Nachdem wir uns im letzten Beitrag angesehen haben, wie wir modernes JavaScript verwenden können, um einen Block zu schreiben, möchte ich heute zeigen, wieso man das machen möchte, indem wir dem Block Optionen hinzufügen. Ich werde euch dabei nur die Änderungen zeigen, die ihr vornehmen müsst.
Erstellen einer „edit“ Komponente
Als ersten Schritt entfernen die edit() Funktion aus der index.js Datei und verschieben den Code in eine eigene Datei. Die index.js hat dann also noch den folgenden Inhalt:
import { registerBlockType } from '@wordpress/blocks';
import './editor.scss';
import './style.scss';
import Edit from './edit';
import metadata from './block.json';
registerBlockType(
metadata.name,
{
edit: Edit
}
);
Wir importieren die neue Edit Komponente und weisen sie den Optionen des Blocks zu, während wir ihn registrieren. Wir entfernen weiterhin den Import für die ServerSideRender Komponente, da diese nicht mehr länger in der index.js Datei verwendet wird.
Implementieren der Komponente
Nachdem wir unsere neue Datei importiert haben, müssen wir in dieser die ServerSideRender Komponente erneut umsetzen und alle Dinge hinzufügen, wie wir für unsere Option brauchen. Das Ergebnis sieht wie folgt aus:
import ServerSideRender from '@wordpress/server-side-render';
import { InspectorControls } from '@wordpress/block-editor';
import { Disabled, PanelBody, RangeControl } from '@wordpress/components';
import { __ } from '@wordpress/i18n';
import { useBlockProps } from '@wordpress/block-editor';
import './editor.scss';
export default function Edit( props ) {
const {
attributes,
setAttributes,
} = props;
const {
postsToShow,
} = attributes;
return (
<>
<InspectorControls>
<PanelBody
title={ __( 'Settings', 'rpssrb' ) }
>
<RangeControl
label={ __( 'Number of items', 'rpssrb' ) }
value={ postsToShow }
onChange={ ( value ) =>
setAttributes( { postsToShow: value } )
}
min="1"
max="100"
/>
</PanelBody>
</InspectorControls>
<div { ...useBlockProps() }>
<Disabled>
<ServerSideRender
block="rpssrb/random-posts"
attributes={ attributes }
/>
</Disabled>
</div>
</>
);
}
OK, das ist jetzt natürlich sehr viel mehr als zuvor. Aber schauen wir uns jeden Teil einzeln an, um zu verstehen, was hier genau passiert.
Schritt 1: Komponenten importieren
In unserem neuen Code verwenden wir einige React-Komponenten. Diese erhalten wir aus verschiedenen WordPress-Packages, die wir alle in den Zeile 2-5 importieren.
Schritt 2: Erstellen einer Funktion und Verwendung der Komponenten-Properties
Wir erstellen zuerst einmal eine Funktion Edit und exportieren diese direkt wieder als Standard-Funktion. Damit kann sie dann in der index.js Datei verwendet werden, wie wir im ersten Code-Beispiel gesehen haben. Die „edit“ und „save“ Funktionen erhalten immer automatisch die Properties (Eigenschaften) übergeben. Wir können die Properties, die wir benötigen, dann gezielt „extrahieren“. Die attributes setAttributes Property ist eine Funktion, die dazu verwendet wird, die Werte aus des attributes Objekts um „State-Objekt“ zu aktualisieren.
Da attributes auch wieder ein Objekt ist, können wir auch hier wieder ein paar Werte extrahieren und eigenen Variablen zuweisen. Wir machen das mit dem postsToShow, welches wir später verwenden werden.
Schritt 3: Die „Inspector-Controls“ implementieren
Nachdem wir nun das Attribut haben, welches wir ändern wollen, können wir das Kontrollfeld implementieren, mit dem es angepasst werden kann. Das Erste, was euch hier vielleicht auffällt und im ersten Moment merkwürdig vorkommen könnte, ist der „leere Tag“ <> in Zeile 12. Dieser ist notwendig, da die Funktion nur einen einzelnen Tag haben darf, der zurückgegeben wird. Wir verschachteln also die restlichen JSX-Tags in diesem einen leeren Tag.
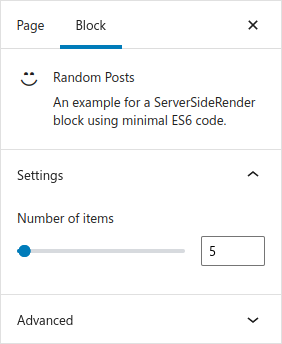
Als Nächstes öffnen wir die <InspectorControls> Komponente, welche alle Elemente enthält, die in der Block-Sidebar angezeigt werden. Darin können wir <PanelBody> verwenden, damit unsere Option eine schöne Überschrift bekommt und zuletzt fügen wir mit <RangeControl> dann das Kontrollfeld hinzu, welches für die Anpassung der Option verwendet wird. Das Ergebnis sieht dann wie folgt aus:

Wir haben nun also einen schönen kleinen „Bereichs-Slider“, mit dem wir festlegen können, wie viele Posts angezeigt werden können. Mit den min und max Attributen können wir festlegen, in welchem Bereich dieser Wert liegen darf. Der Anfangswert (value) wird aus dem zuvor definierten postsToShow Attribut ausgelesen und bei einem onChange Event wird dann über die Funktion setAttribues der Wert im „State“ verändert. Einige Dinge werden euch nicht auf Anhieb klar sein, aber wenn ihr eine Zeit damit gearbeitet habt, werdet ihr es bald verstehen.
Schritt 4: Den Block rendern
Nachdem wir jetzt unser Kontrollfeld für die Einstellung der Anzahl an Posts haben, müssen wir diese Posts in unserer neuen Edit Komponente auch rendern. Hierzu verwenden wir erneut die <ServerSideRender> Komponente und übergeben jetzt zusätzlich die attributes an den Tag, damit sich die Komponente jedes Mal von selbst aktualisiert, wenn wir die Anzahl der anzuzeigenden Beiträge verändern.
Wir verschachteln das Ganz zusätzlich noch in einem <div>, welchem wir alle Block-Properties hinzufügen und zusätzlich noch in einer <Disabled> Komponente, damit wir unseren Block im Block-Editor auch einfach auswählen können (statt durch einen Klick einem der Post-Permalinks zu folgen).
Schritt 5: Registrierung der Attribute für den Block
Jedes Mal, wenn ihr in einem Block Attribute verwenden wollt, dann müsst ihr diese zuvor registrieren. Das wird in der block.js Datei gemacht. Die neue Datei sieht dann wie folgt aus:
{
"$schema": "https://schemas.wp.org/trunk/block.json",
"apiVersion": 2,
"name": "rpssrb/random-posts",
"version": "0.1.0",
"title": "Random Posts",
"category": "widgets",
"icon": "smiley",
"description": "An example for a ServerSideRender block using minimal ES6 code.",
"supports": {
"html": false
},
"textdomain": "random-posts-server-side-render-block-es6",
"attributes": {
"postsToShow": {
"type": "number",
"default": 5
}
},
"editorScript": "file:./index.js",
"editorStyle": "file:./index.css",
"style": "file:./style-index.css"
}
Schritt 6: Verwendung der Option in der PHP-Callback-Funktion
Nachdem wir nun also unsere Option haben und diese auch speichern können, müssen wir sie auch in unserer PHP-Callback-Funktion verwenden. Aber glücklicherweise ist das recht einfach, denn die Option wird automatisch an unsere Funktion übergeben:
function rpssrb_render_callback( $atts ) {
$args = [
'post_type' => 'post',
'orderby' => 'rand',
'posts_per_page' => (int) $atts['postsToShow'],
];
// Run the query and render the posts as in the previous blog posts ...
}
Das war es auch schon! Ich würde euch nun empfehlen, euch einmal die verschiedenen Komponenten aus dem Block-Editor-Handbuch anzusehen. Da sind viele sehr nützliche Komponenten dabei, um Optionen für euren Block zu bauen. Denkt nur immer daran, auch die Attribute zu registrieren.
Fazit
Ich weiß, dass das sehr viel mehr Code war, als in den zwei vorherigen Beiträgen. Aber wenn ihr die „Inspector-Controls“ erst einmal grundlegen eingerichtet habt, könnt ihr recht einfach neue Kontrollfelder hinzufügen.
Wie ich bereits im ersten Beitrag dieser kleinen Serie beschrieben habe, könnte man die Dateien auch noch weiter aufteilen. Wenn beispielsweise die „Inspector-Control“ sehr komplex werden, dann möchtet ihr sie vielleicht in eine andere Datei verschieben. Aber in diesem kleinen Beispiel wollte ich es wieder so einfach wir möglich gestalten und habe sie bei einer edit.js Datei belassen.