Vor einigen Tagen habe ich ein neues Projekt begonnen und ein Theme mit Underscores als Basis-Theme entwickelt. Dabei verwende ich immer die „sassified“ Version und erstelle das Theme über den WP-CLI Scaffold-Befehl. Als ich mir danach die Dateien angesehen habe, ist mir aufgefallen, dass es eine paar neue Dateien im Verzeichnis gibt. Einige Dateien, die allerdings schon einige Zeit enthalten ist, war die package.json Datei, in der verschiedene npm Tasks definiert sind, die für die Kompilierung von Sass-Dateien bzw. die Überwachung von Veränderungen an diesen zuständig sind.
Verwendung von File-Wachtern in PhpStorm
In der Vergangenheit habe ich File-Watcher verwendet und in einem früheren Beitrag erklärt, wie man diese nutzen kann um Sass-Dateien zu kompilieren. Das ist ein guter Weg, wann man keinen anderen Mechanismus in der Software oder dem Theme/Plugin enthalten ist, der sich darum kümmert. Wenn man aber an etwas entwickelt, das einen solchen Task mitbringt, dann machen es File-Watcher schwieriger, vor allem, wenn man in einem Team an dem Projekt arbeitet und jeder ein anderes Betriebssystem und andere Kompiler verwendet. In der Vergangenheit habe ich den empfohlenen Ruby-Compiler verwendet, der allerdings seit März 2019 als veraltet gilt. Seitdem werden entweder Dart Sass oder Lib Sass für die Kompilierung empfohlen. Ich habe zuletzt Dart Sass verwendet, da es der einzige Compiler war, der unter Windows, Linux und Mac in meinen Tests identische CSS-Dateien erstellt hatte.
Wieso sollte man also nicht einfach einen der neuen Compiler in PhpStorm in Kombination mit File-Watchern verwenden? Nun, hierzu gibt es zwei Gründe. Zum einen sind die File-Watcher nicht einfach einzurichten, vor allem dann nicht, wenn die Ordnerstruktur nicht dem Standard entspricht. So befindet sich zum Beispiel bei Underscores die style.scss Datei im Unterordner sass, die style.css Datei allerdings im Hauptordner. Der zweite Grund ist, dass in der package.json eventuell nicht nur Tasks zum Kompilieren von Sass-Dateien definiert sind. Ein häufiges Beispiel sind hier PostCSS Plugins, wie etwa der Autoprefixer. Diese Compiler würden beim File-Watcher in PhpStorm nicht ausgeführt werden.
Ausführen eines Watchers aus der package.json Datei
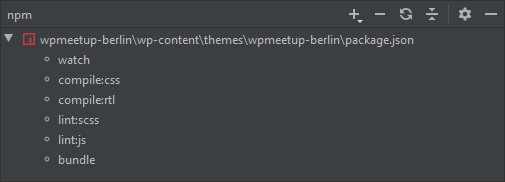
Man kann einen npm (oder ähnlichen) Task in PhpStorm auf zwei Wege ausführen. Entweder startet man ein Terminal und führt den Befehl dort aus (was den Befehl aber beendet, sobald man das Terminal schließt) oder aber man verwendet „Task | Run Gulp/Grunt/npm Task“ aus der Menüzeile:

Hier macht man einfach einen Doppelklick auf den Task, den man ausführen möchte und dieses startet in einem neuen Fenster innerhalb von PhpStorm. Allerdings muss man nun jedes Mal, bevor man mit der Arbeit an einem Projekt beginnt, daran denken, den Task manuell zu starten, währen ein File-Watch automatisch „starten“ würde. Gibt es also einen besseren Weg?
Verwendung eines Startup-Starts für den Watcher
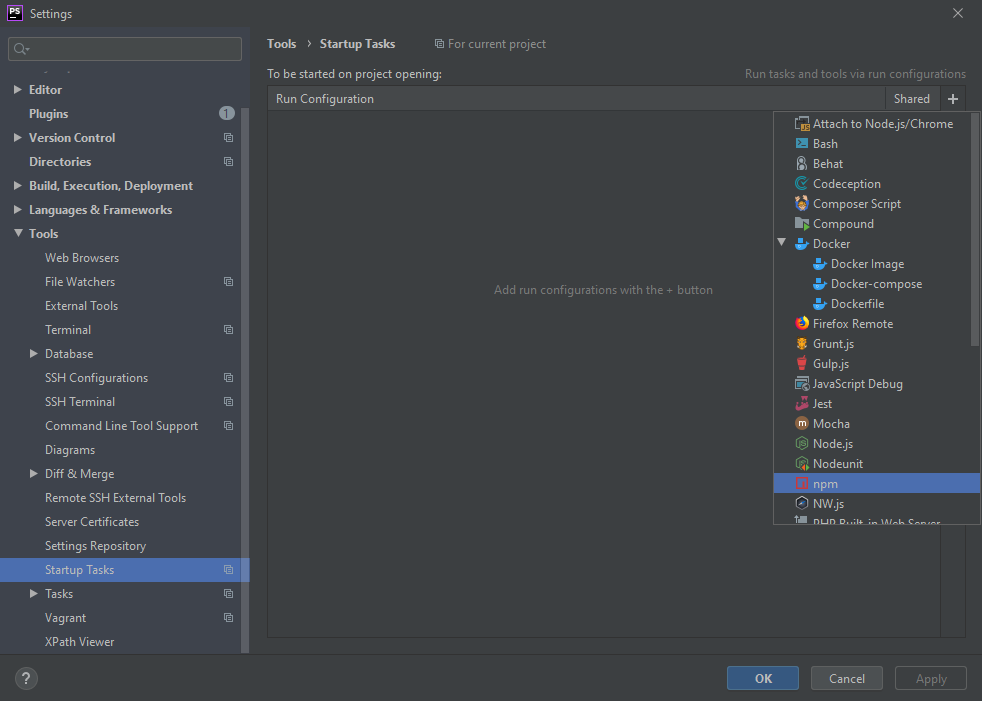
Glücklicherweise gibt es einen sehr einfachen Weg, den ich vor ein paar Wochen gefunden habe. Man kann Startup-Tasks definieren, die jedes Mal ausgeführt werden, wenn man ein Projekt in PhpStorm öffnet. Hierzu wählt man in den Settings den Punkt „Tools | Startup Tasks“ und kann dann hier aus einer Vielzahl von Tasks auswählen. Einer davon ist npm. Hier erstellt du zuerst einen solchen Startup-Task:

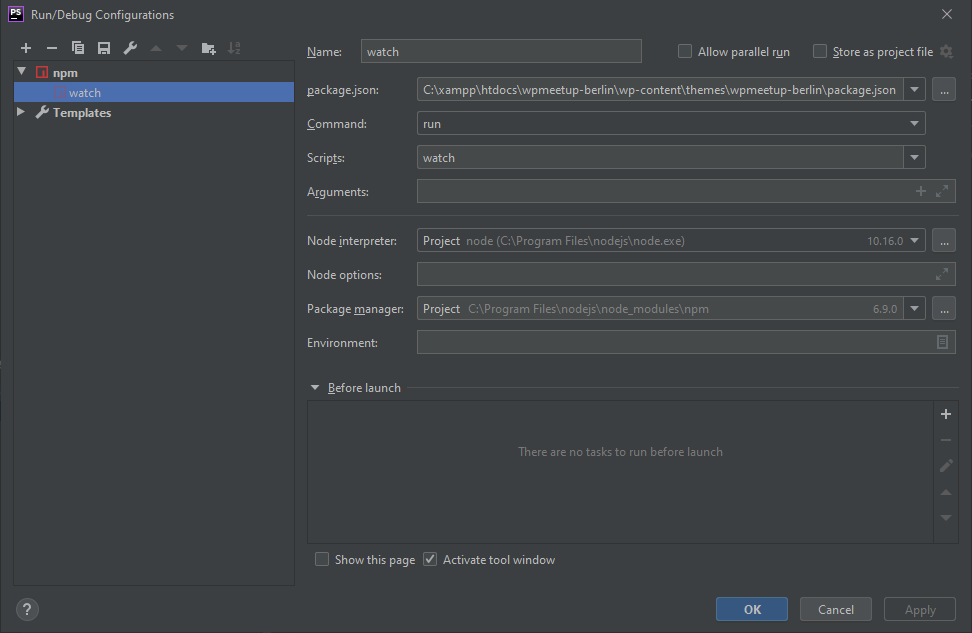
Falls du wie zuvor beschrieben den npm Task schon einemal manuell ausgeführt hast, dann kannst du ihn auf der linken Seite einfach direkt auswählen. Ansonsten erstellst du einfach einen neuen Task, gibst ihm einen Namen, wählst die pcackage.json Datei aus und davon dann den passenden Task für den Start:

Wenn du das alles eingestellt hast, kannst du PhpStorm neu starten oder das Projekt schließen und wieder öffnen, um den Startup-Task zu testen. Du solltest hierbei dann das gleiche Fenster wie beim manuellen Ausführen sehen.
Fazit
Die File-Watcher in PhpStorm sind wirklich sehr nützlich, wenn du an einem Projekt arbeitest, das keine Task-Runner verwendet. Aber sie sind recht limitiert und nicht einfach einzurichten. Die Verwendung von Startup-Tasks ist sehr viel einfacher, wenn das Projekt bereits Tasks mitbringt und es stellt sicher, dass alle im Team die gleichen Tasks verwenden. Das kann erheblich die Fehlersuche verringern oder das Auflösen von Merge-Konflikten vermeiden, falls Dateien mit unterschiedlichen Compilern erstellt wurden.