Für meine Beiträge, die ich hier jede Woche schreibe muss ich oft auch ein wenig Code schreiben. Das tue ich normalerweise lokale in einer XAMPP-Umgebung. Für den Beitrag, den ich eigentlich für heute geplant habe, wollte ich mir ein wenig aktuellen Content von meinem Blog importieren. Normalerweise würde ich ja hierfür andere Tools verwenden, aber da es schnell gehen sollte, habe ich die Funktion unter „Werkzeuge → Daten exportieren“ verwendet. Was mir hierbei aufgefallen ist, möchte ich euch kurz zeigen und auch einen einfachen Lösungsweg vorstellen.
Beiträge inklusive Medien exportieren
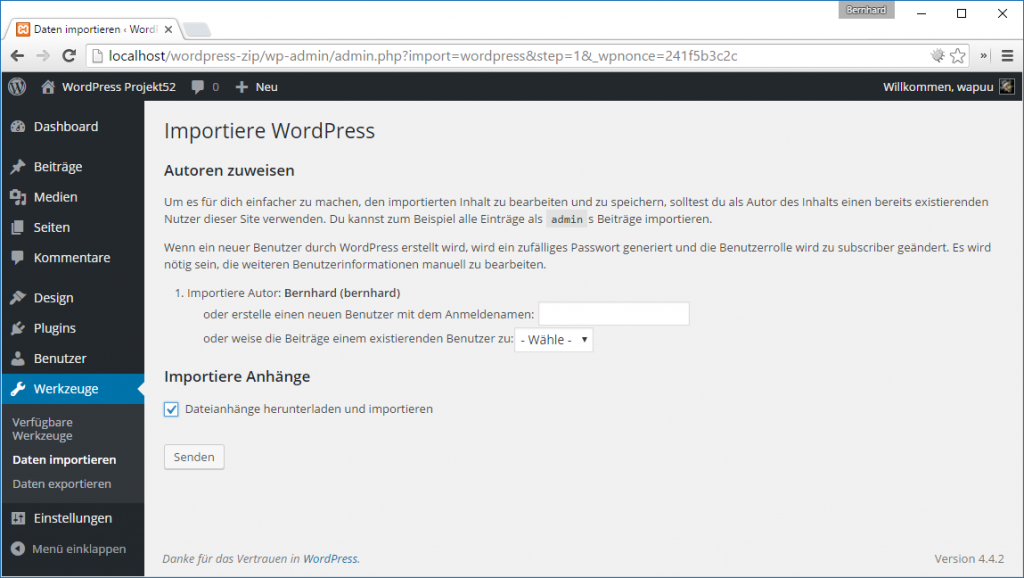
Wenn man die Beiträge über die XML-Export Funktion aus einem Blog exportiert hat und diese anschließend wieder importieren möchte, dann hat man im zweiten Schritt die Möglichkeit, die angehängten Medien ebenfalls zu importieren:
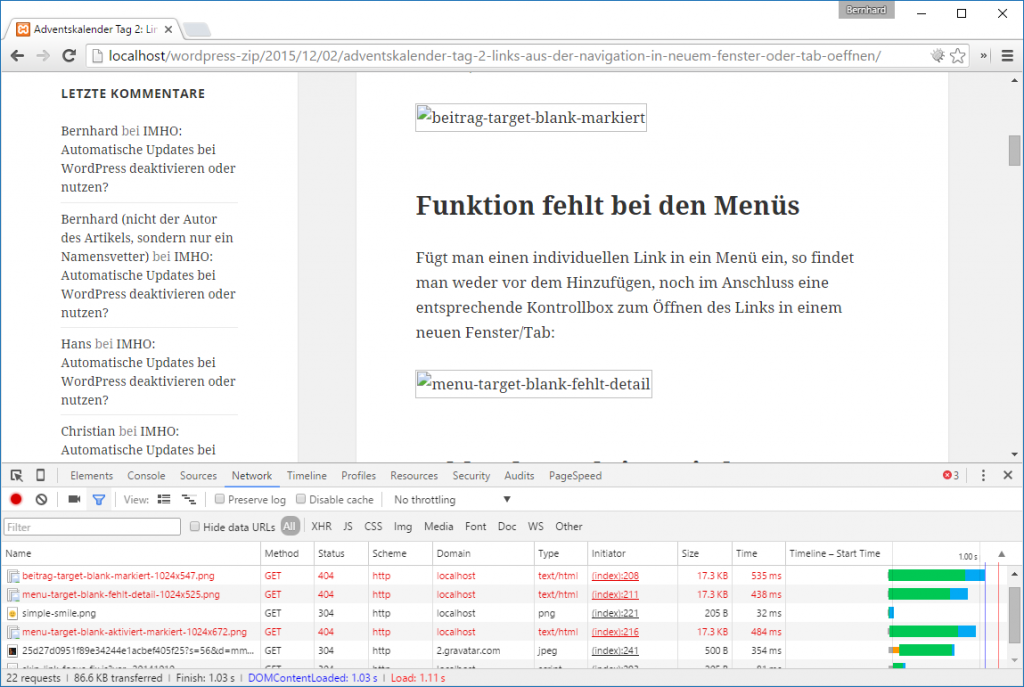
Ich habe also den Import inklusive der Medien durchgeführt und wollte mit dem Schreiben des Beitrags beginnen. Bei einem Blick ins Frontend ist mir dann aber aufgefallen, dass die Bilder in den Beiträgen gefehlt haben:
Mir ist dann aufgefallen, dass schlichtweg das Bilder nicht vorhanden war, da es anscheinend beim Import nicht in der korrekten Größe erstellt wurde. WordPress lädt also nur das Bild in Originalgröße runter und generiert die anderen Bildgrößen nach dem Download neu.
1. Reparaturversuch: Beitragsbilder neu generieren
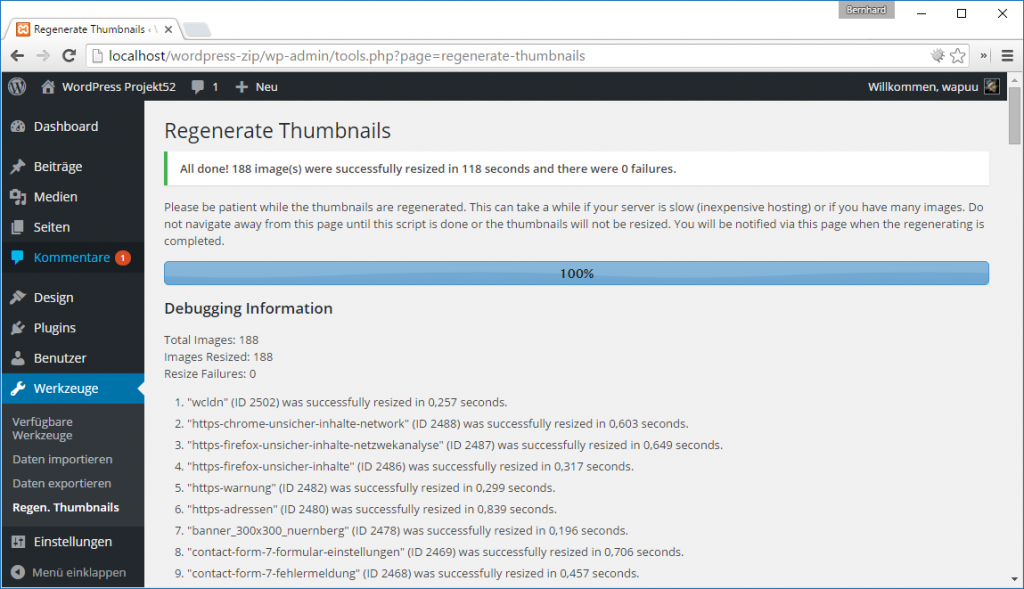
In den diversen WordPress Gruppen auf Facebook kommt immer mal wieder die Frage auf, wie man Beitragsbilder in den neuen Bildgrößen des Themes erstellen kann. Hierbei wird meistens das Plugin Regenerate Thumbnails empfohlen. Also habe ich das Plugin installiert und die Regenerierung durchgeführt:
Nach etwa drei Minuten waren alle Bilder neu erstellt. Aber leider wurden die Bilder noch immer nicht angezeigt. Ich musste also erneut überlegen, woran es liegen konnte, dass die Bilder noch immer nicht erstellt wurden.
2. Reparaturversuch: Theme wechseln und erneut regenerieren
Auf der lokalen Installation verwende ich meistens TwentyFifteen, auf meinem Blog allerdings nicht. Also war meine nächste Vermutung, dass das Regenerieren nicht funktioniert hat, weil beide Theme unterschiedliche Bildgrößen definiert haben.
Also habe ich das Theme lokal auf das gleiche eingestellt, da auch mein Blog verwendet und habe erneut alle Bilder durch das Plugin regenerieren lassen. Das Ergebnis: Leider noch immer keine Bilder in der richtigen Größe 🙁
3. Reparaturversuch: Prüfen der Medieneinstellungen
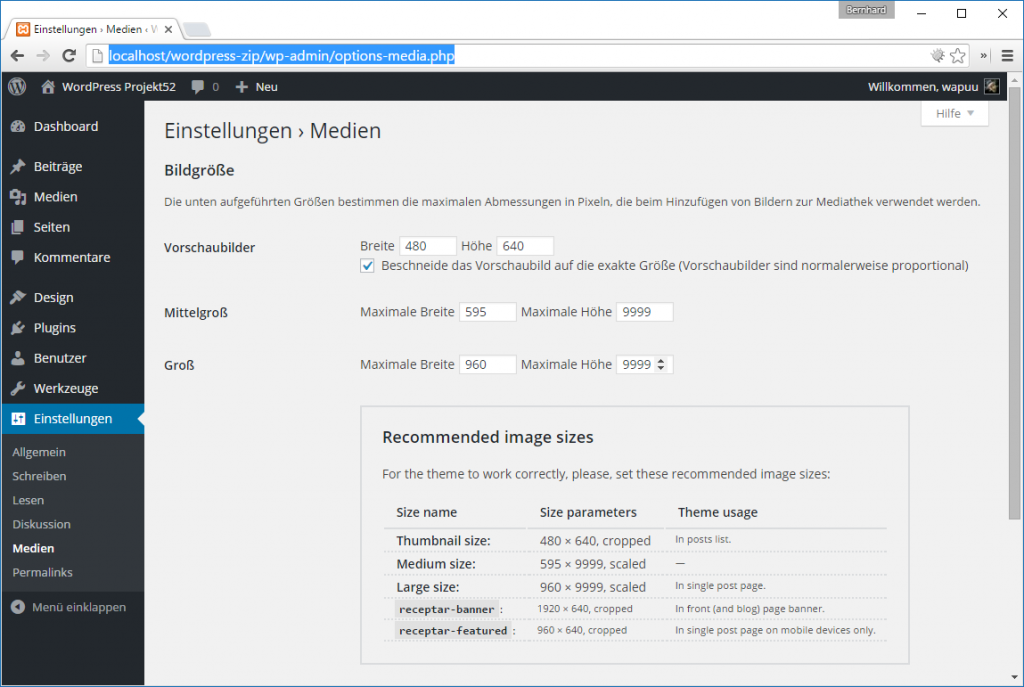
In der Beschreibung von Regenerate Thumbnails wird darauf hingewiesen, dass das Plugin die Werte unter „Einstellungen → Medien“ verwendet. Also habe ich sie mit meinem Blog vergleichen. Und tatsächlich, sie haben sich unterschieden. Normalerweise ist dort als Standardwert 150x150px für Thumbnails, 300x300px für mittelgroße und 1024x1024px für große Bilder eingestellt. Wie kam es aber nun dazu, dass hier andere Werte eingestellt waren?
Ich verwende die lokale Installation auch häufiger, um Probleme andere Nutzer zu reproduzieren und eine Lösung zu finden. Eines dieser Probleme betraf das Theme Receptar, dass ich zu diesem Zweck zeitweise aktiviert hatte. Wenn man dieses Theme aktiviert, dann verändert es die Standardeinstellungen unter „Einstellungen → Medien“ und zeigt zusätzlich einen Hinweis an, welche Größen man noch einstellen sollte:
Anstatt diese vorgeschlagenen Größen aber zusätzlich zu den Standardgrößen über die dafür vorgesehene Funktion add_image_size() mit einem eigenen Namen zu definieren, überschreibt das Theme die Standardwerte. Die Entwickler haben aus diesem Grund eine Funktion eingebaut, die beim Wechseln des Themes die alten Werte wiederherstellt. Allerdings funktioniert diese nicht und die Werte bleiben unverändert auf den Größen von Receptar eingestellt.
Die Lösung war also eigentlich recht einfach. Ich musste hier lediglich wieder die Standardwerte einstellen und zum wiederholten Mal alle Bilder regenerieren lassen. Anschließend wurden alle Bilder korrekt angezeigt.
Bonustipp
Es werden hierbei die neuen Bildgrößen zusätzlich zu den bereits bestehenden angelegt. Solltet ihr also das Theme eurer Seite mehrmals geändert haben und daher noch Größen fehlen, dann stellt diese einfach ein und lasst die zusätzlichen Größen über das Plugin erzeugen. Ihr solltet aber zum Schluss wieder die Standardwerte einstellen, die euer aktuelles Theme verwendet. Denn diese werden benötigt, wenn eine der Vorgegebenen Größen thumb, thumbnail, medium, large oder post-thumbnail über Funktionen wie the_post_thumbnail() oder wp_get_attachment_image eingebunden werden.
Fazit
Manchmal steht man selbst als langjähriger WordPress Anwender und Entwickler vor Problemen, die man sich nicht gleich erklären kann. Dieses Beispiel zeigt auch mal wieder, wie es durch eine nicht ganz optimale Umsetzung in einem Theme zu Problemen kommen kann, die man so nicht erwartet hätte. Einen solchen Fehler dann zu finden ist manchmal echt schwierig. Solltet ihr also mal selbst dazu kommen ein Theme zu erstellen, dann seht doch bitte davon ab die Standardwerte zu überschreiben.
Und nächste Woche widme ich mich dann dem Thema, das ich eigentlich heute schreiben wollte. Welches Thema es genau ist möchte ich noch nicht verraten, aber ihr werdet euch wohl schon denken können, dass es um Themes geht 🙂




Guter Artikel, danke dafür!
Ein mögliches weiteres Problem könnte noch auftreten wenn man aus einem alten WordPress vor 4.1 exportiert und in einem aktuellen importiert weil sich inzwischen das Rundungsverhalten bei der Skalierung der Bilder verändert hat. Details und Workarounds findet man auf WPSE: http://wordpress.stackexchange.com/q/202622
Danke für den Hinweis Thomas. Das wird dann ja echt tricky, wenn man diesen Fehler dann beheben will. Da muss man dann wohl manuell die URLs in dem Beiträgen bearbeiten.