Der Header war immer der Teil des Themes, bei dem ich mir nicht sicher war, ob ich ihn genau so nachbauen könnte. Aber mit jeder neuen Core- oder Gutenberg-Version kamen mehr Optionen hinzu, um das gewünschte Layout umzusetzen. I denke zwar, dass ich noch etwas CSS dazu schreiben muss, um einige Dinge anzupassen, aber schauen wir uns mal an, wie weit ich schon gekommen bin.
Der Original-Header
Bevor ich euch mein erstes Ergebnis zeige, dass ich nur mit dem Website-Editor und den darin vorhanden Einstellungen erreichen konnte, schauen wir uns erst noch einmal den Original-Header an:

Der eigentliche „Header“ im Waipoua Theme ist nur die Zeile mit dem roten Hintergrund. Website-Titel, Website-Untertitel und die „Header Widget Area“ befinden sich im „Wrapper“ für den Inhalt. Ich habe aber für das neue Theme entschieden, den gesamten hier gezeigten Bereich als Header festzulegen.
Der neue Header
Schauen wir uns ohne weiter Umschweife also nun an, wie weit ich gekommen bin, den Header nur mit dem Website-Editor nachzubauen. Da ist das erste Ergebnis:

Man kann schon auf Anhieb einige klare Unterschiede erkennen. Es beginnt schon mit dem „Home-Link“ Block als erstem Element der Navigation. Hier gibt es keine Option, ein Icon anzuzeigen. Ich werde das vermutlich mit etwas CSS lösen, indem ich ein Hintergrundbild verwenden und den „Home“ Text „visuell verstecke“.
Der andere klare Unterschied ist das Suchfeld. Im Waipoua Theme Header hat es einen transparenten Hintergrund. Das Icon ist nur ein Hintergrundbild, die Suche hat also keinen „Button“. Wenn das Feld fokussiert wird, dann wird es ein wenig breiter, der Hintergrund wird weiß und Icon und Platzhaltertext grau. Das ist ein netter Effekt und der „Suche“ Block hat sogar eine ähnliche Option, aber da er rechts ausgerichtet ist, hatte es den Effekt, dass das Feld „nach links springt und sich dann nach rechts vergrößert“. Das was nicht wirklich schön und auch nicht barrierefrei. Daher habe ich mich dagegen entschieden. Ich werde aber dennoch wie zuvor beschrieben die Hintergrundfarbe ändern, nur leider gibt es dafür keine Einstellungen. Lediglich die Hintergrund- und Icon-Farbe für den Button kann man einstellen. Es war mir auch nicht möglich, die Höhe des Suchfeldes zu ändern.
Wenn wir uns die „zweite Header-Zeile“ ansehen, dann sehen wir einen Unterschied im Website-Titel, der unterstrichen und kleiner ist. Das ist auch etwas, das ich im Website-Editor nicht einstellen konnte, da alle Einstellungen wohl über Core-Styles überschrieben wurden, da diese spezifischer waren.
Die Icons hingegen sehen fast gleich aus. Sie sind 1px kleiner (die „normale“ Größe im Core ist etwas kleiner), aber dafür sind die Icons besser zentriert als im Original-Theme und es werden auch die aktuellen Icons verwendet (z.B. bei YouTube oder Instagram). Leider gibt es aber kein „Kommentare RSS“ Icon. Ich muss mal schauen, wie ich das dann in meinem Blog löse. Aber verwendet überhaupt noch jemand diesen RSS-Feed? 🤔
Die Struktur des Headers
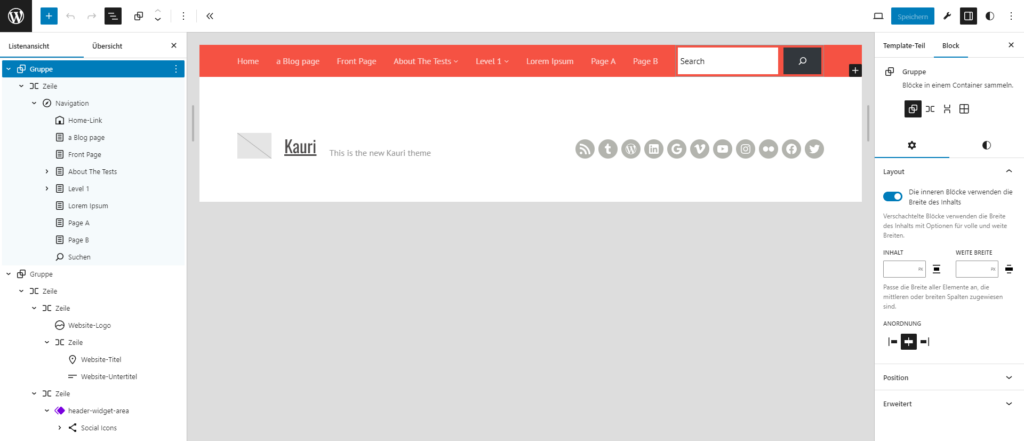
Nachdem wir nun das Ergebnis im Frontend gesehen habe, können wir uns mal ansehen, wie die Struktur im Website-Editor aussieht und welche Blöcke ich verwendet habe:

Die meisten Dinge sind keine Überraschung. Aber einige Details sind vielleicht neu für euch. Wusstest ihr zum Beispiel, dass ihr im Navigation Block nicht nur Links, sondern auch Blocke wie „Home-Links“, „Suche“ oder viele andere Blöcke verwenden könnt? Das ist wirklich toll und hat den Vorteil, dass diese Blöcke dann auf kleineren Bildschirmen ebenfalls im „Hamburg-Menü“ verschwinden.
Die zweite „Header-Zeile“ ist größtenteils relative einfach gestaltet. Um Website-Titel und Website-Untertitel unten auszurichten – etwas, zu dem ich zuvor keine einfache Lösung finden konnte – habe ich einfach die Option „Vertikale Ausrichtung ändern“ im Spalten-Block verwenden können.
Der interessantere Teil ist aber vermutliche die Zeile mit den Social-Media-Links. Wie zuvor erwähnt gibt es hierzu in Waipoua die „Header Widget Area“, die ich dann zu einem weiteren Template gemacht habe, wie wir es schon für die Sidebar getan haben.
Fazit: eine Menge an Einstellungen
Es ist schwer, jeden einzelnen Schritt bei der Umsetzung des Headers zu beschreiben. Es waren einfach zu viele Einstellungen notwendig, um zu diesem Ergebnis zu kommen. Ihr könnt alle Änderungen im aktuellen Commit des Git-Repositories zu diesem Theme finden. Ich war sehr überrascht, dass alle Einstellungen nur in den Templates gespeichert wurden. Ich habe lediglich noch einen neuen templateParts Eintrag in der theme.json angelegt, damit man „Header Widget Area“ in der „Listenansicht“ lesen kann und nicht den Slug, wie im Screenshot zu sehen.
Mein nächster Schritt wird die Behebung der vielen kleinen Unterschiede im Header sein, die ich nicht mit dem Website-Editor alleine umsetzen konnte. Mal sehen, wie weit ich komme und wie gut es mir gelingt, das im nächsten Blogbeitrag zu erklären. Da ich gerade meine Reise zum WCEU gestartet habe und noch einige Zugfahrten vor mir haben, gibt es den nächsten Beitrag vielleicht schon nächste Woche.