In dem Projekt, in dem ich WordPress als Backend für eine native App einsetze, habe ich zwei Custom-Post-Type implementiert. Für beide soll nur eine eingeschränkte Auswahl an Blöcken verfügbar sein. Das hat einfach damit zu tun, dass nicht alle Arten von Inhalten in einer nativen App angezeigt/verwendet werden können.
Erlaubt Blöcke filtern
Wir können den Filter allowed_block_types nutzen, um die verwendbaren Blöcke einzuschränken oder um alle Blöcke zu erlauben/verbieten. Wenn ihr also für einen spezifischen Post-Type erlauben möchtet, könnt ihr den Filter wie folgt verwenden:
function cpt_allowed_blocks( $allowed_block_types, $post ) {
if ( 'my_post_type' === $post->post_type ) {
return array(
'core/paragraph',
'core/list',
'core/quote',
'core/code',
'core/table',
'core/image',
'core/video',
'core/audio',
);
}
return $allowed_block_types;
}
add_action( 'allowed_block_types', 'cpt_allowed_blocks', 10, 2 );
In der Callback-Funktion überprüfen wir zuerst, ob gerade unser Custom-Post-Type bearbeitet wird. Wenn dem so ist, dann liefern wir ein Array mit genau den Blöcken zurück, die verwendet werden dürfen. Ansonsten liefern wir Originalwert unverändert zurück.
Der Originalwert kann entweder ein Array oder ein boolscher Wert sein. Wenn hier true zurück geliefert wird, sind alle Blöcke erlaubt, bei false sind keine Blöcke erlaubt.
Bonus: Ein Block-Template für den Post-Type setzen
Wenn ihr die Auswahl der Blöcke einschränkt, dann möchtet ihr damit vermutlich ein bestimmtes Layout in eurem Post-Type erreichen. Ihr könnt das vereinfachen, indem ich ein paar Blöcke standardmäßig hinzufügt, wenn ein neuer Eintrag im Post-Type erstellt wird. Das Template wird in der Funktion zur Registrierung eines Post-Types angegeben:
function cpt_register_post_type() {
register_post_type(
'my_post_type',
array(
'label' => __( 'My Post Type', 'text_domain' ),
'supports' => array( 'title', 'editor' ),
'public' => true,
'show_ui' => true,
// ... other settings
'has_archive' => true,
'show_in_rest' => true,
'template' => array(
array(
'core/paragraph',
array(
'placeholder' => __( 'Lorem ...', 'text_domain' ),
),
),
array(
'core/image',
),
),
)
);
}
add_action( 'init', 'cpt_register_post_type' );
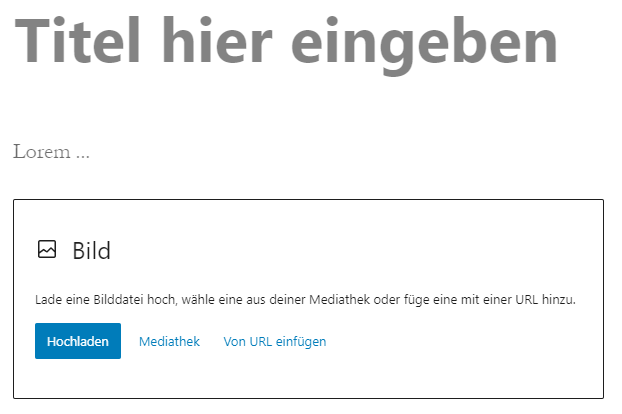
Mit dem template Parameter könnt ihr mehrere Blöcke definieren, die bei jedem neuen Eintrag eingefügt werden. Jeder Block wird in einem eigenen Array definiert. Für viele Blöcke können darin zusätzlich Eigenschaften gesetzt werden. In diesem Beispiel wird für den Absatz-Block ein Platzhaltertext (nicht der Inhalt) gesetzt. Der zweite Block ist ein Bild-Block, ohne Eigenschaften. Er sieht genau so aus, wie direkt nach dem Hinzufügen der Block, er befindet sich also im „Bearbeitungsmodus“:
Fazit
Wenn ihr mit Custom-Post-Types arbeitet, dann könnt ihr recht einfach einschränken, welche Blöcke verwendet werden dürfen. In Kombination mit einem Block-Template für neue Einträge könnt ihr die Erstellung von einheitlichen Einträgen erheblich vereinfachen.