Dieser Blogbeitrag behandelt ein Element, das dem progress Element aus einem vorherigen Blogbeitrag sehr ähnlich ist. Es wird verwendet, um eine Art „Füllstand“ wie bei einer Batterie oder eine „Score“ (Punktzahl) wie bei einem Online-Test anzuzeigen. Diese Visualisierungen werden in der Regel durch einen Minimal- und Maximalwert definiert.
Ein einfaches Beispiel für das meter Element
Beginnen wir mit einem sehr einfachen Beispiel, mit nur den Attributen, die mindestens notwendig sind. Die folgenden müssen wir implementieren:
<label for="score">Score:</label>
<meter id="score" value="0.5">50%</meter>
OK, das zugehörige <label> ist optional. Aber vermutlich habe ihr mittlerweile bemerkt, dass ich immer versuche Beispiele zu geben, bei denen die Barrierefreiheit beachtet wird.
Das Element hat ein min Attribut, das standardmäßig auf 0 gesetzt wird, wenn es nicht definiert wurde, während max auf 1 gesetzt wird. Wenn wir sie also nicht definieren, würden wir einen Wertebereich zwischen 0 und 1 verwenden und damit würde unser Wert von 0,5 dann 50% auf dem Zähler darstellen. Das Ergebnis würde dann so aussehen:

Ähnlich wie beim <progress> Element sehen wir den „Textknoten“, auf dem „50%“ steht, nicht. Dieser wird nur angezeigt, wenn das Element vom Browser nicht unterstützt wird.
Verwendung der zusätzlichen Attribute, um das Element noch nützlicher zu machen
Beim <progress> Element gab es nur ein max und value Attribut. Das <meter> Element hat viel mehr Attribute und sie machen den großen Unterschied zwischen den beiden Elementen aus. Hier ist ein Beispiel mit allen Attributen, die wir verwenden können:
<meter min="-20" max="100" low="10" high="40" optimum="25" value="10">10°C</meter>
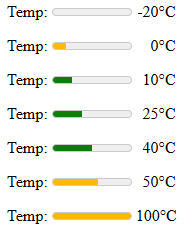
Wir können die Attribute min und max explizit angeben. Das min Attribut ist auch nicht auf 0 festgelegt, sondern kann jeden beliebigen Wert annehmen, auch einen negativen, z. B. für eine Temperaturskala mit Minusgraden. So würde das für verschiedene Temperaturwerte aussehen:

Wenn wir einen optimum Wert zwischen dem min und dem max Attributwert festlegen (der Wert kann zwischen 10 und 40 liegen), wird dieser Bereich mit einem grünen Hintergrund dargestellt. Jeder Bereich, der unter dem min Wert oder über dem max Wert liegt, wird gelb dargestellt.
Ein meter Element mit drei verschiedenen Farben
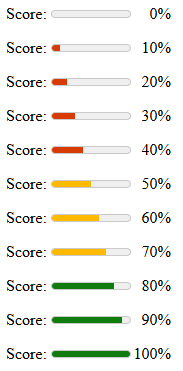
Nehmen wir ein weiteres Beispiel mit einem Test-Score. Wir würden den Test als „bestanden“ definieren, wenn wir 50 % oder mehr erreichen und er wäre „gut“, wenn wir 80 % oder mehr schaffen. Diese Elemente würden unterschiedliche Punktzahlen darstellen:
<meter min="0" max="100" low="50" high="80" optimum="100" value="0"> 0%</meter>
<meter min="0" max="100" low="50" high="80" optimum="100" value="10"> 10%</meter>
<meter min="0" max="100" low="50" high="80" optimum="100" value="20"> 20%</meter>
<meter min="0" max="100" low="50" high="80" optimum="100" value="30"> 30%</meter>
<meter min="0" max="100" low="50" high="80" optimum="100" value="40"> 40%</meter>
<meter min="0" max="100" low="50" high="80" optimum="100" value="50"> 50%</meter>
<meter min="0" max="100" low="50" high="80" optimum="100" value="60"> 60%</meter>
<meter min="0" max="100" low="50" high="80" optimum="100" value="70"> 70%</meter>
<meter min="0" max="100" low="50" high="80" optimum="100" value="80"> 80%</meter>
<meter min="0" max="100" low="50" high="80" optimum="100" value="90"> 90%</meter>
<meter min="0" max="100" low="50" high="80" optimum="100" value="100">100%</meter>
In diesem Codebeispiel liegt unser optimum Wert zwischen high und max. Wenn der Wert von optimum größer ist als der Wert von max (wir haben ihn einfach auf 100 gesetzt), erhalten wir drei verschiedene Hintergrundfarben:

Das spiegelt unsere Definition der Punktzahl perfekt wider, oder nicht? Wenn ihr euch sich nicht sicher seid, wie ihr die Werte für die Attribute festlegen müsst, schaut in der Dokumentation nach und testet verschiedene Werte in verschiedenen Browsern.
Styling des Elements
Es gibt nur wenige CSS-Eigenschaften, die wir in WebKit-Browsern verwenden können. Safari benötigen sogar einen JavaScript-Hack, damit sie funktionieren. Ihr findet sie im Abschnitt „See more“ der Dokumentation verlinkt.
In Chrome können wir sie mit einem Attributselektor kombinieren, um die Hintergrundfarbe des genauen „optimalen Werts“ für das Temperaturbeispiel wie folgt zu ändern:
meter[value="25"]::-webkit-meter-optimum-value {
background-color: blue;
}
In Firefox hätte dies jedoch keine Auswirkung. Sobald ihr den Hintergrund des Elements ändern, sieht es völlig anders aus (genau als wenn ihr "appearance: none“ darauf anwendet). Ich euch empfehlen, einfach mal ein wenig mit dem Element zu experimentieren.
Fazit
Das <meter> Element ist wahrscheinlich eines der weniger bekannten Elemente, aber es kann eine nette Ergänzung für eure Benutzeroberfläche sein, um Zahlen besser zu visualisieren. Für das <progress> Element hatten wir die ProgressBar-Komponente für WordPress, aber für <meter> gibt es leider keine Komponente in WordPress.