Nachdem ich euch letzte Woche erklärt habe, was Coding Standards sind und weshalb man sie einsetzen sollte, soll es heute um das manuelle Testen des eigenen Quellcodes auf die Einhaltung dieser Standards gehen. Denn es will ja wohl niemand den Code Zeilenweise selbst auf Fehler untersuchen 🙂
Der PHP_CodeSniffer
Glücklicherweise gibt es ein Tool, das genau diese Aufgabe zuverlässig und schnell erledigt. Dieses Tool ist der sogenannte PHP_CodeSniffer (PHPCS). Der CodeSniffer ist selbst in PHP geschrieben und kann entweder per PEAR oder per Composer installiert werden.
Installation per PEAR
Sollte der PHP_CodeSniffer bei euch noch nicht installiert sein, dann könnt ihr diesen über mehrere Wege installieren. Global geht das einfach über PEAR:
pear install PHP_CodeSniffer
Installation per Composer
Alternativ könnt ihr den CodeSniffer auch per Comppser installieren. Entweder global in einem beliebigen Ordner auf euren Rechner oder lokal direkt in ein Projekt:
composer global require "squizlabs/php_codesniffer=*"
Solltet ihr den CodeSniffer über eine der beiden Methoden global installieren wollen, dann müsst ihr sicherstellen, dass der Pfad in der PATH Umgebungsvariablen eingetragen ist.
Erste manuelle Tests
Nachdem ihr den CodeSniffer installiert habt, könnt ihr den Code in einem beliebigen Ordner testen. Hierzu öffnet ihr eine Kommandozeile wie CMD oder die Git Bash. Dort startet ihr den CodeSniffer mit folgendem Befehl:
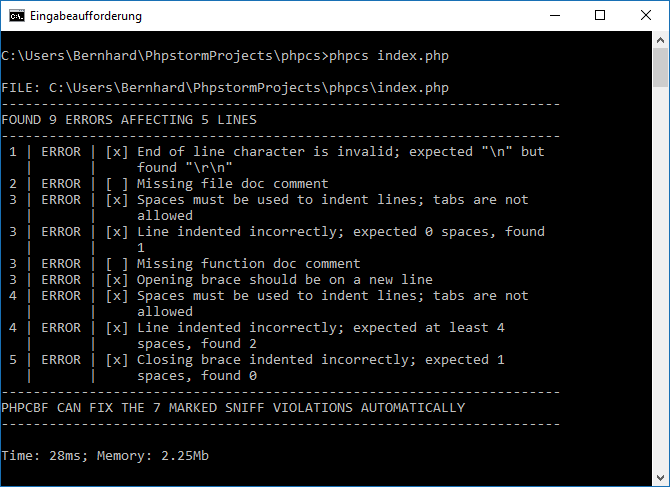
phpcs index.php
Hierbei wird der Code in den angegebenen Dateien oder Ordnern geprüft, alle gefundenen Fehler gesammelt und am Ende in einer Zusammenfassung auf der Konsole ausgegeben:

WordPress Coding Standards in PHPCS installieren
Der CodeSniffer liefert eine Reihe an vorinstallieren Standards mit. Eine Liste hiervon können wir uns mit dem Befehl phpcs -i ausgeben lassen:
$ phpcs -i The installed coding standards are MySource, PEAR, PHPCS, PSR1, PSR2, Squiz, Zend
Gibt man keinen Coding-Standard an, dann prüft der CodeSniffer den PHP-Quellcode mit dem eigenen Standard „PHPCS“. Wir möchten aber natürlich den WordPress Coding Standard verwenden, den wir hierzu dem CodeSniffer hinzufügen müssen.
Am einfachsten verwendet man hierzu den Code direkt von Github, den man entweder als ZIP-Datei runterlädt, per Composer installiert oder natürlich noch besser, per Git auscheckt, damit man ihn immer auf dem aktuellen Stand halten kann:
git clone -b master https://github.com/WordPress-Coding-Standards/WordPress-Coding-Standards.git wpcs
Nachdem ihr den Code auf eurem Rechner habt, müsst ihr dem CodeSniffer noch mitteilen, wo dieser liegt. Hierzu verwendet ihr folgenden Befehl:
phpcs --config-set installed_paths /pfad/zu/wpcs
Jetzt könnt ihr den Code eures Plugins oder Themes mit dem CodeSniffer auf die Einhaltung der WordPress Coding Standards testen:
phpcs --standard=WordPress /pfad/zum/code
Die Wahl der richtigen Variante
Die WordPress Coding Standards liegen in mehreren Abstufungen vor. Die am wenigsten strikte Variante ist „WordPress-Core“. Hier wird vor Allem auf die Einhaltung der korrekten Formatierung des Quellcodes geprüft. Etwas mehr prüft die Variante „WordPress-Extra“ Die Variante „WordPress-VIP“ setzt die hohen Qualitätsmaßstäbe an, die ein Plugin erfüllen muss, dass von WordPress VIP in Kundenprojekten verwendet wird. Und schließlich gibt es noch „WordPress-Docs“, die sich um die korrekte Verwendung von PHPDoc Kommentaren kümmert. Die Variante „WordPress“ kombiniert alle vier Einzelvarianten.
Welche Variante ihr verwenden solltet, hängt auch ein wenig vom Projekt ab. Habt ihr eine große Codebasis, die noch nicht den Standards entsprechen und wollt ihr dennoch nach und nach die WordPress Coding Standards einsetzen? Dann macht am Anfang vermutlich „WordPress-Core“ am meisten Sinn, denn sonst würdet ihr hunderte, wenn nicht gar tausende, von Fehlern erhalten. Ich verwende für alle neuen Projekte eigentlich immer die strikteste Variante „WordPress“. Damit habe ich gelernt, von Anfang an noch sehr viel saubereren Code zu schreiben.
Fazit
Ich hoffe, ich konnte euch im heutigen Teil der Serie zeigen, wie ihr mit den WordPress Coding Standards arbeiten könnt. Im nächsten Teil soll es dann darum gehen, wie ihr den manuellen Test automatisieren und die Ergebnisse in eurer IDE schon beim Schreiben des Codes sehen könnt. Solltest ihr bis hierhin Fragen haben, könnt ihr natürlich gerne wieder einen Kommentar hinterlassen.
Hallo Bernhard,
ein sehr toller Arrikel, der den von letzter Woche auch gut aufgreift. Ich habe den CodeSniffer mal installiert und geteset. Es ist ein grossartiges Tool, vielen Dank für diesen Tipp! Ich bin schon auf den nächsten Artikel gespannt!
LG
Daniel