Immer mal wieder kommt die Frage auf, die man ein Menü in einem Theme an einer bestimmten Stelle erstellen kann, wenn dort keines vorhanden ist. Daher möchte ich dieses Thema heute mal in einem kleinen Artikel aufgreifen. Es soll auch der Beginn von einigen weiteren Artikeln sein, die sich mit der Theme-Entwicklung beschäftigen.
Der Footer im TwentyFifteen Theme
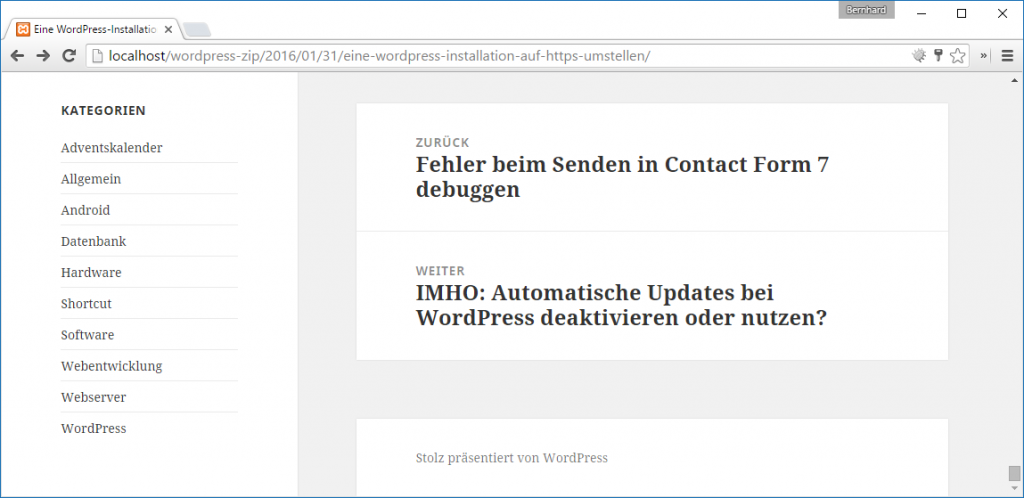
Das vorherige Standardtheme TwentyFifteen hat mir sehr gefallen und ich habe es auch auf ein paar Seiten eingesetzt. Es soll als Beispiel für den heutigen Beitrag dienen, denn es ist hier nicht direkt möglich, eine Footer-Navigation einzurichten. Der Footer des Themes sieht wie folgt aus:
Ich habe kein Problem mit dem Text im Footer. In meinem Theme ist er ja auch noch enthalten. Aber viele wollen bestimmt wissen, die man den Footer ändern kann. Hierzu erst einmal der Code aus der footer.php Datei:
<footer id="colophon" class="site-footer" role="contentinfo"> <div class="site-info"> <?php /** * Fires before the Twenty Fifteen footer text for footer customization. * * @since Twenty Fifteen 1.0 */ do_action( 'twentyfifteen_credits' ); ?> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentyfifteen' ) ); ?>"><?php printf( __( 'Proudly powered by %s', 'twentyfifteen' ), 'WordPress' ); ?></a> </div><!-- .site-info --> </footer><!-- .site-footer -->
Es gibt hier einen Hook twentyfifteen_credits, mit dem ihr zusätzliche Angaben vor dem Link einfügen könnt. Aber leider gibt es keine Möglichkeit, den Link selbst zu entfernen. Um den Footer anpassen zu können, müssen wir erst einmal ein Child-Theme erstellen und anschließend die Datei footer.php in das Child-Theme kopieren.
Ein Child-Theme erstellen
Ich hatte das zwar schon einmal kurz im Beitrag Adventskalender Tag 16: Google Web Fonts ohne Plugin verwenden erklärt, aber der Vollständigkeit halber hier nochmal schnell die Schritte zum Erstellen eines Child-Themes:
1. Child-Theme Ordner erstellen
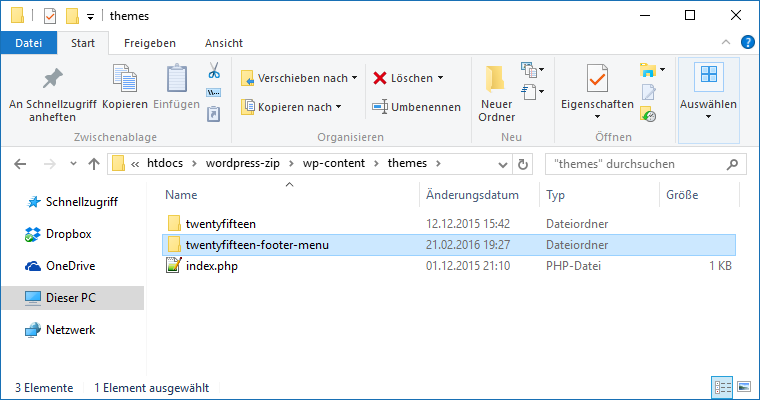
Jedes Theme muss einen eigenen Ordner haben. Wir erstellen also im Ordner wp-content/themes einen neuen leeren Unterordner:
Der Ordnername ist hierbei nicht wichtig. Er muss nicht zwingend, wie in diesem Beispiel, den Namen des Parent-Themes enthalten.
2. Stylesheet-Datei mit Theme-Eigenschaften erstellen
Damit ein Theme von WordPress als solches erkannt wird, muss man eine Datei mit dem Namen style.css in diesem Ordner anlegen und zu Beginn dieser Datei einen Kommentar wie folgt einfügen:
/** Theme Name: TwentyFifteen with Footer Menu Template: twentyfifteen */
Das ist das absolute Minimum an Angaben, die euer Child-Theme benötigt. Auf der CODEX-Seite zu Child-Themes findet ihr die anderen Angaben, die ihr machen solltet.
3. Die Styles des Parent-Themes laden
Damit alle CSS-Eigenschaften des Elternthemes auch im Child-Theme vorhanden sind, müssen diese ebenfalls geladen werden. Hierbei ist die empfohlene Variante die Einbindung in der Datei functions.php in eurem Child-Theme:
<?php
function twentyfifteen_parent_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'twentyfifteen_parent_enqueue_styles' );
Das ist auch schon alles. Nun könnt ihr das Child-Theme im Backend aktivieren und mit der Anpassung beginnen.
Den Footer um ein Menü erweitern
Auf einer deutschen Website ist es fast immer notwendig, ein Impressum sowie eine Datenschutzerklärung zu haben. Diese wird sehr häufig im Footer am Ende der Seite platziert. Nun wäre es am einfachsten, diesen fest ans Ende der footer.php Datei zu schreiben. Aber das wäre wenig flexibel. Ich möchte euch daher nun zeigen, wie einfach es ist, ein eigenes Menü zu registrieren. Zuerst einmal müsst ihr das neue Menü registrieren. Fügt hierzu folgenden Code an das Ende der zuvor erstellen functions.php Datei ein:
function twentyfifteen_footer_menu_setup() {
register_nav_menus( array(
'footer' => __( 'Footer Menu', 'twentysixteen-footer-menu' ),
) );
}
add_action( 'after_setup_theme', 'twentyfifteen_footer_menu_setup' );
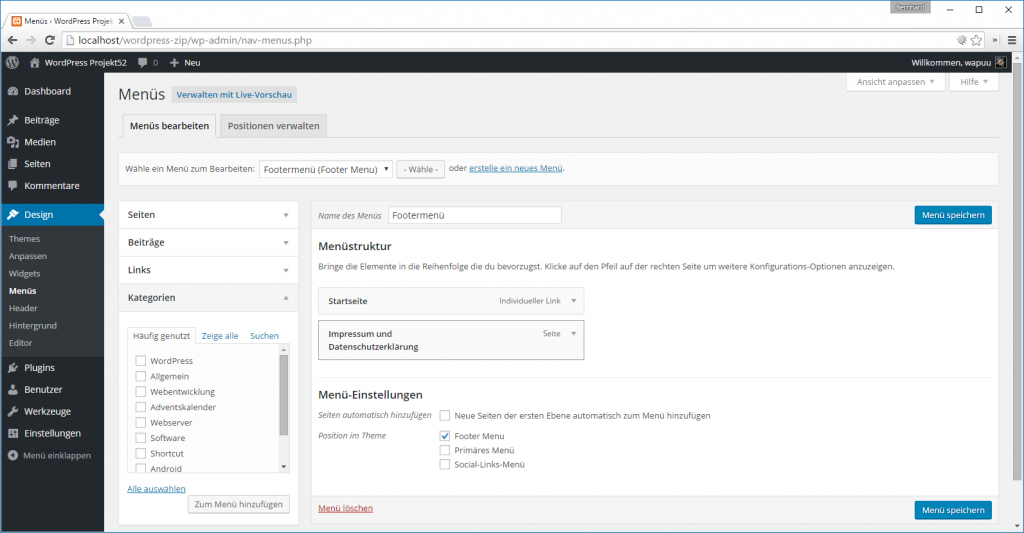
Das ist schon alles. Nun könnt ihr ein neues Menü im Backend anlegen und anfangen das Menü mit Einträgen zu befüllen:
Ihr könnt euch schon die neu registrierte Position auswählen, auf der das Menü angezeigt werden soll. Aber die genau erscheint es nun am Ende der Seite im Footer? Hierzu müsst ihr euch zuerst einmal die Datei footer.php aus dem Parent-Theme ins Child-Theme kopieren und wie folgt verändern:
<footer id="colophon" class="site-footer" role="contentinfo"> <div class="site-info"> <?php /** * Fires before the Twenty Fifteen footer text for footer customization. * * @since Twenty Fifteen 1.0 */ do_action( 'twentyfifteen_credits' ); ?> <?php // Footer navigation menu. wp_nav_menu( array( 'menu_class' => 'nav-menu-footer', 'theme_location' => 'footer', ) ); ?> </div><!-- .site-info --> </footer><!-- .site-footer -->
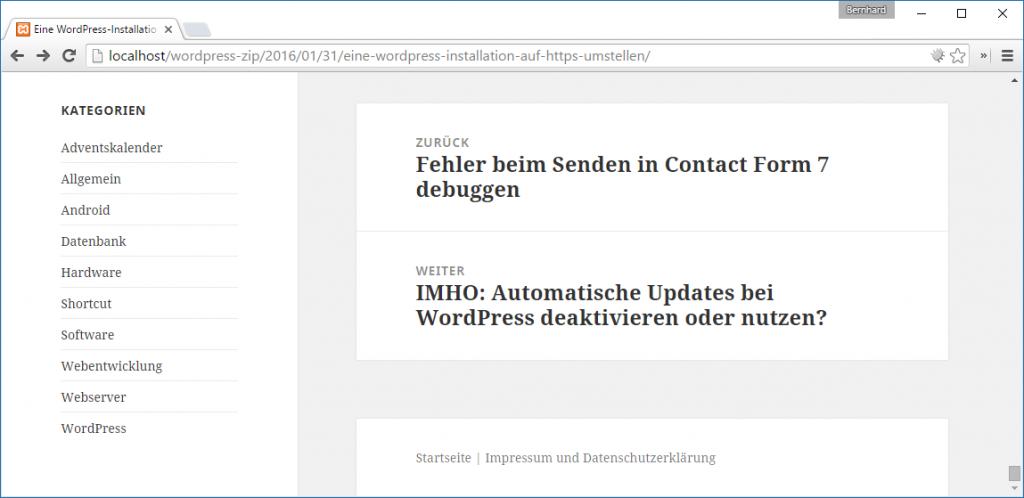
Bei der Ausgabe des Menüs können wir auch gleich eine CSS-Klasse mit angeben. Weitere Attribute findet ihr in der Code-Referenz zur Funktion. Mit ein wenig CSS zum Aufhübschen der Liste erhalten wir dann folgendes Ergebnis:
Fazit
Ich hoffe ich konnte euch zeigen, wie einfach es ist, selbst ein neues Menü in einem Theme zu erstellen und dieses dann an passender Stelle auszugeben. Wenn ihr also das nächste Mal ein Theme findet, das euch optisch sehr gefällt, dass aber an einer bestimmten Stelle nicht über ein Menü verfügt, dann könnt ihr es mit dieser Anleitung einfach selbst erstellen.
Den gesamten Code für dieses kleine Beispiel habe ich euch natürlich wieder in einem GIST bereitgestellt, damit ihr es schnell selbst ausprobieren könnt. Viel Spaß damit. Nächste Woche werden wir uns dann um ein ähnliches Theme kümmern. Ich möchte aber noch nicht zu viel verraten 🙂




Danke! Mit Footer-Navi hat es prima geklappt! 🙂