Ich bin diese Woche von einem Kollegen auf ein Problem aufmerksam gemacht worden, dass mit dem Update auf WordPress 4.5 auftreten kann. Im schlimmsten Fall kann hierdurch das Backend unbenutzbar werden, denn der JavaScript-Fehler kann dazu führen, dass keine weiteren Skripte im Backend ausgeführt werden.
Falsche CSS-Selektoren für Link-Anker
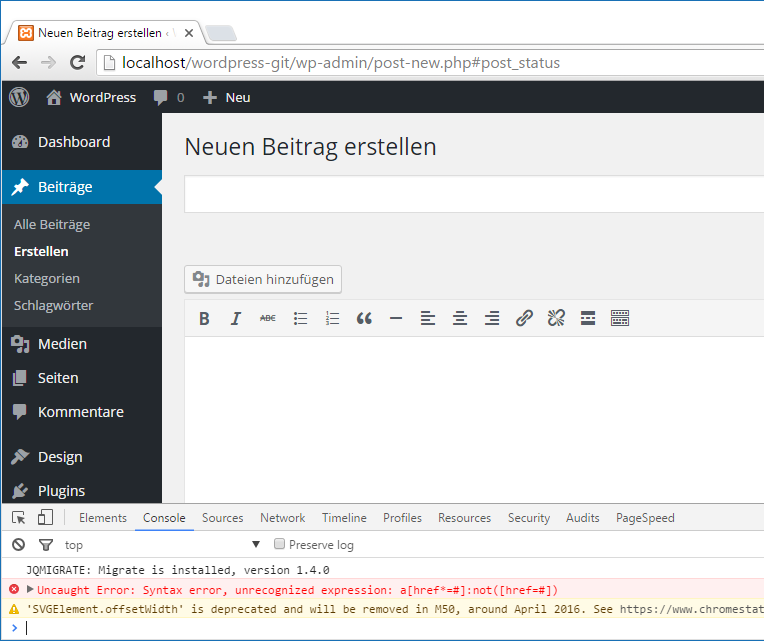
Was genau ist nun dieser neue Fehler und wieso tritt er plötzlich auf? Und wie könnt ihr feststellen, ob auch ihr betroffen seid? Am einfachsten geht das über die „Developement-Tools“, die so gut wie jeder Browser mitbringt. Bei den meisten öffnet ihr diese über F12. Hier seht ihr, wie der Fehler im Chrome aussieht:
In der JavaScript Fehlerkonsole, den ihr im Chrome im Reiter „Console“ findet, solltest ihr den Fehler sehen, um den es in diesem Beitrag gehen soll:
Uncaught Error: Syntax error, unrecognized expression: a[href*=#]:not([href=#])
Ursprung des Fehlers
Ich habe für den Demoscreenshot einen JavaScript-Code verwendet, der in sehr vielen Themes verwendet wird. Es handelt sich dabei um eine Funktion für sogenanntes „Smooth Scrolling“. Der Code stammt aus einem Beitrag von CSS-Tricks und wurde von dort von sehr vielen Theme-Entwicklern kopiert. Der Teil, der zum Fehler führt sieh in etwa wie folgt aus:
(function ($) {
// Smooth Scroll
$(function () {
$('a[href*=#]:not([href=#])').click(function () {
// Code for smooth scrolling...
});
});
})(jQuery);
Das Problem am oben aufgeführten Code ist des jQuery-Selektor. Hierbei werden alle Links selektiert, die auf einen Anker verlinken, abgesehen von „#-Pseudolink“. Das Problem beim Selektor sind die fehlenden Anführungsstriche für die Attribut-Werte. Bisher hat jQuery einen solchen Selektor trotzdem akzeptiert. Mit dem Update auf Version 1.12.0 wurde dieser „Fehler“ behoben und solche Selektoren werden nun nicht mehr akzeptiert.
Kleiner Fehler große Auswirkung
Im dem Issue auf Github zu dieser Fehlerbehebung wird sehr heftig diskutiert, ob diese Änderung wirklich gut war. Denn es handelt sich bei dem Update um ein „Minor-Update“. Da dieses aber mit WordPress 4.5 ausgeliefert wird und somit ca. 26% aller Websites betrifft, die nun eventuell defekt sind, ist das schon ein recht großer Schaden für so einen kleinen Fehler.
Man kann sich nun darüber streiten, wer hier Schuld hat. Aber Fakt ist, dass Theme-Autoren nun dringend handeln müssen, damit ihre Themes auch weiterhin funktionieren. Einige Theme-Autoren haben das Problem schon vor längerer Zeit behoben. Andere ziehen hoffentlich bald nach. Auch in dem oben erwähnten CSS-Tricks-Artikel wurde der Code nach einem Hinweis in den Kommentaren bereits korrigiert.
Den Fehler selbst beheben
Was aber tun, wenn der Theme-Autor noch kein Update zur Verfügung gestellt hat? Am besten schreibt ihr ihn erst einmal an und informiert ihn. Vielleicht ist ihm der Fehler ja noch gar nicht bekannt. Einige Theme-Autoren sind auch sehr schnell bei der Behebung solcher Fehler und sie werden euch für den Hinweis bestimmt danken.
Falls eure WordPress Installation aber unbenutzbar ist, müsst ihr natürlich sofort etwas unternehmen. Die Lösung hierzu ist eigentlich auch ganz einfach. Ihr müsst lediglich die Attributwerte in Anführungsstriche setzen:
// Vorher
$('a[href*=#]:not([href=#])').click(function () { // ...
// Nachher
$('a[href*="#"]:not([href="#"])').click(function () { // ...
Der Fehler kann übrigens auch in diversen Plugins auftreten. Am besten durchsucht ihr auch diese nach entsprechenden Codestellen.
Fazit
Es ist immer unschön, wenn die Korrektur eines Fehlers zu so schwerwiegenden Fehlern führen kann. Es lässt sich nur leider nicht immer vermeiden. Ich hoffe aber, dass die Theme-Autoren schnell reagieren und in Zukunft beim Einsatz von fremden JavaScript-Code nicht einfach Copy&Paste verwenden, sondern sich den Code vorher auch mal ansehen 🙂

[…] hat Bernhard in seinem Block einen Artikel veröffentlicht, der das Problem im Allgemeinen behandelt. Denn der Fehler kann bei unterschiedlichen Plugins und […]
Genial! Danke, Bernhard, für die ausführliche Erklärung und die passende Lösung. Der Fehler wird wohl einige Webmaster nah der Verzweiflung geführt haben. 😉
Auch von mir ein ganz großes Dankeschön an Dich, Bernhard. Dein Artikel hat auch eine meiner Seiten gerettet.
Ein Plugin, das mit einem Kauf-Theme mitgeliefert wurde, steht noch nicht korrigiert zur Verfügung und so konnte ich den Fehler selber beheben.
Hallo Bernhard,
wie gut, daß ich seit langem meine eigene Smooth-Scroll Funktion in jQuery umgesetzt habe und das direkt korrekt;) Mein Theme brachte diese Funktion nämlich nicht mit sich;)
Gruss Harry
Hallo Harry,
das Beispiel mit dem Smooth Scrolling ist aber nur eine Funktion, bei der dieser Fehler häufiger auftritt. Auch Plugins oder andere Theme-Funktionen könnten einen ähnlichen jQuery-Selektor haben. Am besten also mal auf den Seiten kontrollieren, ob nicht doch noch ein JavaScript-Fehler geschmissen wird.
Hallo Bernhard,
das stimmt natürlich.
Also Fehler hab ich auf meiner Seite weder in der Konsole (Frontend und Backend), noch optisch keine entdeckt.
Durchsuchen des Codes im Themesordner und Pluginordner mit TotalCommander nach „not([href=“ u.ä. brachte keine Treffer;)
Noch ein Tipp wonach man mal vorsichtshalber schauen sollte?
Gruss Harry
Damit findest du wohl nicht alle Vorkommnisse. Besser wäre eine Suche nach
a[href=#oder am allerbesten, sofern du ein Programm mit einer Suche nach regulären Ausdrücken hast (z.B. notepad++) mit diesem RegEx-Ausdruck:a\[href=(?!['"]).*\]Hallo Bernhard,
danke für diesen Tipp:) An notepad++ hatte ich dabei gar nicht gedacht. Es gab keine Vorkommnisse;)
Gruss Harry