Am Donnerstag hatten wir unser erste WP Meetup Berlin in neuer Location. Dort habe ich einen kleinen Talk zum Thema Elasticsearch gehalten. Heute möchte ich euch zeigen, wie ihr Elasticsearch mit eurem Blog verwenden könnt. Es soll hierbei vor allem darum gehen, wie ihr schnell und kostenfrei eine Umgebung aufsetzen könnt, um mit Elasticsearch erste Experimente zu machen.
1. Installation eines Elasticsearch Servers
Wie ich in meinem Vortrag erläutert habe, handelt es sich bei Elasticsearch um einen „Suchserver“. Vergleichbar ist das mit einem MySQL Datenbankserver, den ihr ja ebenfalls für eine WordPress Installation benötigt und der irgendwo installiert und erreichbar sein muss.
Elasticsearch ist in Java programmiert und damit wird es nicht ohne weiteres möglich sein, diesen auf eurem Server zu installieren (sofern ihr überhaupt einen eigenen Server habt). Obwohl ich Elasticsearch direkt auf meinem Server installieren könnte, habe ich mich dagegen entschieden. Ich möchte ungern Java installieren und mich dann durch die Installation kämpfen.
Um Elasticsearch möglichst einfach zu installieren/verwenden gibt es drei einfache Möglichkeiten:
- Man nutzt einen SaaS Anbieter für Elasticsearch
- Man installiert es selbst mit Hilfe eines fertigen Docker Images
- Man nutzt einen Cloud Anbieter mit Elasticsearch Instanzen
Die erste Variante war mir für das Experimentieren zu teuer. Docker habe ich lokal zum Testen verwendet, jedoch habe ich bisher meinen Docker-Server online noch nicht aufgesetzt. Daher habe ich mich für die dritte Variante entschieden und dabei Heroku verwendet, da sie für keine Apps kostenfreie Kontingente anbieten (aber auch andere Cloud-Anbieter haben ähnliche Angebote).
1.1. Neue Heroku App erstellen
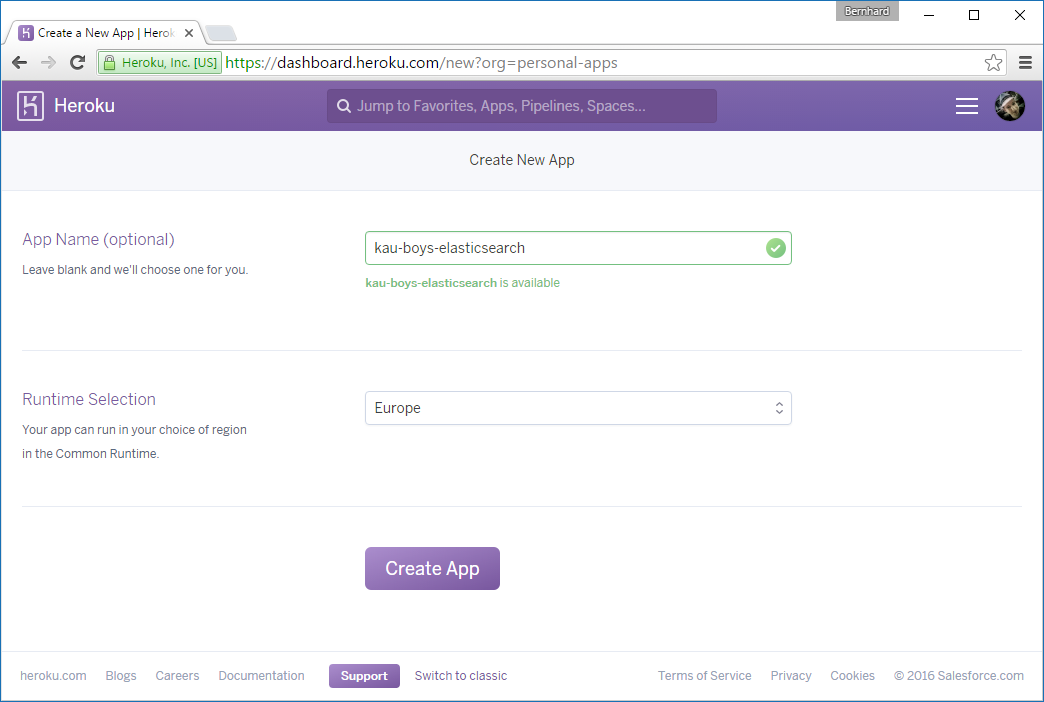
Zuerst einmal braucht es eine neue Heroku App, in der wir dann Elasticsearch installieren können. Nachdem ihr euch also einen Account erstellt habt, müsst ihr eine neue App erstellen und dabei lediglich einen Namen und einen Standort auswählen:

1.2. Elasticsearch in Heroku App installieren
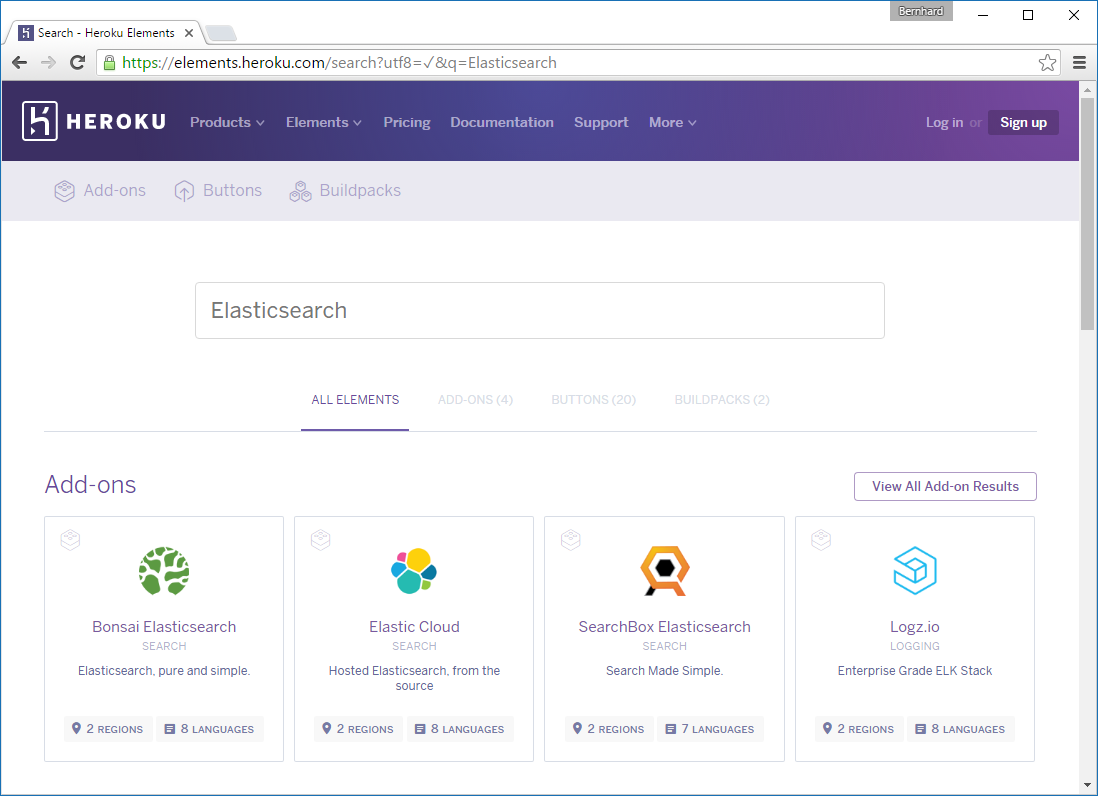
Die App an sich hat noch keinerlei Funktion. Ihr könntet nun auf der Box Code deployen. Ihr könnt aber auf Elements hinzufügen. Für Elasticsearch gibt es aktuell vier Add-ons, mit denen ihr eine Elasticsearch Instanz erstellen könnt:
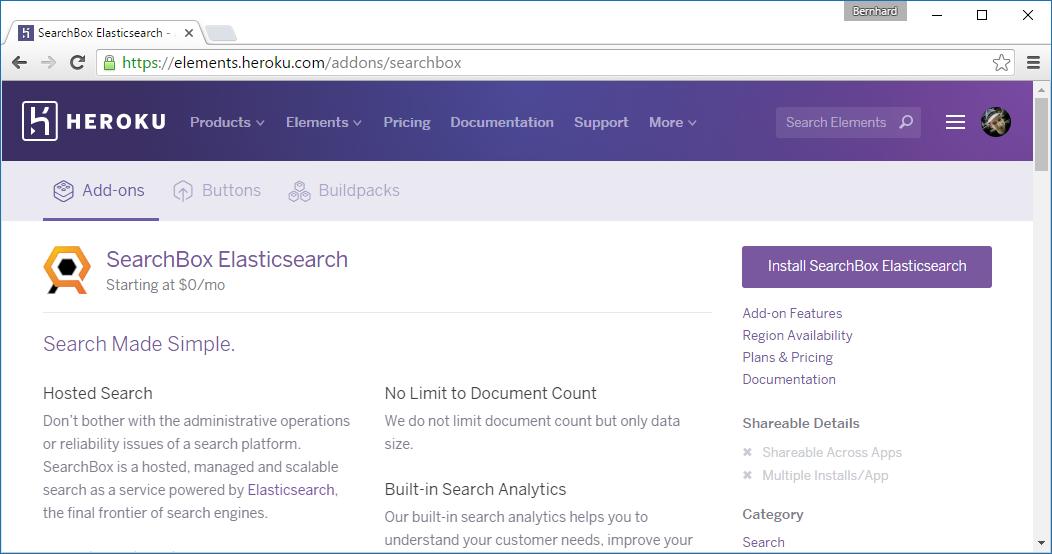
Beim Add-on Bonsai Elasticsearch gibt es eine kostenfreie Variante mit einem Limit von 10.000 Dokumenten und 125MB Speicher, bei der SearchBox Elasticsearch liegt das Limit bei einer maximalen Indexgröße von 5MB. Ich habe mit beim Test für die SearchBox entschieden. Um sie zu installieren klickt ihr einfach auf der Beschreibungsseite oben rechts auf den Button „Install SearchBox Elasticsearch“ (eventuell zuvor „Login to Install“).
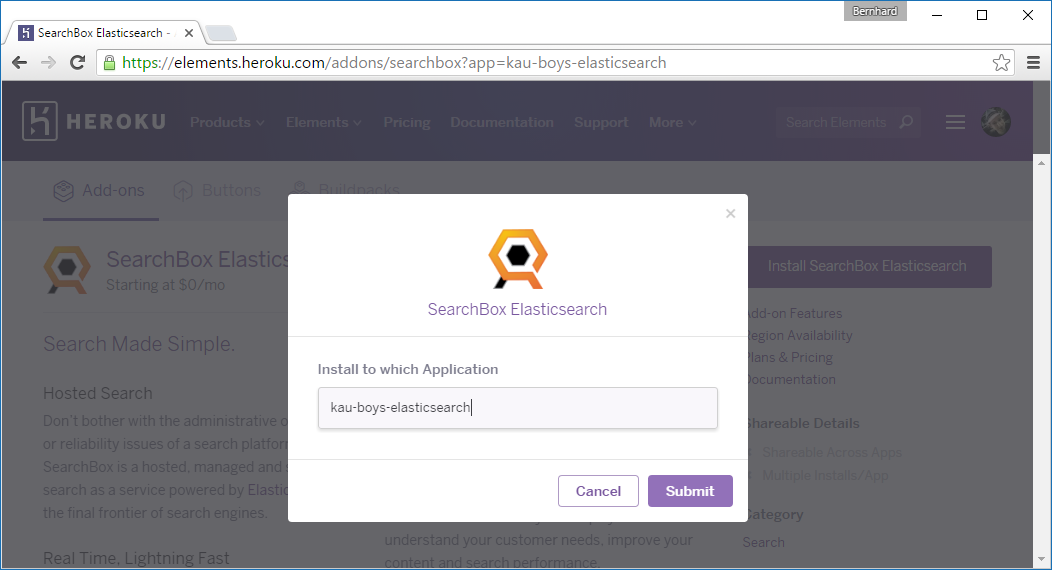
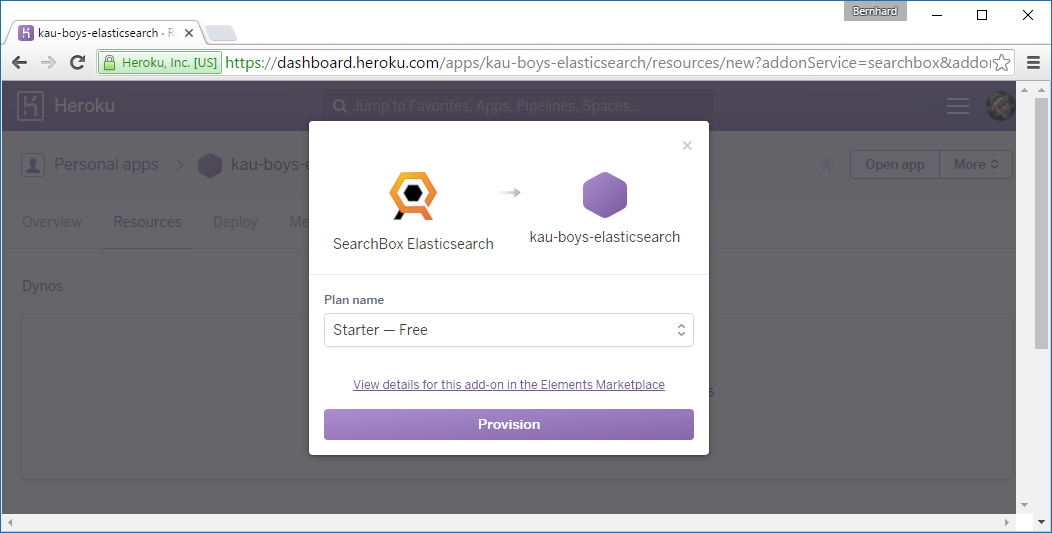
Ihr müsst dann noch die App auswählen, in die ihr das Add-on installieren möchtet um dann über „Submit“ zur Auswahl der Tarife zu kommen:

Hier wählt ihr dann den „Starter – Free“ Plan aus (natürlich könnt ihr auch einen anderen Tarif wählen, wenn ihr gleich richtig loslegen möchtet und euch die 5MB nicht reichen werden):
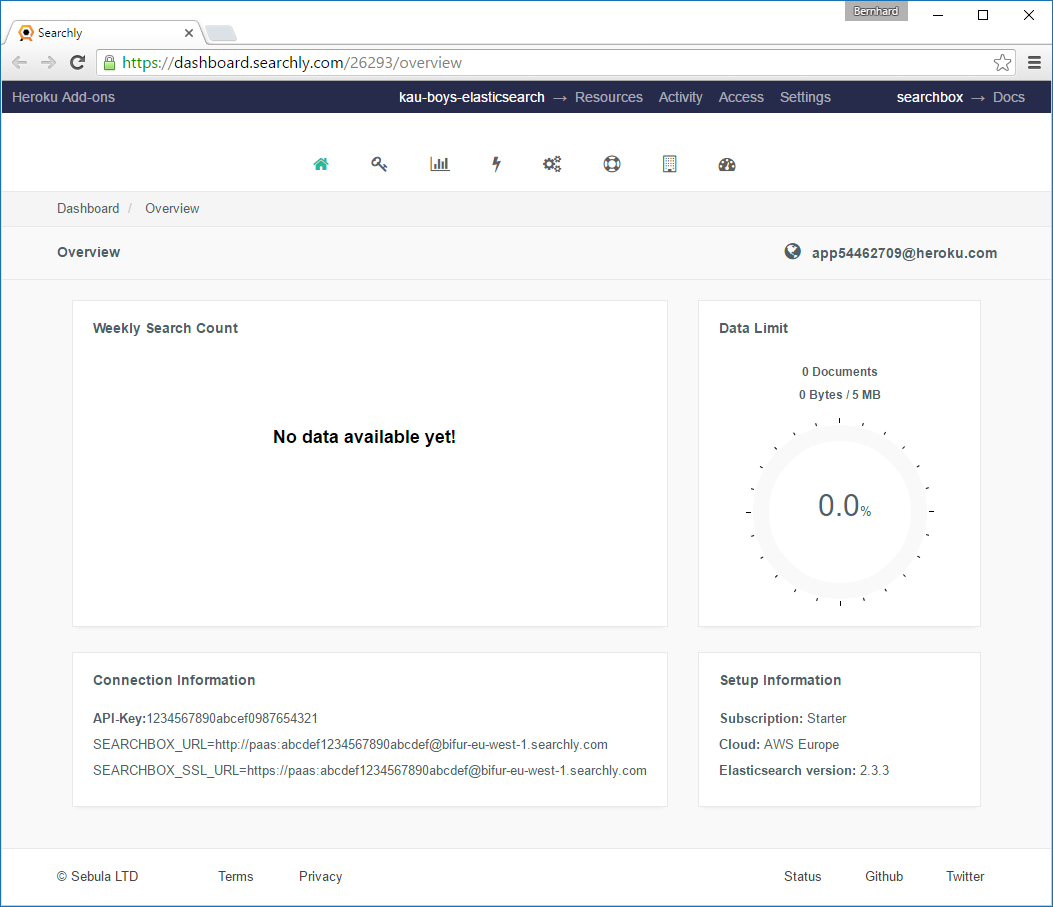
Hat die Installation geklappt werdet ihr zum Dashboard der App weitergeleitet. Dort findet ihr dann unten das installierte SearchBox Elasticsearch Add-on. Klickt ihr auf das Add-On, dann kommt ihr zu dessen Dashboard. Hier findet ihr unten Links den API-Key und die URLs, die ihr für die Einrichtung in WordPress benötigt:

2. ElasticPress installieren
Der erste Schritt ist damit erledigt und ihr habt den notwendigen Elasticsearch Server. Nun ist es an der Zeit, das notwendige Plugin in eurer WordPress Installation zu installieren und zu konfigurieren. Ich verwende das Plugin ElasticPress von 10up. Ich denke mal die Installation eines WordPress-Plugins muss ich euch hier nicht erklären, also gleich weiter zur Konfiguration 🙂
2.1. ElasticPress einrichten
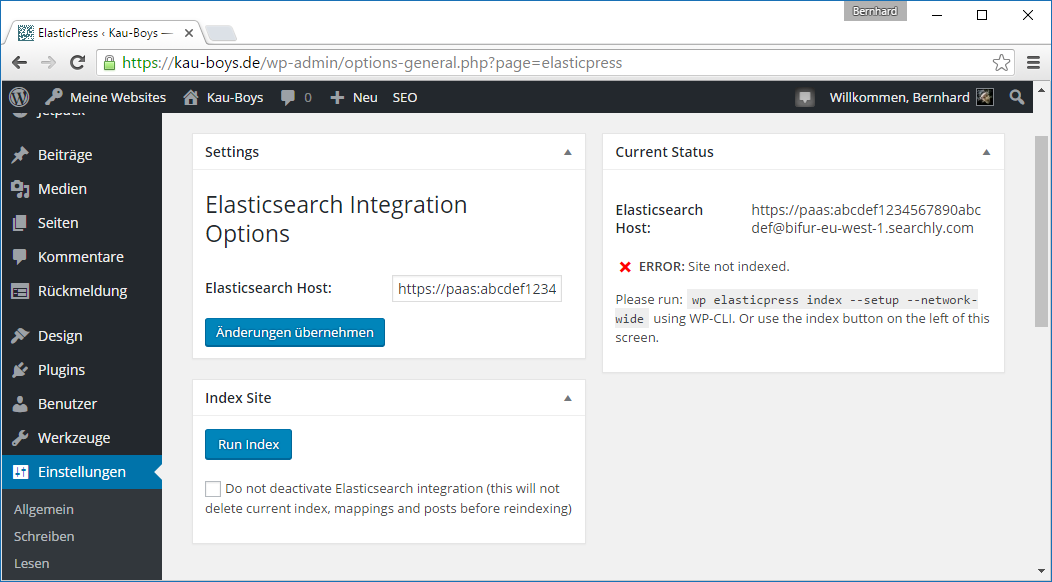
Die Einrichtung von ElasticPress ist super einfach. Zuerst einmal tragt ihr hierzu unter „Einstellungen | ElasticPress“ die URL eurer SearchBox im Feld „Elasticsearch Host“ ein und klickt auf „Änderungen übernehmen“:

2.2. Elasticsearch Index befüllen
Alle Suchen in Elasticsearch werden auf einem Index durchgeführt, den ihr nun initial befüllen müsst. Hierzu gibt es zwei Möglichkeiten. Entweder ihr nutzt das WP-CLI und den Befehl auf der rechten Seite, oder ihr klick einfach den Button „Run Index“ auf der linken Seite.
Die Indizierung meines Blogs mit 210 Dokumenten (206 veröffentlichte Beiträge und 4 veröffentlichte Seiten) ging so schnell, ich konnte nicht einmal einen Screenshot des Fortschrittbalkens machen 🙂
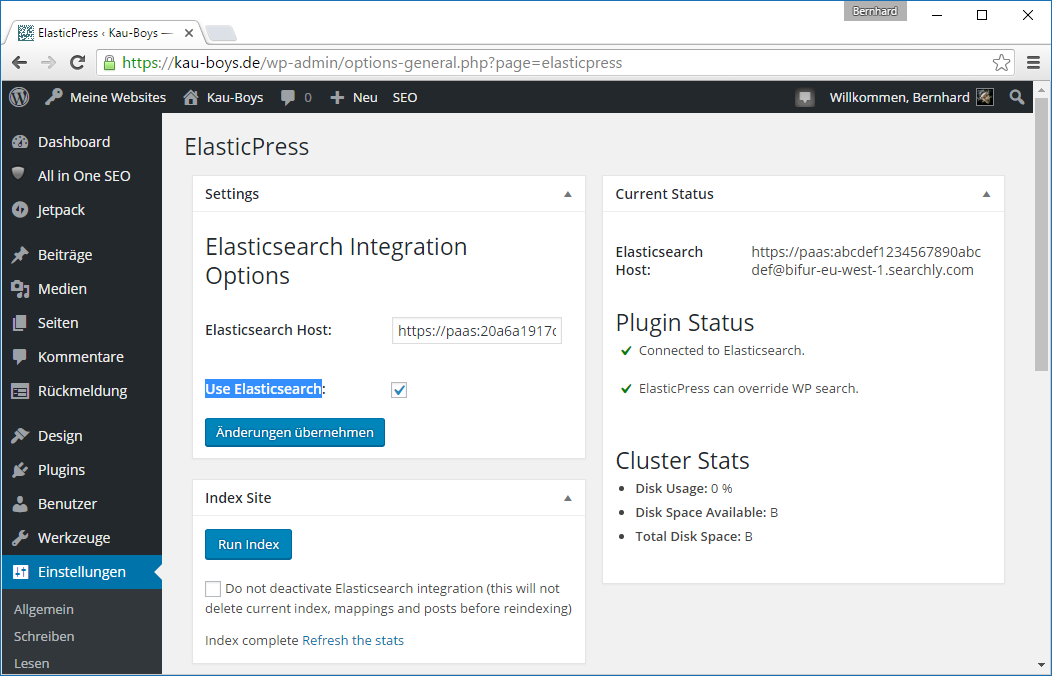
Nach der Indizierung solltet ihr kontrollieren, ob die neue Checkbox „Use Elasticsearch“ unter der URL aktiviert ist. Ansonsten würde Elasticsearch nicht für die Suche verwendet werden. Auf der rechten Seite seht ihr normalerweise einen kleinen Status, wie viel Speicherplatz ihr belegt habt. Leider scheint diese Abfrage mit der ElasticBox noch nicht zu funktionieren:

Insgesamt belegen die 210 Dokumente etwa 2MB von meinen 5MB, die ich kostenfrei nutzen kann. Selbst bei einem Beitrag pro Woche sollte ich also noch etwa 5-6 Jahre damit auskommen 🙂
2.3. Elasticsearch Index aktualisieren
Damit die Inhalte in Elasticsearch aktuell bleiben, müsst ihr eigentlich nichts weiter tun. Das Plugin kümmert sich selbst darum. Falls ihr allerdings Daten manuell, z.B. direkt über die Datenbank, verändert, dann könnt ihr mit dem „Run Index“ Button jederzeit den Index neu erstellen können.
3. ElasticSearch Integration testen
Um zu testen, ob Elasticsearch korrekt eingerichtet ist, könnt ihr eines der Features testen: Eine erfolgreiche Suche trotz Rechtschreibfehler:

Vielleicht fragt ihr euch, wieso hier 110 Suchergebnisse gefunden wurde, obwohl ich ja nur 7 Beiträge zum Thema Child Plugins geschrieben habe. Das liegt daran, dass Elasticsearch standardmäßig auch solche Treffer zurück liefert, die nur einen der Wörter enthält. Anscheinend habe ich also 103 weitere Beiträge oder Seiten zum Thema „Child“ (Themes) oder Plugins geschrieben.
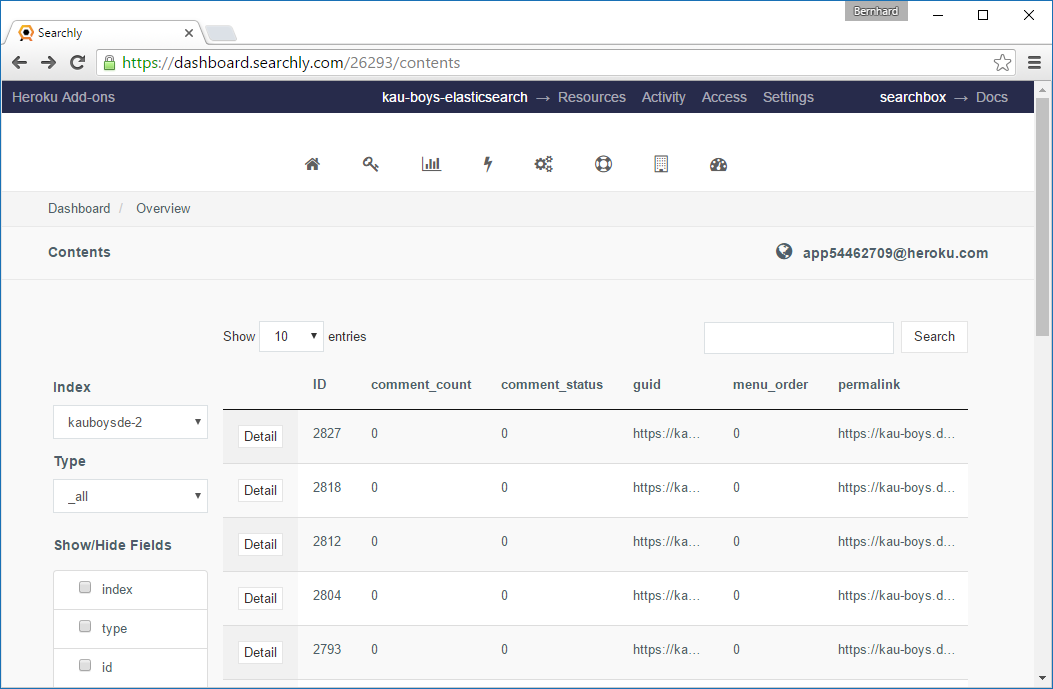
Ihr könnt euch ebenfalls auf dem Dashboard von SearchBox ansehen, welche Daten aus WordPress in den Index von Elasticsearch geschrieben hat: 
Auf anderen Seiten könnt ihr Statistiken zu Elasticsearch einsehen und beispielsweise die häufigsten Suchanfragen sehen.
4. Elasticsearch Suche anpassen
Nachdem ihr nun die Pflicht erfüllt habt, könnt ihr euch daran machen, die Elasticsearch Suche zu verfeinern. Es wäre z.B. denkbar, dass man sie dahingehen verändert, dass bei der Eingabe von 2-3 Suchbegriffen immer beide gefunden werden müssen. Das ist über die Query DSL Sprache möglich, die man auch mit ElasticPress nutzen kann. Die Möglichkeiten sind sehr vielfältig.
Ich habe selbst erst angefangen, die vielen Möglichkeiten von Elasticsearch kennenzulernen. Ihr könnt euch also vermutlich in Zukunft über ein paar neue Beiträge zu diesem Thema freuen. Gestern wurde ich z.B. gefragt, ob Elasticsearch auch dabei helfen kann, ein Bild in der Mediathek einfacher zu finden. Da ElasticPress in der Standardkonfiguration anscheinend keine Mediathek-Daten (attachments) in den Index schreibt, ist das nicht sofort möglich. Es wäre aber mal ein interessantes Projekt.
Fazit
Ich hoffe mal, mit dieser kleinen Anleitung seid ihr jetzt auch in der Lage, Elasticsearch in WordPress mal selbst zu testen. Falls ihr ebenfalls Anwendungsfälle abseits der normalen Volltextsuche seht oder falls ihr schon Erfahrungen mit Elasticsearch gemacht habt, auch abseits von WordPress, dann würde ich mich über einen Kommentar sehr freuen 🙂
Hi,
hast du das hier auf dieser Seite auch laufen?
Oder wieder deaktiviert?
Habe deine Suche mal getestet und festgestellt, das dein Chidl Theme keine Treffer mehr liefert.
Dafür die richtige Schreibweise mal eben 1341 Suchergebnisse für ‘Child theme’
oder wenn man am Ende der Seite dann auch ältere klickt = 2818 Suchergebnisse für ‘Child theme’
Ist das ein Bug oder ein Feature? 😉
Für meine beiden weiterführenden Artikel hatte ich ein Plugin geschrieben, welches die Suche anpasst. Dabei kam es dann kurzzeitig dazu, dass keine oder zu viele gefunden werden. In den Artikeln findest du mehr dazu 🙂
[…] womit Suchen und Analysen durchgeführt werden können. Bernhard Kau hat kurz darauf den Beitrag Einrichtung von Elasticsearch in WordPress mit ElasticPress und Heroku geschrieben und gezeigt, wie Elasticsearch relativ einfach in eine WordPress-Installation […]