Dieser Blogbeitrag soll keine grundlegende Einführung in das Debugging mit JavaScript sein. Wir könnten wahrscheinlich einen ganzen Adventskalender mit allen Aspekten füllen. Aber ich möchte ein kleines Schlüsselwort für eure Debugging-Toolbox vorstellen.
Einen Breakpoint im Browser setzen
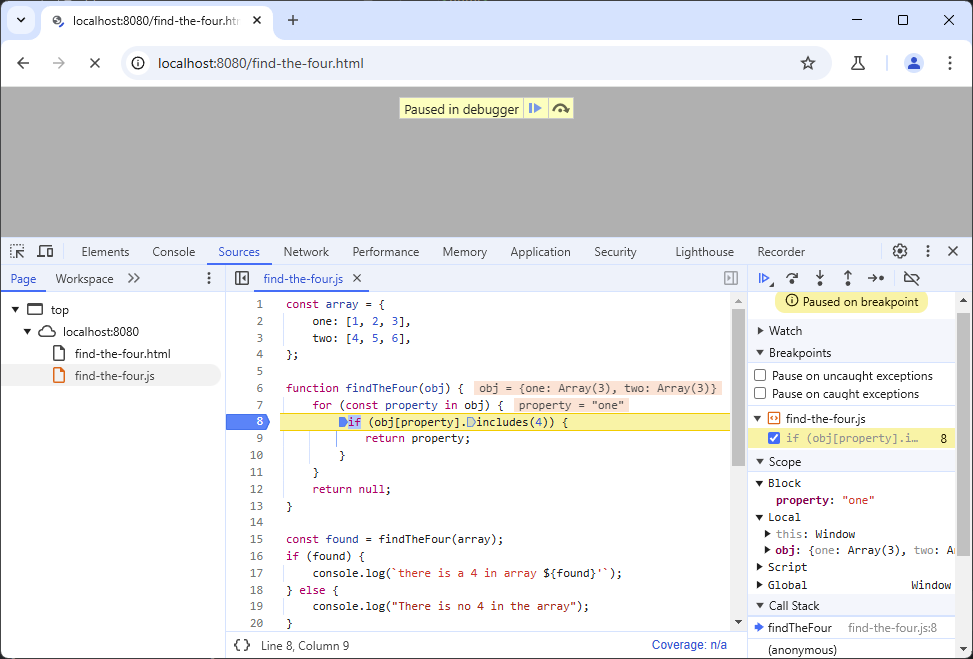
Wenn ihr einen JavaScript-Code debuggen wollt, dann setzt ihr wahrscheinlich irgendwann einen Breakpoint in eurem Code. Wenn ihr eine kleine JavaScript-Datei habt, die schön formatiert ist, sieht sie in Chrome vielleicht so aus:

Ihr öffnet dazu die Entwicklertools, navigieren auf der Registerkarte „Quellcode“ („Sources“) zur JavaScript-Datei, setzen einen Breakpoint und laden die Seite neu. Chrome hält dann an der Zeile an, und ihr könnt euren Code debuggen.
Das Problem mit kompiliertem JavaScript-Code
Diejenigen unter euch, die Code mit React, Vue usw. entwickeln und Webpack oder ähnliche Tools zum Kompilieren eures Codes verwenden, die erhalten keinen so schön formatierten Code, der auch noch leicht zu lesen ist. Fügen wir unseren Code von oben in den Kompilierungs-Workflow aus dem Paket @wordpress/scripts ein und kompilieren ihn:
npm run build
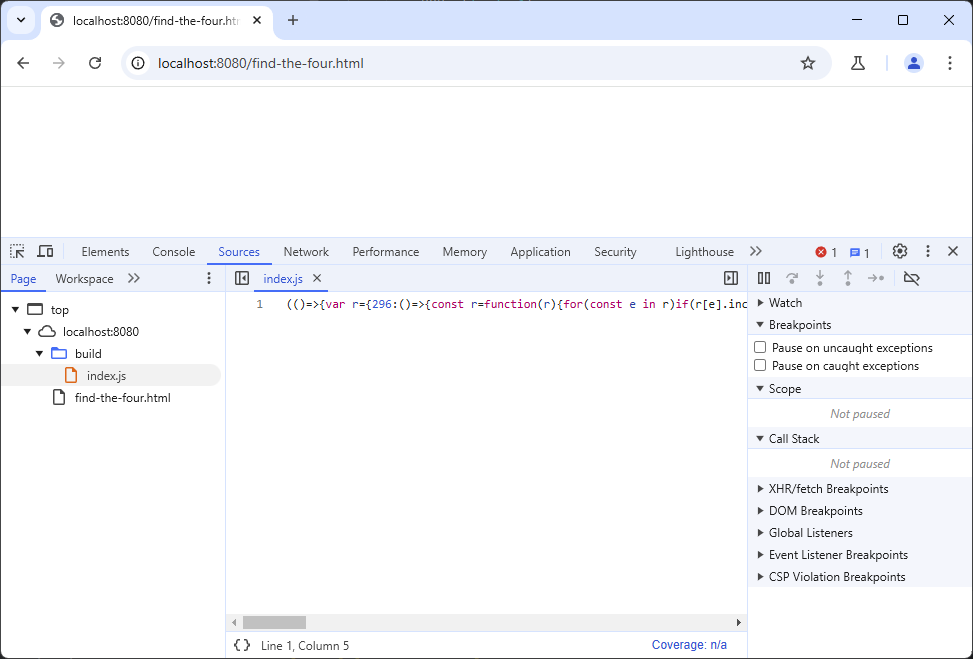
Jetzt erhalten wir eine kompilierte „Produktions-Datei“, und unser schön formatierter Code ist jetzt nur noch eine einzige Zeile in dieser kompilierten Datei:

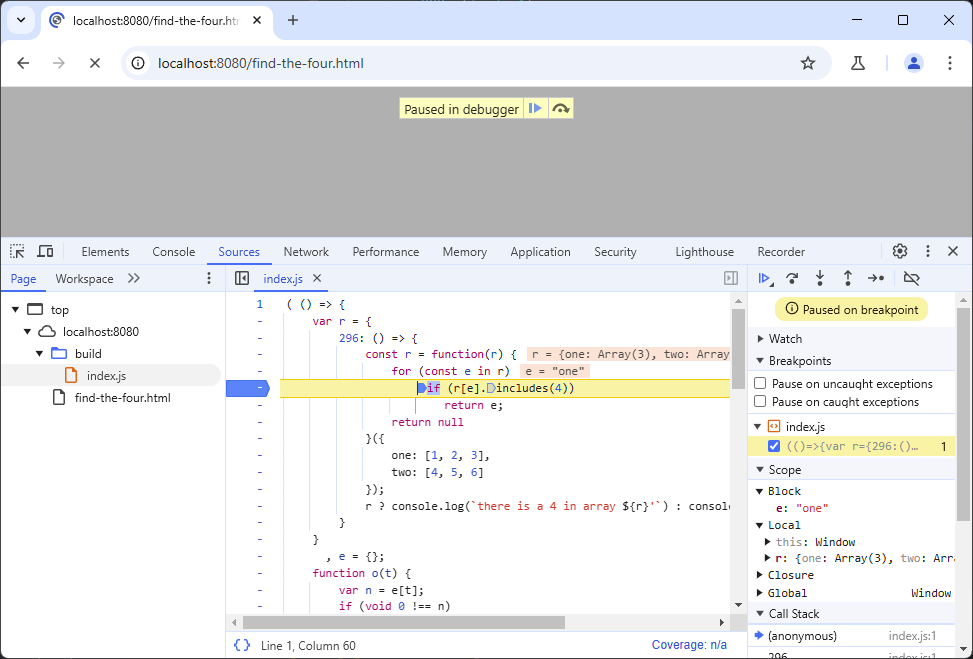
Wie setzen wir jetzt einen Breakpoint? Wenn ihr einen Breakpoint in einer „einzeiligen JavaScript-Datei“ setzen wollt, gibt es eine kleine Funktion, die ihr verwenden können. Klickt dazu einfach auf das „{}“ Symbol („Quelltextformatierung“) unten links in der mittleren Spalte, und ihr erhaltet etwas wie im folgenden Screenshot. Hier könnt ihr nun einen Haltepunkt in der „virtuellen Zeile“ setzen:

Das funktioniert einigermaßen. Aber wenn ihr den Aufruf von console.log() am Ende der Datei debuggen wollt, dann stehen sie immer noch in einer Zeile und auch noch zusätzlich in einem ternären Operator.
Verwendung des debugger Keywords für einen „erzwungenen Breakpoint“
Nach dieser kurzen Einführung kommen wir nun zu dem Keyword, über das ich heute sprechen wollte. Während ihr euren Code entwickelt, können ihr das debugger Keyword an eine beliebige Zeile eures Codes einfügen, wodurch der Browser gezwungen wird, an dieser Stelle zu pausieren. Verwenden wir es also in der kompilierten Version, um den „if“-Teil des ternären Operators zu debuggen. Wir verwenden nun einen anderen Befehl, um die „Entwicklungsversion“ zu erhalten, der auch einen Watcher startet und den Code kompiliert, sobald wir etwas ändern:
npm run start
In unserem JavaScript-Code fügen wir außerdem das debugger Keyword wie folgt am Ende des if/else ein:
if (found) {
debugger;
console.log(`there is a 4 in array ${found}'`);
} else {
console.log("There is no 4 in the array");
}
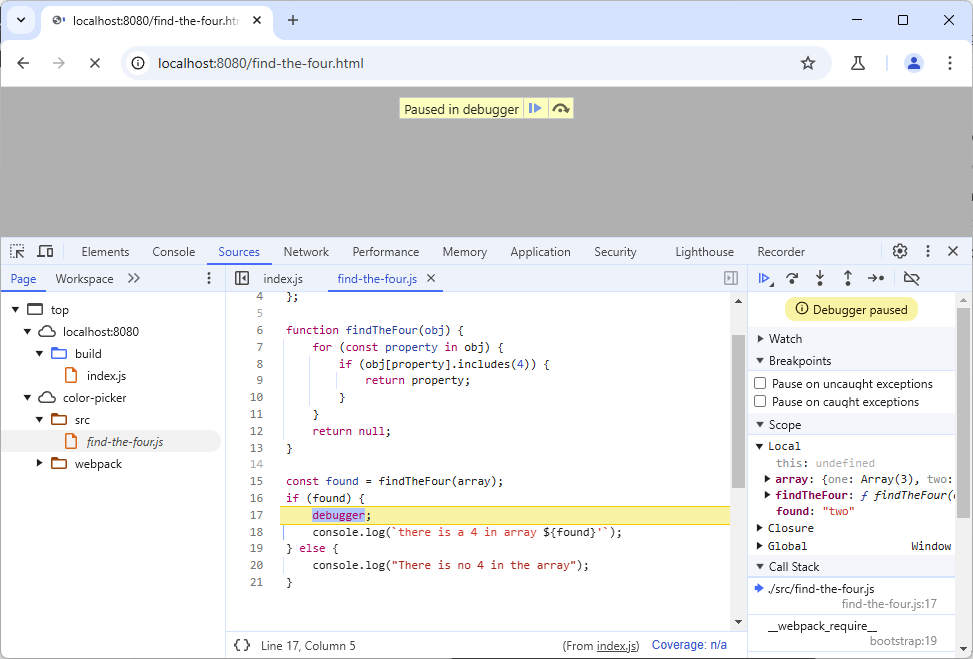
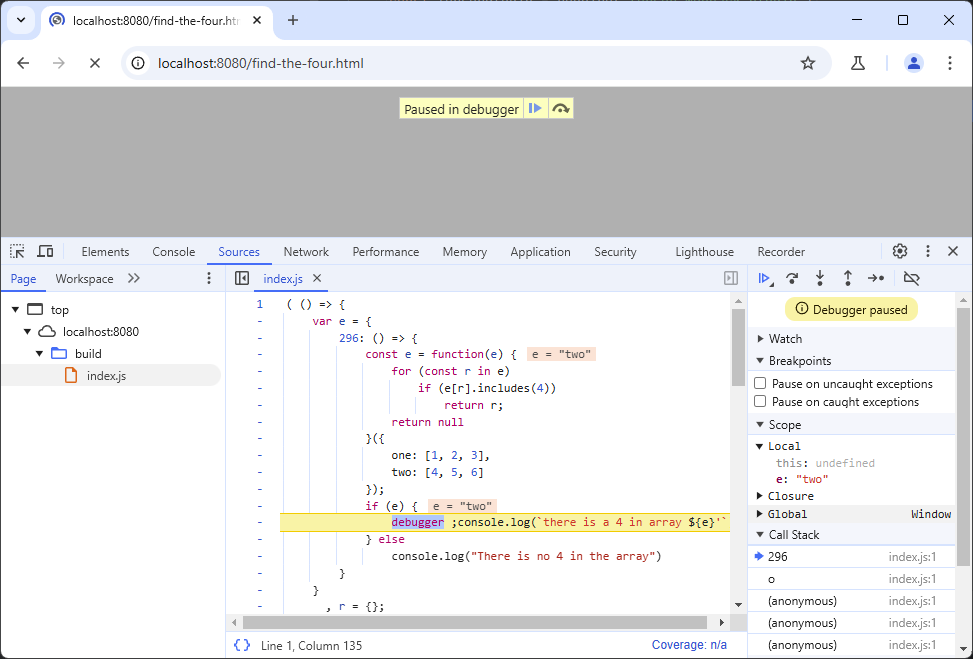
Wenn wir den Browser jetzt aktualisieren, wird er bei diesem Keyword in Zeile 17 anhalten. Wir müssen hier keinen Breakpoint setzen:

Oben rechts seht ihr „Debugger paused“ und das Skript ist angehalten, genau wie bei einem von uns manuell gesetzten Breakpoint in dieser Ansicht. Wir können nun mit unserem Debugging fortfahren.
Verwendung des debugger Keywords in minifizierten Dateien
Eine Anmerkung vorweg: ihr solltet das wahrscheinlich nicht tun. Wenn ihr das „build“-Skript verwendet, dann erstellt ihr normalerweise Dateien für den produktiven Einsatz und diese sollten kein debugger Keyaord enthalten. Aus diesem Grund entfernt das Webpack-Minifizierungs-Plugin dieses Keyword automatisch. Wenn ihr, aus welchen Gründen auch immer, das debugger Keyword in den kompilierten Dateien haben wollt, müsst ihr eine eigene webpack.config.js Webpack-Konfigurationsdatei schreiben:
const defaultConfig = require('@wordpress/scripts/config/webpack.config');
const TerserPlugin = require('terser-webpack-plugin');
module.exports = {
...defaultConfig,
optimization: {
...defaultConfig.optimization,
minimize: true,
minimizer: [
new TerserPlugin({
terserOptions: {
compress: {
drop_debugger: false,
},
},
}),
],
},
};
Wenn wir jetzt npm run build ausführen und den Browser aktualisieren, sehen wir das Keyword und der Browser bleibt dort stehen:

Dies würde auch automatisch das „Quelltextformatierung“-Symbol unten links aktivieren und euren Code wie oben zeigen.
Fazit
Es kann manchmal schwierig sein, einen Breakpoint manuell zu setzen, besonders wenn eure JavaScript-Dateien kompiliert, kombiniert und sogar minifiziert wird und ihr keine Ahnung haben, wo eine Zeile, die ihr gerade geschrieben habt, am Ende zu finden ist. Ihr können das debugger Keyword auch nur vorübergehend setzen, und sobald das Skript angehalten wurde, einen regulären Haltepunkt setzen, um das Schlüsselwort dann sofort zu entfernen, damit ihr nicht versehentlich Code mit dem Keyword darin veröffentlicht.
Lieber Bernhard, auf diesem Weg mal ein dickes Lob für den Adventskalender. Schade, dass es kaum Kommentare gibt, ich weiß wieviel Arbeit so eine Artikelserie macht. Habe das Blog gerade erst wieder in meinen Tabs wiederentdeckt und lese mich jetzt durch die Türchen.. Vielen Dank für die tollen Themen!