Zwei Themen zu den WordPress Coding Standards habe ich noch für euch. Aber anders als letzte Woche angekündigt habe, möchte ich sie lieber auf zwei Artikel verteilen und nicht kurz in einem einzelnen behandeln. Aber damit könnt ihr euch nächste Woche auf einen weiteren Artikel der Reihe freuen 🙂
Coding Fehler per Konsole beheben
Die erste Möglichkeit, die euch vorstellen möchte ist die Behebung der gefundenen Fehler per Konsole. Schauen wir uns hierzu noch einmal einen Auszug des PHP_CodeSniffer an:
$ phpcs --standard="WordPress" functions.php
FILE: ...zip\wp-content\themes\twentyfifteen-footer-menu\functions.php
----------------------------------------------------------------------
FOUND 8 ERRORS AFFECTING 5 LINES
----------------------------------------------------------------------
1 | ERROR | [ ] Missing file doc comment
3 | ERROR | [ ] Missing function doc comment
4 | ERROR | [x] Expected 1 spaces after opening bracket; 0 found
4 | ERROR | [x] Expected 1 spaces before closing bracket; 0 found
4 | ERROR | [x] Concat operator must be surrounded by a single
| | space
8 | ERROR | [ ] Missing function doc comment
10 | ERROR | [x] Expected 1 spaces after opening bracket; 0 found
10 | ERROR | [x] Expected 1 spaces before closing bracket; 0 found
----------------------------------------------------------------------
PHPCBF CAN FIX THE 5 MARKED SNIFF VIOLATIONS AUTOMATICALLY
----------------------------------------------------------------------
Time: 261ms; Memory: 3.75Mb
Ganz am Ende des Fehlerberichts wird immer ausgegeben, dass manche Fehler automatisch korrigiert werden können. In der Regel sind das Fehler die Leerzeichen betreffen. Die Fehler bzgl. der fehlenden Kommentare können nicht automatisch korrigiert werden. Was auch nicht sinnvoll wäre, das ja Kommentare auch etwas aussagekräftig sein sollten. Aber sehen wir uns mal an, wie man die Fehler automatisch korrigieren lässt. Hierzu muss man lediglich den genannten Befehl phpcbf aufrufen und hierbei die gleichen Parameter verwenden wie beim Befehl phpcs:
$ phpcbf --standard="WordPress" functions.php
Changing into directory C:\xampp\htdocs\wordpress-zip\wp-content\themes\twentyfifteen-footer-menu
Processing functions.php [PHP => 85 tokens in 13 lines]... DONE in 133ms (5 fixable violations)
=> Fixing file: 0/5 violations remaining [made 2 passes]... ?[32mDONE?[0m in 239ms
Patched 1 file
Time: 725ms; Memory: 4Mb
Bei einem erneuten Aufruf des PHP_CodeSniffer können wir dann sehen, welche Fehler behoben wurden:
$ phpcs --standard="WordPress" functions.php FILE: ...zip\wp-content\themes\twentyfifteen-footer-menu\functions.php ---------------------------------------------------------------------- FOUND 3 ERRORS AFFECTING 3 LINES ---------------------------------------------------------------------- 1 | ERROR | Missing file doc comment 3 | ERROR | Missing function doc comment 8 | ERROR | Missing function doc comment ---------------------------------------------------------------------- Time: 275ms; Memory: 3.75Mb
Die restlichen Fehler müssen wir dann manuell noch in der Datei korrigieren. Wie man das am besten auch mit Hilfe erledigt, das zeige ich euch im zweiten Teil des heutigen Artikels.
Fehler durch die IDE korrigieren lassen
Es wäre doch schön, wenn man schon beim Programmieren keine Fehler macht, die man dann nachträglich korrigieren muss. Natürlich macht jeder mal Fehler und man kennt auch nicht alle Regeln immer auswendig. Moderne IDEs können einem aber dabei helfen, solche Fehler gar nicht erst zu machen. Ich möchte euch am Beispiel von PhpStorm zeigen, wie ihr euch helfen lassen könnt.
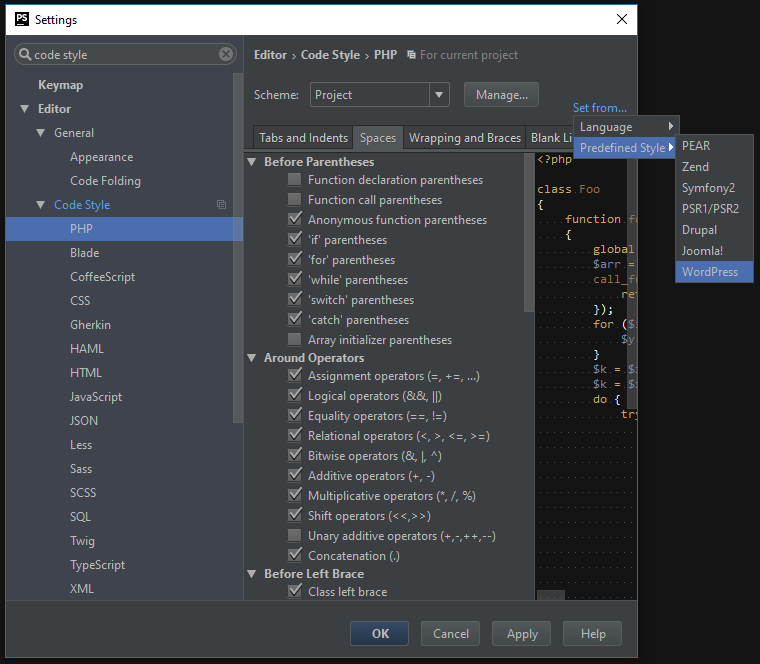
WordPress Code Style in PhpStorm einstellen
Die entsprechende Einstellung findet ihr unter „Settings | Editor | Code Style | PHP“. PhpStorm hat die WordPress Codings Styles mittlerweile direkt installiert. Ihr könnt sie hier also direkt auswählen:

Wenn ihr einen Code Style eingestellt habt, hat das zwei Effekte. Erstens werden manche Dinge schon beim Tippen richtig formatiert (Tabs statt Spaces, Leerzeichen bei Autocompletion) und zweitens könnt ihr den Code automatisch formatieren lassen. Hierzu wählt ihr einfach einen Teil des Codes aus (oder gleich die ganze Datei) und wählt dann „Code | Reformat Code“. Der Shortcut dafür ist abhängig von eurem Keymapping.
Fehlende PHPDoc Kommentare einfügen
Im Beispiel oben wurden auch noch fehlende PHPDoc Kommentare bemängelt. Diese werden aber weder über das Toll phpcbf noch über die Code Styles von PhpStorm eingefügt. Aber für so etwas hat PhpStorm ebenfalls Tool. Hierzu gibt es zwei Möglichkeiten. Die erste Möglichkeit könnt ihr direkt beim Schreiben des Codes nutzen. Hierzu tippt ihr einfach den Beginn eines PHPDoc Kommentars und drückt ENTER. PhpStorm fügt dann die wichtigsten Daten in den Kommentar ein:
/**
function example_callback( $example ) {
// Maybe modify $example in some way.
return $example;
}
add_filter( 'example_filter', 'example_callback' );
Nach bestätigen von ENTER wird daraus dieser Code:
/**
* @param $example
*
* @return mixed
*/
function example_callback( $example ) {
// Maybe modify $example in some way.
return $example;
}
add_filter( 'example_filter', 'example_callback' );
Es fehlen dann noch die allgemeine Beschreibung zur Funktion und die Beschreibung jeder einzelnen Variablen. Aber die Namen der Variablen und deren Typen erkennt PhpStorm meisten. Manchmal aber nicht ganz korrekt. Hier im Beispiel wurde die Rückgabe mit mixed angegeben, obwohl die Funktion ja eigentlich einen String zurückgibt. Aber das kann PhpStorm nur anhand des Codes nicht erkennen. Hätte man hier als Standardwert einen leeren String in der Funktion verwendet, dann hätte es PhpStorm richtig erkannt. Ihr solltet euch also nicht immer darauf verlassen, dass alles sofort stimmt.
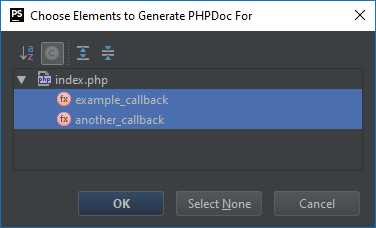
Die zweite Möglichkeit ist die Generierung aller PHPDoc Blocks auf einmal. Hierzu findet ihr eine Funktion unter „Code | Generate… | PHPDoc Blocks…“. Dort könnt ihr dann auswählen, für welche Funktionen ihr den PHPDoc Block generieren lassen möchtet:

Aber auch hier müsst ihr die Kommentare dann noch vervollständigen und am besten noch einmal die automatisch generierten Werte überprüfen.
Fazit
Wie ihr also sehen könnt, kann euch eine gute IDE oder ein Kommandozeilen-Tool dabei helfen, die WordPress Codings Standards einzuhalten. Es gibt also eigentlich wirklich keine Ausrede mehr, die nicht bei jedem Projekt anzuwenden 🙂
Nächste Woche werde ich diese kleine Artikelreihe abschließen. Dann zeige ich euch noch, wie ihr die Überprüfung an euer Projekt anpassen könnt. Denn nicht jeder automatisch gefundene Fehler muss tatsächlich ein Fehler sein.
Falls jemand ähnliche Tipps zu anderen IDEs hat, dann gerne wieder einen Kommentar dazu hinterlassen 🙂
Hallo Bernhard,
wunderbarer Beitrag – wie immer! 🙂
Das Reformatieren des gesamten Dokumentes verbinde ich praktischer Weise gleichzeitig mit dem Speichern von eben diesem. Das spart mir eine Menge unnötige Tipperei: Ich tippe nur ALT+S und gleichzeitig wird reformatiert.
Leider ist dieses Feature bei PhpSorm nur umständliche einzustellen. Es braucht ein Makro wie z.B. hier beschrieben: http://stackoverflow.com/a/26001409
(Bei NetBeans geht das viel einfacher. ;-))
Tippfehler: Ich meinte natürlich STRG+S 😉
Im Grunde eine clevere Idee Heiko. Allerdings macht die Autoformatierung in den IDEs manchmal Umbrüche, die ich nicht unbedingt haben möchte (z.B. bei HTML-Tags mit vielen Attributen). Daher mache ich das eher manuell. Aber ich tippe ja schon ganz automatisch alle zusätzlichen Leerzeichen 🙂
Hey Bernhard! Wieder sehr hilfreich – werde Deine Tipps demnächst mal ausprobieren! vg Karsten
Hallo Bernhard,
wie immer ein sehr hilfreicher Artikel! Habe die Tipps sofort eingestellt, ich glaube ab sofort habe ich keine Ausrede mehr wenn ich die WPCS nicht einhalte. 🙂