Nachdem wir im letzten Beitrag das rohe Theme erstellt haben, ist es nun an der Zeit, ein paar grundlegende Dinge hinzuzufügen. Um schnell ein ähnlicheres Aussehen zu erhalten, könnten wir mit den Schriftarten anfangen.
Mein Blog verwendet die Standard-Schriftarten von Waipoua, ich habe allerdings die Hauptfarben in einem Child-Theme geändert. Das Theme sieht ohne Änderungen wie folgt aus:

WIe ihr also sehen könnt habe ich den Rot-Ton im Header geändert, sowie die Hintergrundfarbe der Sidebar. Außerdem habe ich die Social-Icons oben rechts eingefärbt. Der Rest sieht aber ziemlich ähnlich zum Parent-Theme aus.
Hinzufügen der Schriftarten
Das wird ein interessantes Kapitel. Stand heute würde man hierzu folgendes tun:
- Herunterladen der Schrifarten – für Google Fonts verwende ich hierzu normalerweise den google-webfonts-helper und lade alle Varianten herunter
- Speichern der Schriften in einem Ordner in eurem Theme
- Definieren der Schriften in der
theme.jsonDatei
Wenn ihr diesen manuellen Weg gehen wollt, dann ich euch die hervorragende Anleitung von Carolina auf der „Full Site Editing With WordPress“ website sehr empfehlen.
Aber da es bald eine neue Möglichkeit gibt Schriften zu einem Block-Theme hinzuzufügen, möchte ich diesen Weg kurz zeigen. Mit der aktuellen WordPress Version 6.4 müsst ihr hierzu noch zusätzlich das Gutenberg-Plugin installieren, da die Funktion noch nicht „final“ ist und somit noch nicht mit Version 6.4 in den Core gemerged wurde. Wir müssen uns also noch ein wenig gedulden.
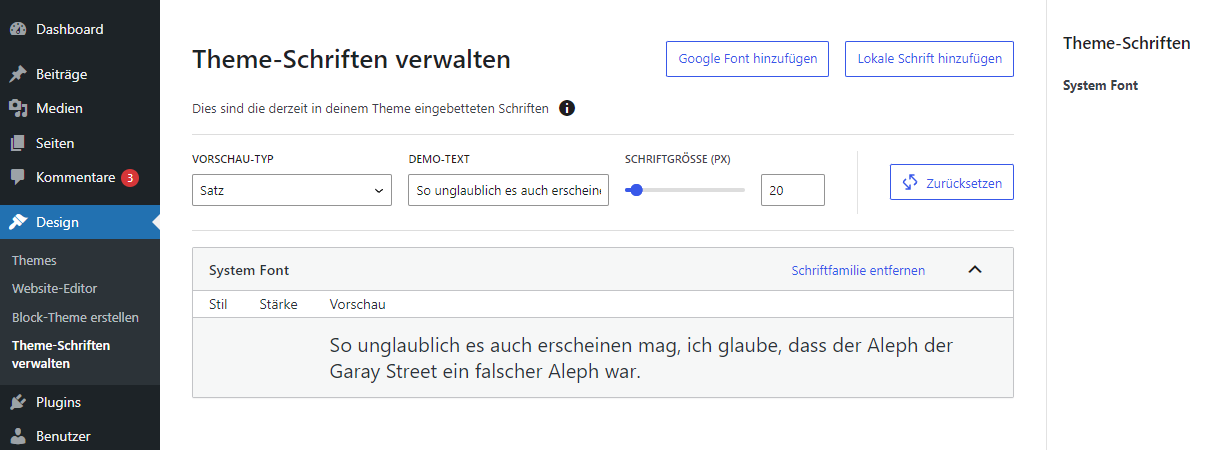
Mit dem aktivierten Gutenberg-Plugin navigiert ihr dann zu „Design > Theme-Schriften verwalten“. Hier erhaltet ihr die folgende Ansicht:

Hier seht ihr eine Übersicht der aktuell im Theme vorhandenen Schriften auf der rechten Seite, sowie eine Vorschau für diese Schriften. Oben rechts könnte ihr die beiden Buttons „Google Font hinzufügen“ oder „Lokale Schrift hinzufügen“ verwenden, um eine neue Schriftart zu eurem Theme hinzuzufügen.
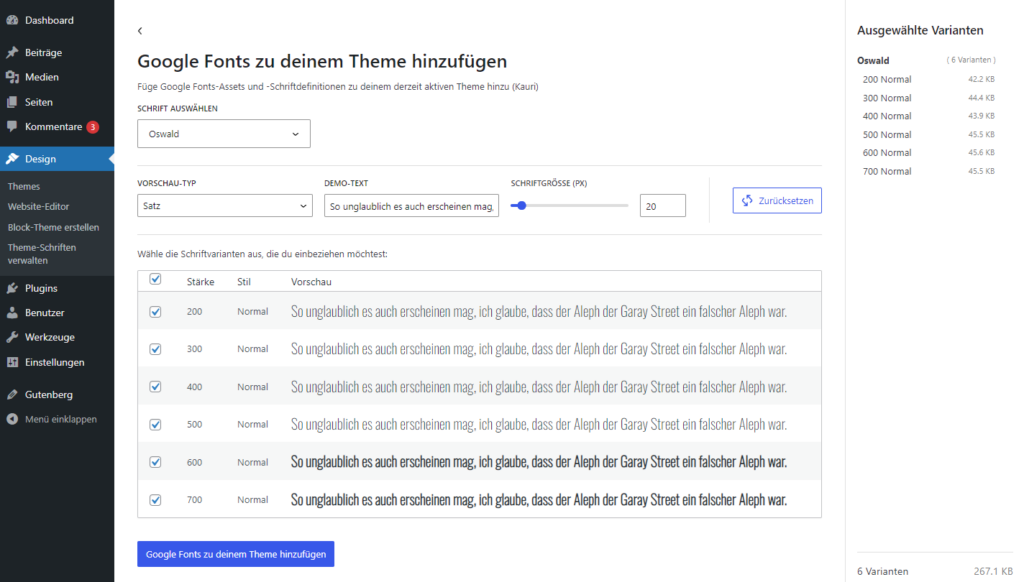
Fangen wir mit der Schriftart für Überschriften an. Hierfür wird die Google Font „Oswald“ verwenden. Wir klicken also auf den Button „Google Font hinzufügen“ und wählen dann im Dropdown die Schriftart aus. Anschließend sehen wir alle verfügbaren Varianten. Ich habe einfach alle über die Checkbox im Tabellenkopf ausgewählt:

Das Waipoua Theme hatte nur die Stärke 400 verwendet, aber da man mit einem Block-Theme mehr Kontrolle darüber hat, welche Schriften man wo verwenden möchte, fand ich es eine gute Idee einfach alle verfügbaren Varianten zur Verfügung zu stellen. Damit sieht dann der Text immer optimal aus, ganz egal, welche Stärke (sofern verfügbar) man verwendet.
Nach einem Klick auf den „Google Fonts zu deinem Theme hinzufügen“ Button solltet ihr eine Erfolgsmeldung wie „Die Schrift Oswald wurde zum Theme Kauri hinzugefügt“ sehen. Das gleiche machen wir jetzt noch einmal für die Schrift „PT Sans“ und wählen auch hier wieder alle Varianten aus.
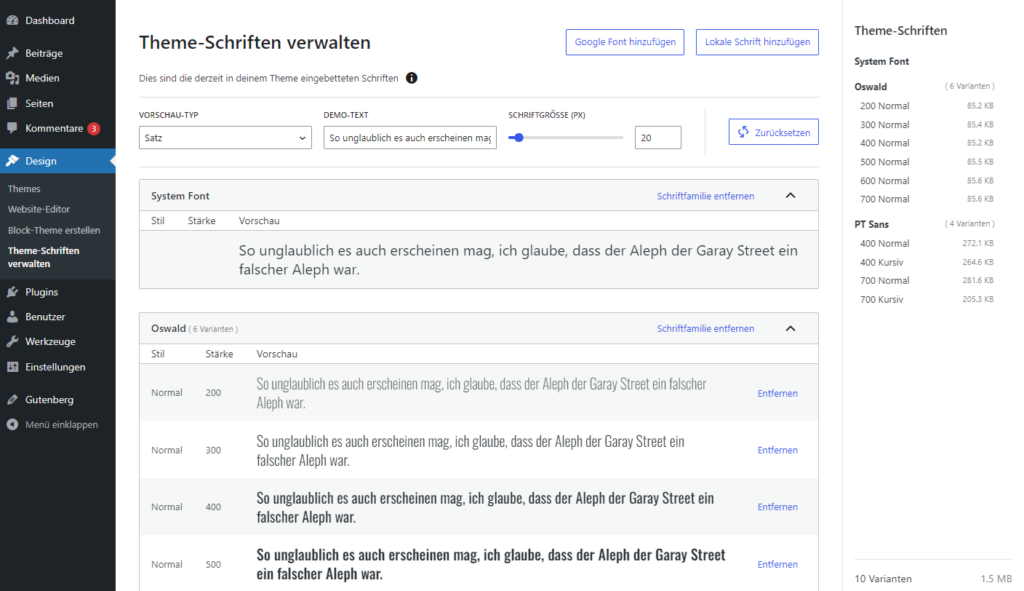
Wenn wir nun zu „Theme-Schriften verwalten“ zurück navigieren, dann sollten wir diese neuen Schriften in der rechten Sidebar sehen können. Insgesamt haben wir zwei Schriften mit insgesamt 10 Varianten und einer Gesamtgröße von 1,5 MB hinzugefügt:

Ergebnis des Schriften-Imports
Sehen wir uns mal an, was wir nach dem letzten Schritt erhalten haben. Die Orderstruktur des Themes sieht nun wie folgt aus:
$ tree .
.
├── assets
│ └── fonts
│ ├── oswald_normal_200.ttf
│ ├── oswald_normal_300.ttf
│ ├── oswald_normal_400.ttf
│ ├── oswald_normal_500.ttf
│ ├── oswald_normal_600.ttf
│ ├── oswald_normal_700.ttf
│ ├── pt-sans_italic_400.ttf
│ ├── pt-sans_italic_700.ttf
│ ├── pt-sans_normal_400.ttf
│ └── pt-sans_normal_700.ttf
├── parts
│ ├── footer.html
│ └── header.html
├── readme.txt
├── screenshot.png
├── style.css
├── templates
│ └── index.html
└── theme.json
Wir haben also einen neuen Ordner „assets/fonts“ und darin liegen die Google Fonts. Da diese aber nur als TTF-Dateien von fonts.google.com heruntergeladen werden können, erhalten wir auch genau dieses Format mit der (aktuellen) Schriften-Verwaltung von Gutenberg.
Aber schauen wir uns mal die theme.json Datei an, denn das ist der interessantere Teil des ganzen Schritts. Ihr solltet nun etwas finden, das in etwa so aussieht:
{
"settings": {
"typography": {
"fontFamilies": [
{
"fontFamily": "-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen-Sans, Ubuntu, Cantarell, 'Helvetica Neue', sans-serif",
"name": "System Font",
"slug": "system-font"
},
{
"fontFamily": "Oswald",
"slug": "oswald",
"fontFace": [
{
"fontFamily": "Oswald",
"fontStyle": "normal",
"fontWeight": "200",
"src": [
"file:./assets/fonts/oswald_normal_200.ttf"
]
},
{
"fontFamily": "Oswald",
"fontStyle": "normal",
"fontWeight": "300",
"src": [
"file:./assets/fonts/oswald_normal_300.ttf"
]
},
{
"fontFamily": "Oswald",
"fontStyle": "normal",
"fontWeight": "400",
"src": [
"file:./assets/fonts/oswald_normal_400.ttf"
]
},
{
"fontFamily": "Oswald",
"fontStyle": "normal",
"fontWeight": "500",
"src": [
"file:./assets/fonts/oswald_normal_500.ttf"
]
},
{
"fontFamily": "Oswald",
"fontStyle": "normal",
"fontWeight": "600",
"src": [
"file:./assets/fonts/oswald_normal_600.ttf"
]
},
{
"fontFamily": "Oswald",
"fontStyle": "normal",
"fontWeight": "700",
"src": [
"file:./assets/fonts/oswald_normal_700.ttf"
]
}
]
},
{
"fontFamily": "PT Sans",
"slug": "pt-sans",
"fontFace": [
{
"fontFamily": "PT Sans",
"fontStyle": "normal",
"fontWeight": "400",
"src": [
"file:./assets/fonts/pt-sans_normal_400.ttf"
]
},
{
"fontFamily": "PT Sans",
"fontStyle": "italic",
"fontWeight": "400",
"src": [
"file:./assets/fonts/pt-sans_italic_400.ttf"
]
},
{
"fontFamily": "PT Sans",
"fontStyle": "normal",
"fontWeight": "700",
"src": [
"file:./assets/fonts/pt-sans_normal_700.ttf"
]
},
{
"fontFamily": "PT Sans",
"fontStyle": "italic",
"fontWeight": "700",
"src": [
"file:./assets/fonts/pt-sans_italic_700.ttf"
]
}
]
}
]
}
}
}
Nach der „System Font“ finden wir nun eine neue Definition für jede Variante unsere beiden neuen Schriften. Das ist eine ganze Menge Code, der uns hier automatisch erstellt wurde, und den wir somit nicht selbst schreiben müssen.
Wenn ihr nun aber die Seite neu ladet, dann werdet ihr erst einmal keine Änderung sehen. Das liegt daran, dass wir nun zwar die neuen Schriften zu unserem Theme hinzugefügt haben, sie aber noch an keiner Stelle in der theme.json Datei verwenden.
Schriften für Inhalt und Überschriften festlegen
Man kann die Schriftart für die ganze Seite, für bestimmte „Arten“ von Elementen, oder aber für individuelle Blöcke einstellen. Um das Ergebnis zu erhalten, das wir wollen, müssen wir das folgende zu unserer theme.json Datei hinzufügen:
{
"styles": {
"elements": {
"heading": {
"typography": {
"fontFamily": "var(--wp--preset--font-family--oswald)",
"fontWeight": "400"
}
}
},
"typography": {
"fontFamily": "var(--wp--preset--font-family--pt-sans)",
"fontWeight": "400"
}
}
}
Das legt die Schriften für den Inhalt sowie alle Überschriften fest, also sowohl Überschriften im Inhalt, als auch im core/site-title oder anderen „Überschriften“ Blöcken. Wir werden das später noch einmal etwas genauer anpassen müssen, aber aktuell erhalten wir damit das folgende Ergebnis:

Wenn es um die Schriften geht, dann sieht unsere Seite schon sehr viel mehr nach dem Original-Theme aus. Aber das ist natürlich lediglich der erste Schritt. Wir müssen noch viele weitere Dinge anpassen.
Bonus: Eine WOFF2 anstelle einer TTF Schrift verwenden – der beide
An der aktuellen Lösung mag ich nicht wirklich, dass sie TTF Dateien verwendet. Diese werden in der Regel für Desktop verwendet, und nicht im Web. Auch wenn sie von den meisten Browsern unterstützt werden, so sind sie doch sehr viel größer.
Wenn wir den google-webfonts-helper verwenden, können wir alle Schriften im WOFF2 Format runterladen und die theme.json Datei entsprechend anpassen. Ich habe hierzu auch noch alle Schriftarten jeweils in einen Unterordner gepackt, um sie besser zu organisieren.
Mit diesen Änderungen konnte ich die Größe aller Fonts von 1,5 MB auf nur noch ungefähr 590 KB für alle Varianten verringern. Auch wenn dieser Schritt nicht unbedingt notwendig ist, würde ich ihn euch doch sehr empfehlen. Es sei denn, ihr müsst unbedingt noch sehr alte Browser unterstützen. Dann könnt ihr natürlich auch ein anders Format mit dem google-webfonts-helper herunterladen.
Ihr könnt aber auch die TTF-Dateien als Fallback behalten. Dann könnte das in etwa wie folgt aussehen:
{
"fontFamily": "Oswald",
"fontStyle": "normal",
"fontWeight": "200",
"src": [
"file:./assets/fonts/oswald/oswald-v53-cyrillic_cyrillic-ext_latin_latin-ext_vietnamese-200.woff2",
"file:./assets/fonts/oswald/oswald-v53-cyrillic_cyrillic-ext_latin_latin-ext_vietnamese-200.ttf"
]
}
Das vollständige Beispiel findet ihr im GitHub Repository des Themes.
Versteckte Funktion der „Theme-Schriften verwalten“ Funktionalität
Beim committen der Änderungen am Theme war mit aufgefallen, dass die readme.txt Datei verändert worden war. Zuerst dachte ich, dass ich daran bestimmt etwas geändert hatte. Aber dann sind mir folgende zusätzliche Zeilen aufgefallen:
Oswald Font
Copyright 2016 The Oswald Project Authors (https://github.com/googlefonts/OswaldFont)
This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: https://scripts.sil.org/OFL
License URL: https://scripts.sil.org/OFL
Source: http://www.sansoxygen.com
-- End of Oswald Font credits --
PT Sans Font
Copyright © 2009 ParaType Ltd. All rights reserved.
Copyright (c) 2010, ParaType Ltd. (http://www.paratype.com/public), with Reserved Font Names "PT Sans", "PT Serif" and "ParaType".
License URL: http://scripts.sil.org/OFL_web
Source: http://www.paratype.com
-- End of PT Sans Font credits --
Die Funktionalität kümmert sich also nicht nur darum, dass die Schriften heruntergeladen, im Theme gespeichert und zur theme.json Datei hinzugefügt werden. Sie stelle auch sicher, dass ihr die notwendigen rechtlichen Angaben in euer readme.txt Datei habt. Wie cool ist das denn?! 🤓
Zusammenfassung
Das Hinzufügen von Google Fonts (oder Schriften aus anderen Quellen) kann über zwei Wege geschehen: manuell oder über „Theme-Schriften verwalten“. Während letzteres noch nicht ganz „fertig“ ist, funktioniert es doch erstaunlich gut. Wenn sie jetzt noch eine Funktion hinzufügen, mit der man ein anderes Format auswählen kann (oder den Standard ändern), dann kann ich es kaum erwarten, bis diese Funktion im Core landet.
Ich hatte eigentlich ursprünglich geplant in diesem Beitrag auch noch darüber zu schreiben, wie man Farben und die Breite der Seite festlegt. Aber ich denke mit dem Thema über Schriften reicht es auch für diesen Beitrag.