Jeder von uns, der einen Blog betreibt, wird wohl irgendeine Art von Social Plugins verwenden. Diese sollen es dem Benutzer ermöglichen, recht schnell eine Seite bei einem der großen Sozialen Netzwerke zu verbreiten. Wir tun das natürlich nicht nur, damit der Benutzer das möglichst komfortabel erledigen kann, sondern weil wir hierdurch potentielle neue Besucher erreichen. Jedes große soziale Netzwerk stellt und Websiten-Inhaber dafür eine API zu Verfügung.
Bei Facebook wird wohl hauptsächliche der Like-Button Verwendung finden. Aber auch die Like-Box wird auf immer mehr Seiten eingesetzt. Bei Google+ wird wohl der +1 Button am häufigsten verwendet werden. Bei Twitter gibt es gleiche mehrere Buttons je nachdem, ob man seinen Benutzern ermöglichen möchte einen Tweet zu verfassen, einen Hashtag zu suchen oder dem Account zu folgen.
Daneben gibt es auch noch die diversen Social-Bookmarking Dienste wie beispielsweise Delicious. Um diese möglichst vielfältig anbieten zu können werden oft externe Dienst wie AddThis verwendet.
Interaktive Seite – oder eher schon hyperaktiv?
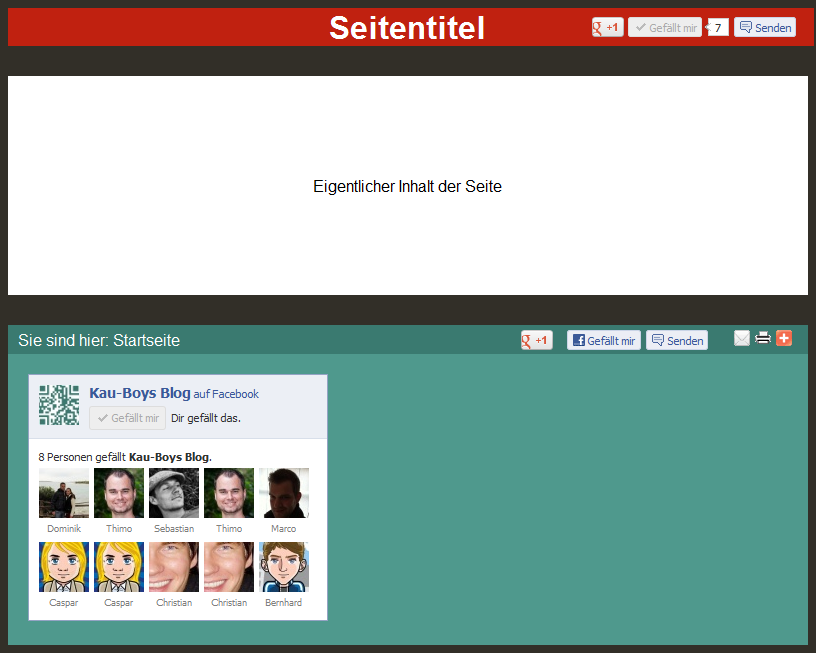
Ich habe vor kurzem mal eine Seite analysiert, die solche Plugins eingesetzt hat. Dabei konnte der Benutzer einzelne Seiten über entsprechende Buttons neben der Breadcrumb teilen, oder er konnte die Seite insgesamt „liken“. Zusätzlich gab es dann noch die obligatorische Like-Box mit 10 zufälligen Fans im Footer. Die Seite sah von der Struktur her wie folgt aus:
Ich denke jeder von euch hat eine ähnliche Seite bereits hunderfach gesehen. Die ganzen Plugins einzubinden ist ja auch ziemlich einfach. Man braucht nur ein paar Zeilen HTML in seine Seite einzufügen und schon passt alles. Die Seite inkl. Quellcode könnt ihr euch auch im folgenden Beispiel live ansehen:
Was leider viele Webseiten-Betreiber dabei nicht bedenken ist das, was diese Social Plugins im Hintergrund alles tun. Nicht nur, dass einiges davon nicht mit deutschen Datenschutz konform ist, weshalb auch Heise.de eine entsprechende Lösung programmiert hat. Viel schlimmer sind die Datenmengen und die unnötigen Requests, die im Hintergrund ausgeführt werden. Alleine die Facebook Plugins laden dutzende CSS und JavaScript Dateien bei jedem einzelnen Seitenaufruf. Und da die Fans zufällig angezeigt werden, wird wohl auch bei jedem Seitenaufruf ein neuer Schwung Bilder geladen.
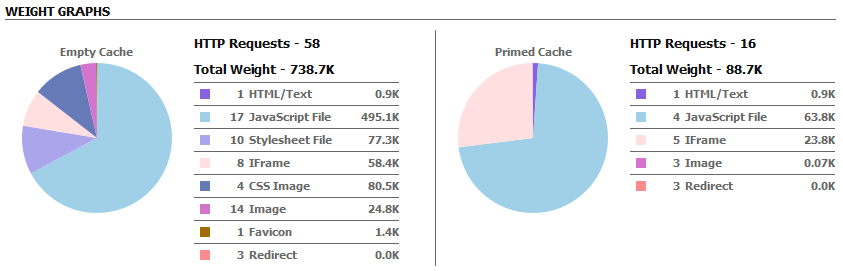
Wie das ganze in Zahlen aussieht könnt ihr im folgenden Diagramm sehen. Die eigentliche Seite sollte hierbei nicht allzu sehr ins Gewicht fallen, da sie sich auf ein minimales Gerüst beschränkt:
Ziemlich erschreckend, nicht? Manch einer wird jetzt sagen „Was sind schon 700KB in Zeiten von DSL?“, aber zum einen gibt es selbst in Deutschland noch Regionen ohne schnellen Internetzugang. Und außerdem hat eure Seite hoffentlich auch ein paar mobile Nutzer. Da könnt ihr dann noch so tolle „Responsive Webdesigns“ haben, wenn ihr ihnen so etwas zumutet.
Weniger ist mehr!
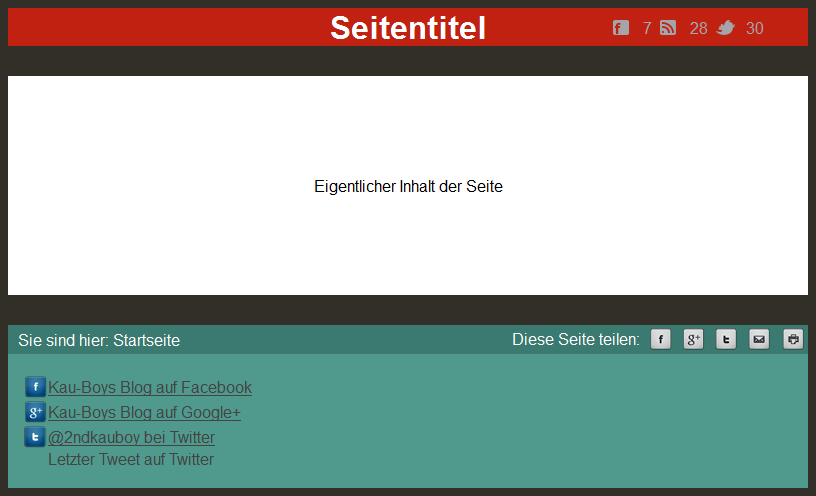
Das es auch anders geht möchte ich euch nun mit einer Seite zeigen, die vollkommen auf die Social Plugins verzichtet, dabei aber trotzdem alle Funktionen anbietet, die auch von vielen Besuchern geschätzt werden. Zuerst einmal die Beispielseite, so sieht sie aus:
Hierzu gibt es selbstverständlich auch die eigentliche Seite im Quellcode. Ihr dürft euch gerne davon inspirieren lassen:
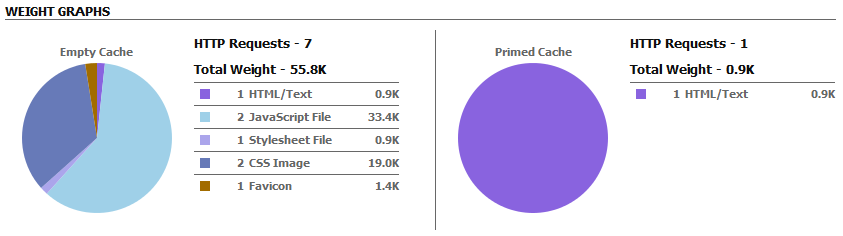
Nun aber zum spannenden Teil der ganzen Sache. Was denkt ihr, wieviel man mit einer solchen schlanken Seite einsparen kann? Spannen ist hierbei nicht nur die Frage nach der Einsparung beim ersten Seitenaufruf, sondern vor allem für „Wiederholungstäter“. Aber seht einfach selbst:
Na, wer hätte gedacht, dass man über 90% der Größe einspart und bei erneuten Seitenaufrufen sogar die zusätzlichen Request, abgesehen von der HTML-Seite selbst, komplett einsparen kann. Jeder mobile Nuzter eurer Seite wird es euch danken und bestimmt mehr als nur einen Artikel lesen.




Wow, die Zahlen sprechen ja für sich!
Vielleicht stehe ich auf dem Schlauch, aber nach Ansicht der JS-Datei (der Name legt es ja schon nahe) frage ich mich: Ist das nicht ein klassisches Popup? Also eins von den Dingern, die mein Browser eigentlich blocken sollte? (Was er nicht tut in diesem Fall, in anderen Fällen aber schon; daher beantwortet sich die Frage eigentlich schon von alleine, aber vielleicht kannst du dazu noch was Erhellendes sagen?)
Ja, es ist ein klassischer Popup. Zumindest so, wie ich ihn im Moment umgesetzt habe. Es ist aber sehr einfach möglich statt eines Popups eine der vielen Lightbox-Varianten zu benutzen. Damit würde dann auch der Popup-Blocker nicht anspringen. Die Ladezeit der Seite ändert sich dabei nur im diese Funktion. Ich wollte eben eine sehr simple Variante aufzeigen.
Die nativen Plugins von Facebook und Co. nuzten im übrigen auch klassische Popups. Ich denke das ist nicht mehr ein Problem, da der Popup-Blocker sehr wohl unterscheiden kann, ob das Popup automatisch geöffnet wurde, oder explizit durch den Benutzer mit einem Klick auf einen Link. Eventuell sind aber auch Domains wie die von Facebook, Google+ und Twitter in einer Whitelist hinterlegt.
Vom Benutzer selbst geöffnet – logisch. Ich Depp. Danke!
Ich habe es aber mit der Colorbox mal getestet, nur um zu sehen, ob es klappt. Leider tut es das nicht. Vielleicht sollte man aber auch sagen: zum Glück! Der Grund dafür ist der X-Frame-Options Header der das sogenannte Clickjacking verhindern soll. Und Facebook und Twitter setzen diesen Header, Google+ bisher noch nicht.
Trotzdem kannst du dir das Beispiel mal hier ansehen:
Colorbox Beispielseite
Aber wie schon gesagt werden die klassischen Popups nicht geblockt, weil sie der Nutzer selbst öffnet. Und ein Popup funktioniert auch garantiert in jedem Browser und auch auf mobilen Geräten, was man von den vielen Lightbox-Varianten nicht unbedingt sagen kann.
BTW: Dein Blog setzt ein recht vernünftiges Maß an Social Plugins ein. ca. 650KB für eine Artikelseite mit Inhalt sind auf jedem Fall nicht schlecht. Aber ich habe erst heute wieder ein Negativbeispiel gefunden, mit mehr als 160 Requests und über 1.600KB: http://wpmu.org/wordpress-joins-the-internet-defense-league/
Oh, danke für die Einschätzung! Ich habe ja momentan ein Child Theme für Piha von Elmastudio im Einsatz, und Ellen arbeitet mit ihren Themes anscheinend nach dem für mich sehr angenehmen Prinzip „weniger ist mehr“.
wmpu.org ist sicher ein krasses Beispiel. Die Amis liefern sich ja generell ganz gerne solche Materialschlachten, nicht nur in ihren Marketing-Blogs und nicht nur in KBs. 😉
Wie auch immer, für die Zukunft hatte ich eigentlich die Heise-2-Klick-Lösung im Auge, schon allein wegen den Datenschutzvorgaben. Andererseits scheint mir deine Lösung da ja auch kompatibel zu sein? Die kritischen Scripts von FB & Co. werden ja erst im Popup geladen, oder? Also nach dem intendierten Klick durch den Benutzer?
Richtig, eine solche Lösung ist auch absolut konform mit deutschem Datenschutz.
Die heise Lösung hatte ich für die Website, die ich überarbeitet habe auch mal getestet und sie dabei etwas schlanker gestaltet. Ich fand vor allen den sehr großen Platzbedarf stören, daher habe ich es so abgewandelt, dass der „On-Button“ nach einem Klick verschwindet und somit den Raum für die Anzahl freigibt. Er hat seinen Sinn mit dem Klick ohnehin getan. Das Beispiel habe ich natürlich auch kurz zusamengestellt:
HEISE 2 CLICK Beispielseite
BTW: Ich bin auch schon länger auf der Suche nach einem responsive Theme und die von Elmastudio gefallen mir recht gut. Ich kann mich nur noch nicht für eines entscheiden. Wer die Wahl hat… 😉
Gefällt! Vielleicht mal hier als Feature vorschlagen? http://blog.ppfeufer.de/wordpress-plugin-2-click-social-media-buttons/
Hab ich gemacht! Was mich auch noch an der Heise Lösung stört: Man sieht, dass sie von Heise ist 😉
Es zeugt also nicht gerade von Eigeninitiative die einfach so zu übernehmen. Eine Gestaltung dem Design des Blogs angemessen finde ich persönlich immer besser.
[…] vor mehr als dreieinhalb Jahren hatte ich hier im Blog über Social Sharing Funktionen geschrieben und die Probleme bezüglich der Performance aufgezeigt. Auch heute bin ich noch immer […]