam diese Frage mal wieder in einer Facebook-Gruppe auf. Der einfachste Weg ist die Verwendung der „Embeds“, die WordPress hierfür anbietet. Hierzu gehören auch die sogenannten oEmbed, bei denen man einfach nur die URL einzubindenden URL in den Editor einfügt.
Andere Blogbeiträge einbinden
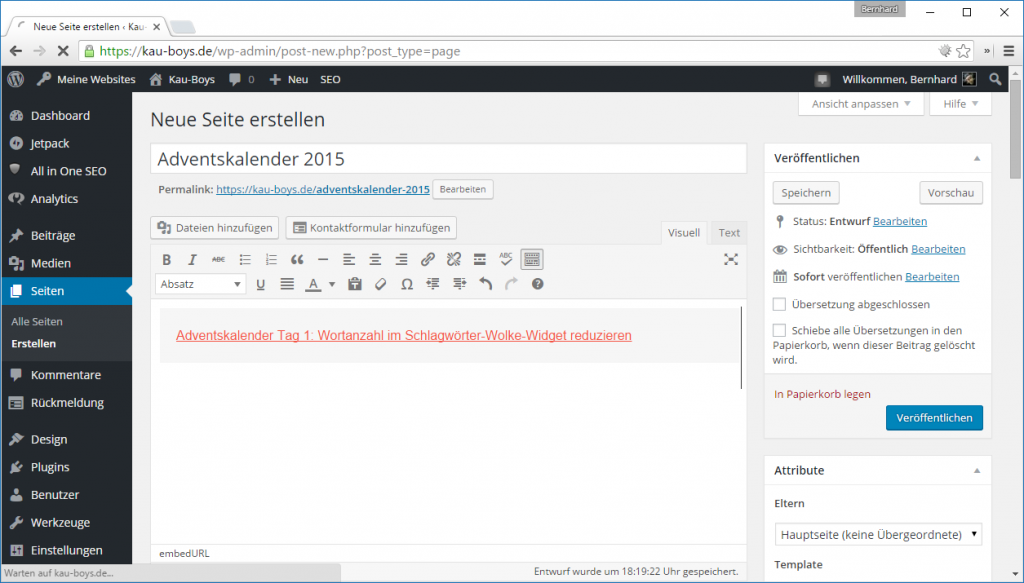
Mit WordPress 4.4 gibt es nun die Möglichkeit, einen Beitrag von einem anderen Blog einzubinden. Auch hierzu ist es nur notwendig, den Permalink des Beitrags zu kopieren und diesen einzufügen:
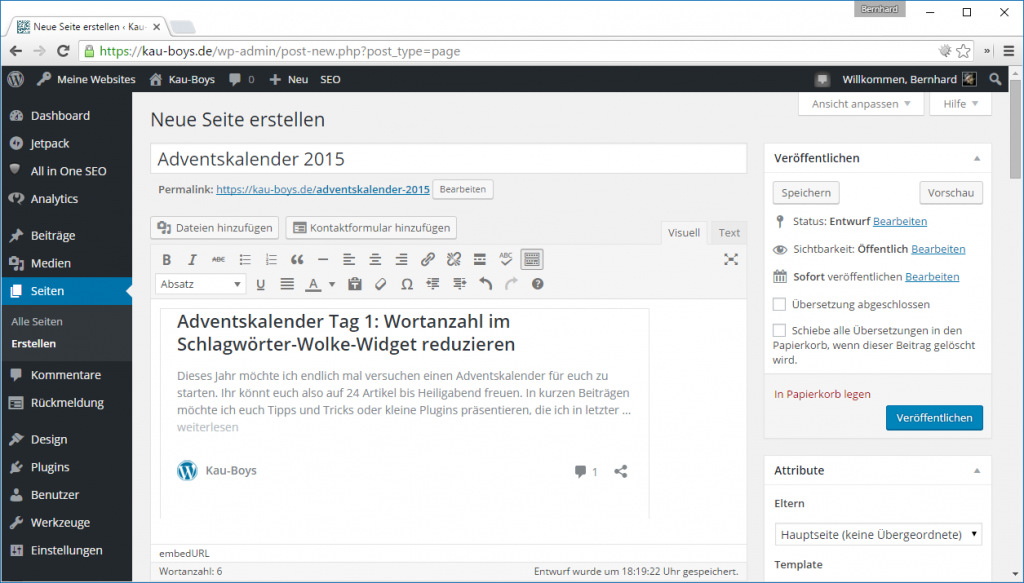
Nur wenige Sekunden später wird der Inhalt dann eingebunden (in Textmodus bleibt weiterhin nur der Link sichtbar):
Hiermit ist also der erste Schritt zur Erstellung des Adventskalenders schon recht einfach getan. Wir müssen also nur alle Permalinks einfügen und den Artikel veröffentlichen.
Die Ausgabe des oEmbeds anpassen
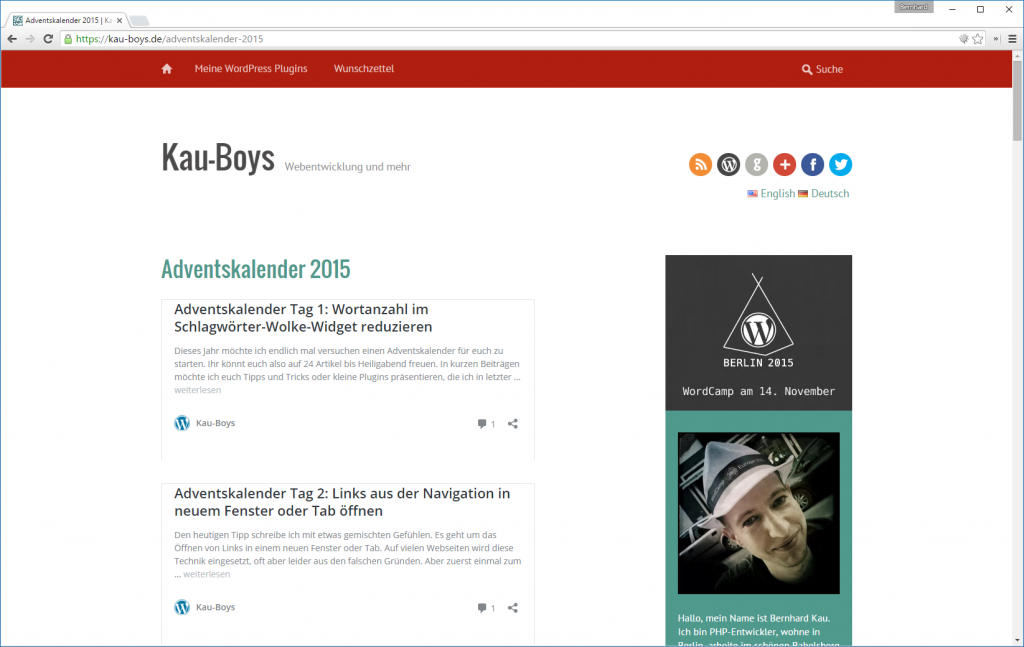
Die Anzeige der Beiträge sieht nun natürlich je nach eingesetztem Theme noch etwas lieblos aus. In meinem Fall würde es wie folgt aussehen:
Die Beiträge nehmen nicht die gesamte Breite ein und auch die Angabe des Blognamens ist beim Einbinden eigener Inhalte nicht wirklich notwendig. Die Erzeugung des eingebundenen Codes übernimmt die Datei wp-includes/embed-template.php. In dieser Datei finden wir aktuell einige Möglichkeiten zur Anpassung über Hooks:
Filters
Actions
Zusätzlich dazu gibt es noch viele weitere Filter. Viele davon finden wir in der Datei wp-includes/embed-template.php, aber auch die gewohnten Filter zur Anpassung von Inhalten können verwendet werden, indem man einfach die Funktion is_embed() einsetzt um zu prüfen, ob die aktuelle Anfrage ein Embed ist.
Einfache CSS Anpassungen
Im Bild kann man gut erkennen, dass die Farbe der Links nicht im üblichen Farbton dargestellt werden. Auch der Abstand könnte nach oben etwas größer und nach unten etwas kleiner sein. Zuletzt fehlt auch noch der untere Rahmen. Um diese kleinen Anpassungen vorzunehmen fügen wir einfach folgenden Code in die functions.php Datei ein:
function wp_embed_custom_css() {
?>
<style>
.wp-embed-heading a,
.wp-embed .wp-embed-more {
color: #4F998D;
}
.wp-embed-heading a:hover,
.wp-embed .wp-embed-more:hover {
color: #3A7A70;
}
.wp-embed.post {
padding: 20px;
}
.single-post .wp-embed.post {
border: 1px solid #e5e5e5;
}
</style>
<?php
}
add_action( 'embed_head', 'wp_embed_custom_css' );
Wir nutzen hierbei also den Hook embed_head um zusätzlichen Code in den HEAD des Embed-HTML-Codes einzubinden. Wenn die Anpassungen umfangreicher sind, sollten wir hier natürlich eine externe CSS-Datei verwenden und diese über den gewohnten Weg einbinden.
Die Fußzeile anpassen
Bei der aktuellen Einbindung stört mich noch ein wenig die Fußzeile. Diese enthält einen Link zur Startseite des Blogs sowie ein WordPress-Site-Icon (normalerweise wird hier das Site-Icon der Zielseite angezeigt, sofern diese ein solches eingestellt hat). Das Logo würde ich gerne entfernen und anstelle des Links zur Startseite des Blogs einen zur Kategorieseite verwenden, aber nur dann, wenn es sich um einen Artikel aus dem Adventskalender handelt. Dieses Ergebnis erreichen wir wie folgt:
function wp_embed_custom_site_title_html( $site_title ) {
global $post;
if ( in_category( 'adventskalender', $post ) ) {
$category = get_category_by_slug( 'adventskalender' );
$site_title = '<a href="' . esc_url( get_category_link( $category->term_id ) ) . '" rel="category" style="padding-left: 0;" target="_top">' . esc_attr( sprintf( __( 'Posts in Category ‘%s’', 'waipoua' ), $category->name ) ) . '</a></li>';
}
return $site_title;
}
add_filter( 'embed_site_title_html', 'wp_embed_custom_site_title_html' );
Wir prüfen in dieser Funktion also, ob wir uns in der entsprechenden Kategorie befinden und geben dann einen neuen $site_title zurück, der nur noch den Link zur Kategorieseite enthält. Damit der Link nicht eingerückt ist müssen wir noch das „Padding“ entfernen und um sicherzustellen, dass der Link nicht im iFrame öffnet, fügen wir noch ein target="_top" Attribut hinzu.
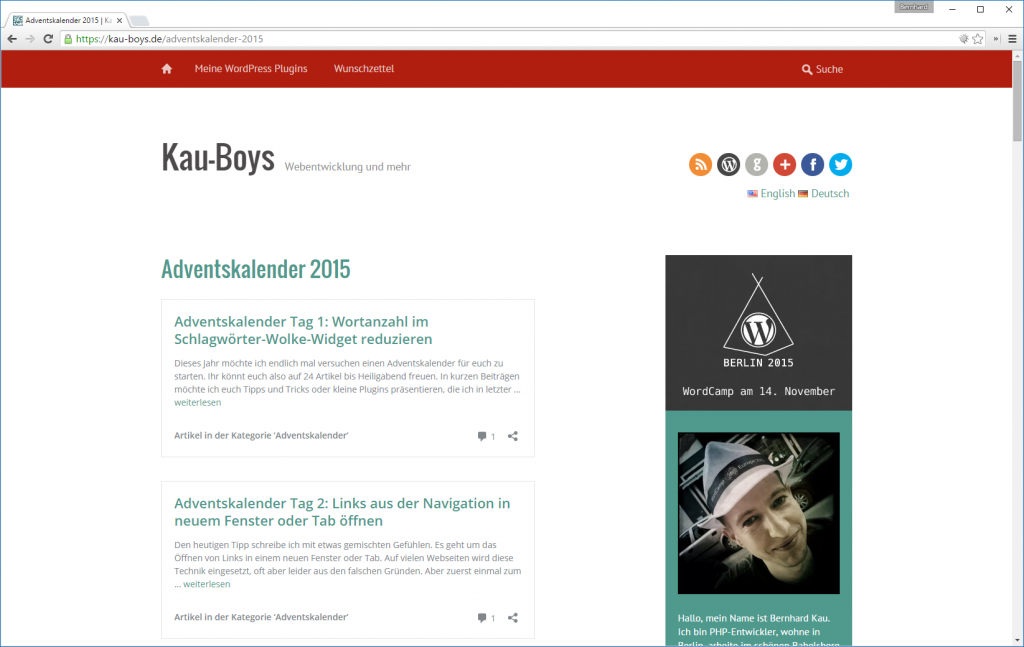
Das Ergebnis
Mit diesen kleinen Anpassungen können wir schon sehr viel am Aussehen der Embeds verbessern und erhalten dann dieses Ergebnis:
Natürlich könnte ich jetzt noch Seitenweise erklären, welche Möglichkeiten der Anpassung es noch gibt, aber ich möchte euch ja nicht den Spaß am selber experimentieren nehmen 🙂
Ich finde die neue oEmbeds Funktion für Beiträge wirklich sehr spannend. Selbstverständlich könnte man für eine Adventskalender-Übersicht auch einfach ein Seitentemplate verwenden, womit man sehr viel mehr Freiraum hat und was auch performanter und dynamischer wäre, aber dann hätte ich ja für heute kein schönes Beispiel gehabt 🙂
Das Ergebnis unseres kleinen Experiments könnt ihr euch natürlich auch Live ansehen: Adventskalender 2015.