Vor vier Tagen habe ich über „Die prefers-color-scheme Media-Query“ geschrieben und darüber, wie man sie verwendet, um einen Dark-Mode für den Browser zu erstellen. Heute werde ich euch zeigen, dass ihr sie vielleicht gar nicht braucht. Hm, aber wie bekommen wir dann einen Dark-Mode, werdet ihr euch jetzt vermutlich fragen? Mit einer einzigen CSS-Eigenschaft anstelle einer Medienabfrage.
Die color-scheme Eigenschaft
Ihr müsst nur eine einzige Eigenschaft verwenden, um dem Browser mitzuteilen, welche Farbschemas ihr habt. Und so können Sie es verwenden:
:root {
color-scheme: light dark;
}
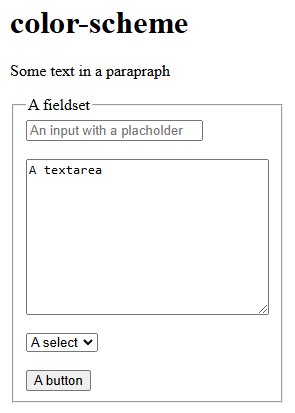
Das war es auch schon! Mehr als das braucht ihr nicht. Kommt morgen für einen neuen Blogbeitrag wieder. 😁 Nee, natürlich gibt es noch mehr zu sagen. Aber schauen wir doch mal, was das schon alles kann. Ich habe eine Seite mit ein wenig HTML ganz ohne CSS erstellt, abgesehen von dieser einen Zeile. So sieht sie in meinem Chrome-Browser aus, wenn ich einen hellen Modus verwende:

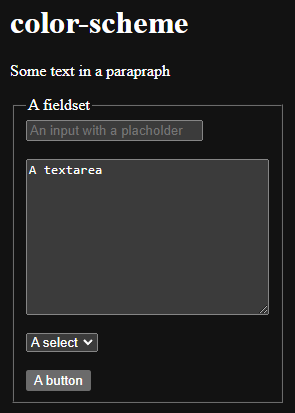
Und jetzt verwenden wir den Umschalter, den ich euch im Blogbeitrag „Präferenzen im Browser simulieren“ gezeigt habe, um in den dunklen Modus zu wechseln. Das würde dann so aussehen:

Während im hellen Modus alle Elemente einen weißen Hintergrund hatten, haben die Formularelemente und der Button nun einen grauen Hintergrund. Der Platzhaltertext des Inputs hat nun aber einen zu geringen Kontrast.
All das haben wir „kostenlos“ bekommen. Mit nur einer einzigen Zeile CSS. Aber dieses Design gefällt euch vielleicht nicht, wie können wir es also ändern, ohne die Media-Query zu verwenden? Es gibt einige spezielle „Funktionen“, die ihr verwenden könnt.
Die light-dark() Funktion
Nehmen wir unseren Quellcode aus dem Blogbeitrag „Die prefers-color-scheme Media-Query„, um zu sehen, wie das color-scheme verwendet werden kann, um einen einfachen Dark-Mode zu erstellen. So sah unser alter Code aus:
button {
padding: 10px 20px;
font-size: 2rem;
background-color: #eee;
border: 3px solid #333;
border-radius: 10px;
color: #333;
}
@media (prefers-color-scheme: dark) {
button {
background: #333;
border-color: #333;
color: #eee;
}
}
Jetzt nehmen wir diesen Code und verwenden jede Farbe in der neuen light-dark() Funktion, die bereits eine recht gute Basis-Unterstützung hat. Wir definieren zuerst die helle Farbe und dann die dunkle Farbe. Es sollte dann wie folgt aussehen:
button {
padding: 10px 20px;
font-size: 2rem;
background-color: light-dark(#eee, #333);
border: 3px solid light-dark(#333, #eee);
border-radius: 10px;
color: light-dark(#333, #eee);
}
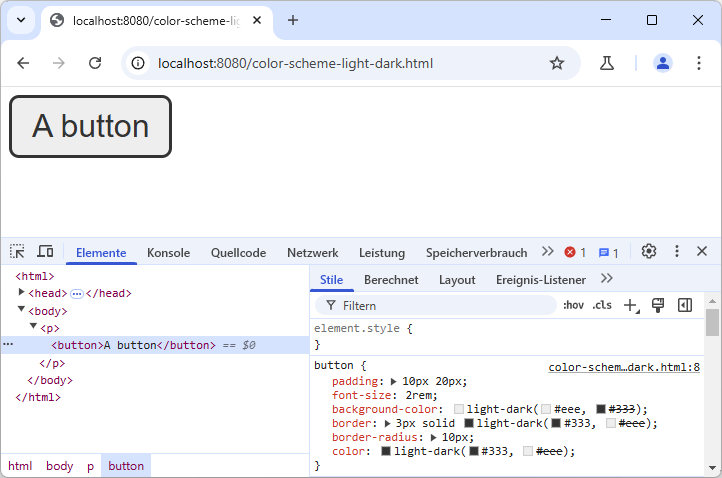
Ist das nicht viel einfacher zu lesen? Wenn wir die Seite mit einem hellen Farbschema betrachten, würden wir dies sehen:

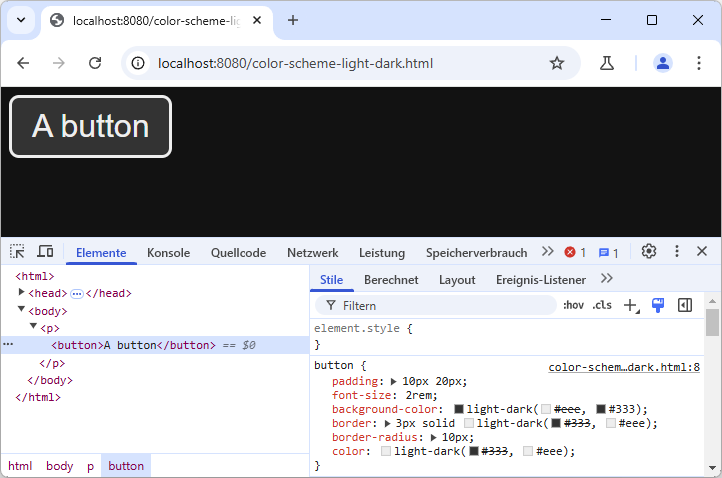
Wenn Sie die Schaltfläche untersuchen, können Sie die Funktion light-dark() in den „Styles“ sehen und dort die Farben sehen/ändern. Betrachten wir nun dieselbe Seite mit der Einstellung für ein dunkles Farbschema:

Das ist die grundlegende Verwendung der Eigenschaft color-scheme und der Funktion light-dark(). Aber die Eigenschaft kann verschiedene Werte haben.
Standardmäßig zu einem dunklen Modus wechseln
Wenn ihr den Dark-Mode als Standard für eure Website verwenden und auf einen hellen Modus verzichten möchtet, setzt das color-scheme einfach wie folgt um:
:root {
color-scheme: dark;
}
Falls ihr aber standardmäßig einen hellen Modus haben wollt, tut genau das Gegenteil und verwendet light als einzigen Wert. Sobald ihr die beiden Werte light und dark habt, die Reihenfolge spielt keine Rolle, werdet ihr das oben gezeigte Verhalten haben.
Den Dark-Mode verhindern
Wie ich im Blogbeitrag „Präferenzen im Browser simulieren“ beschrieben hatte, verfügt Chrome über eine Option für einen „automatischen dunklen Modus“. Dadurch wird ein dunkler Modus verwendet, auch wenn das color-scheme auf light eingestellt ist. Ihr könnt den Dark-Mode aber auch verhindern, indem ihr das Keyword only hinzufügt:
:root {
color-scheme: only light;
}
Jetzt wird der Browser keinen Dark-Mode verwenden. Und natürlich könnt ihr auch „only dark“ verwenden, um das Gegenteil zu erreichen.
CSS-Eigenschaft nur für einige Elemente setzen
Einige Website-Designs verwenden „unterschiedliche Farbschemas“ für verschiedene Elemente. Zum Beispiel könnte eine Website eine dunkle Kopfzeile, aber eine helle Fußzeile hat. Vielleicht möchtet ihr diese Farben beibehalten, auch wenn der Modus umgeschaltet werden kann. Dann könnt ihr das color-scheme für einige Elemente einschränken, aber für andere Teile beide zulassen:
:root {
color-scheme: light dark;
}
header {
color-scheme: only dark;
}
.left {
color-scheme: light;
}
.middle {
color-scheme: light dark;
}
.right {
color-scheme: dark;
}
footer {
color-scheme: only light;
}
In diesem Codeschnipsel legen wir beide Farbschemas für das Root-Element fest, ändern sie aber dann für bestimmte Teile der Seite. Die Kopf- und Fußzeile sind auf nur ein Farbschema beschränkt. Im Inhaltsbereich gibt es drei Teile. Der linke und der rechte Teil nehmen nur ein Schema an, der mittlere nimmt zwei an (wir könnten die Angaben für den mittleren weglassen, da er das Schema vom Root-Element erben würde, aber der Vollständigkeit halber habe ich ihn hier gelassen).
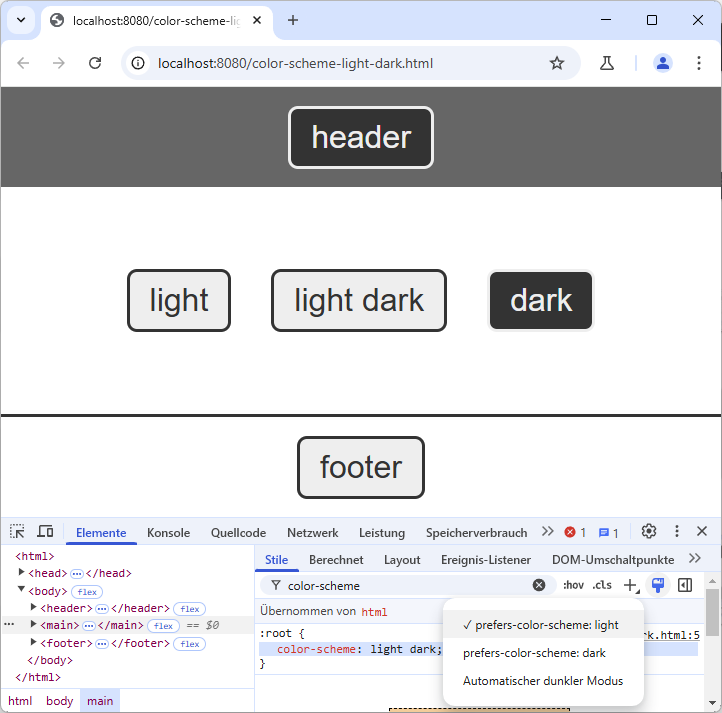
Ich habe unseren Button in jedem dieser Abschnitte platziert. Schauen wir uns an, wie das in Chrome mit den verschiedenen Farbschema-Simulationen aussieht:
Mit „prefers-color-scheme: light“

Wir können hier sehen, dass unser „color-scheme: dark“ im „.right“ Container den Button im dunklen Farbschema anzeigt.
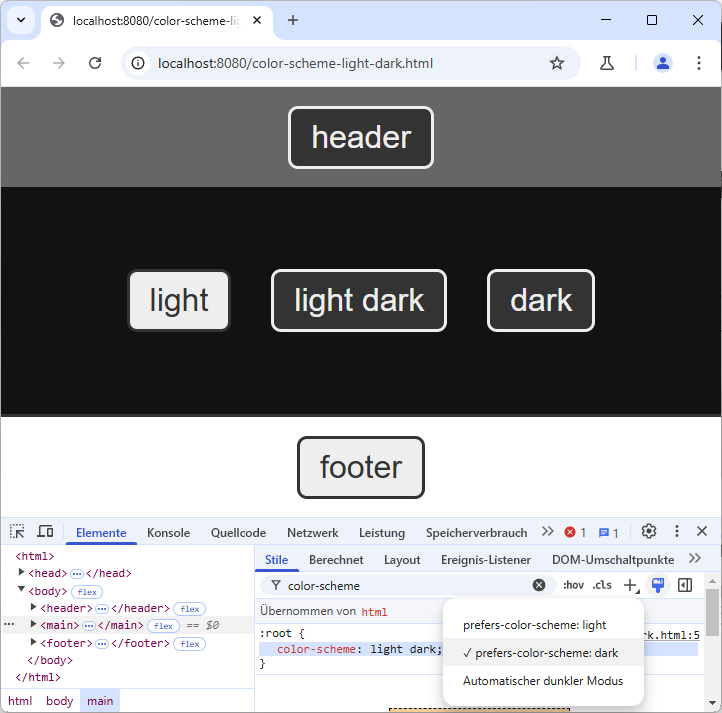
Mit „prefers-color-scheme: dark“ (bevorzugtes Farbschema: dunkel)

Beim Umschalten auf das dunkle Farbschema hat sich der Button in der Mitte verändert, die anderen sind jedoch gleich geblieben. Auch der Inhaltsbereich hat jetzt einen schwarzen Hintergrund, aber die Hintergrundfarben von Kopf- und Fußzeile sind gleich geblieben.
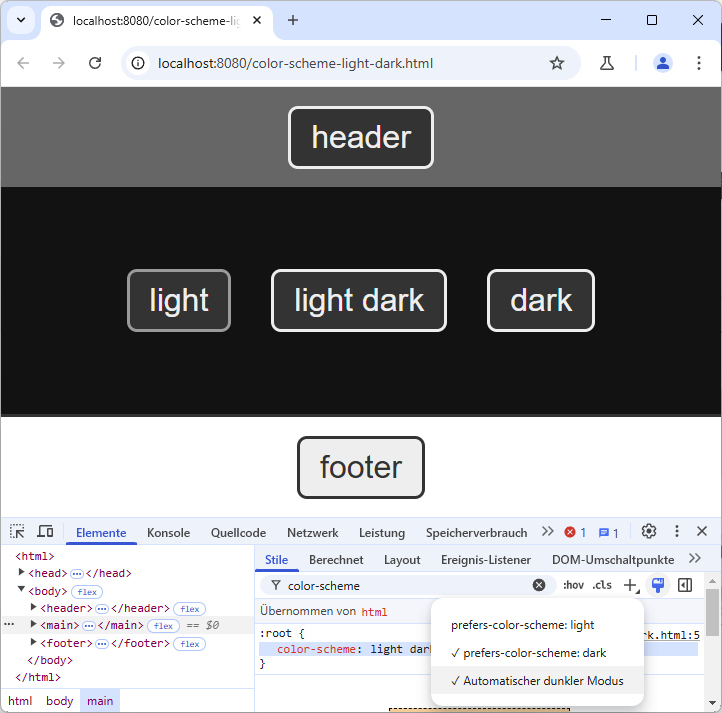
Mit „Automatischer dunkler Modus“

Unsere Kopf- und Fußzeile sind immer gleich geblieben. Aber jetzt wird auch der linke Button in einem Dark-Mode angezeigt, da dieser Teil nicht das Schlüsselwort „only“ verwendet. Die Rahmenfarbe ist allerdings dunkler als in unserem definierten CSS-Design.
Den Dark-Mode weiter stylen
Da die Funktion light-dark() nur für Farben verwendet werden kann, müsst ihr möglicherweise auch weiterhin die Media-Query prefers-color-scheme verwenden, um andere Stile in eurem Dark-Mode zu ändern.
Wenn ihr noch kreativer werden wollt und euch noch mehr mit dem Dark-Mode beschäftigen möchtet, empfehle ich euch den Blogbeitrag „Dark Mode in CSS Guide“ von CSS-Trick sowie die beiden Seiten über die color-scheme Eigenschaft und die light-dark() Funktion.
Fazit
Das Hinzufügen eines Dark-Mode zu eurer Seite und das Testen des Modus war noch nie so einfach wie mit den in den letzten Blogbeiträgen beschriebenen Methoden. Vielleicht könnt ihr also in diesen dunklen Wintertagen auch das Design eurer Website anpassen und versuchen, ein schönes dunkles Farbschema zu erstellen.