Mit HTML5 wurden ja einige neue Formularfelder eingeführt. Neben Feldern für E-Mail-Adressen, URLs, Zahlen, Farben und anderen gibt es auch zwei Felder für Datumsangaben – mit und ohne Uhrzeit.
Viele verwenden anstelle dieser neuen Felder aber den jQuery Datepicker. Um diesen richtig zu Konfigurieren sind aber komplizierte JavaScript Funktionen notwendig. Auch eine Mehrsprachigkeit ist nicht ganz trivial. Und nicht zuletzt sind diese Datepicker auf mobilen Endgeräten nicht gut zu bedienen.
Native Datumsauswahl
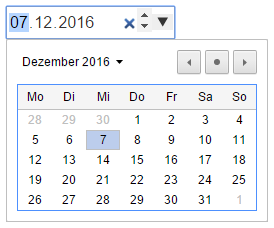
Aus diesen Gründen bin ich eigentlich schon lange ein großer Fan der nativen Formularfelder für die Datumsauswahl. Das ganz sieht wie folgt aus:
Das Feld oben sollte den Tag des Beitrags, also den 7. Dezember 2016 anzeigen. Der dazugehörige HTML-Code ist der folgende:
<input type="date" value="2016-12-07" />
Eingestellt kann das Datum unter einem Desktop Chrome Browser über verschiedene Wege. Entweder tippt man das Datum ein, ändert das Datum schrittweise über die Cursor-Tasten oder wählt das Datum über eine Datumswahl aus:

Ein Klick auf den Punkt neben den Pfeilen wählt den aktuellen Tag aus. Über das „Dezember 2016 Dropdown“ kann man zu einem anderen Monat oder einem anderen Jahr wechseln.
Bereich einschränken
In einem aktuellen Projekt habe ich die Möglichkeit gesucht, den auswählbaren Bereich zu begrenzen. So sollte kein Datum größer als der aktuelle Tag ausgewählt werden können und kein Datum kleiner als ein bestimmter fester Wert. Meine erste Idee war es, die Attribute min und max zu verwenden, die ich schon vom Nummernfeld kannte. Und was soll ich sagen, es hat funktioniert:
<input type="date" min="2009-06-21" max="2016-12-24" />
Und das sogar sehr gut. Probiert es einfach mal hier aus:
Die Auswahl ist vom 21. Juni 2009 bis zum 24. Dezember 2016 möglich. Versucht vor allem mal die Auswahl eines Tages im Juni 2009 aus, um die Bedienung des Formularfeldes zu testen.
Fazit
Ich hoffe, ich konnte euch in dem Artikel zeigen, wieso man nicht immer gleich zu einer jQuery Funktion greifen muss, wenn man nutzerfreundliche Formulare erstellen möchte. Oft sind die nativen Funktionen, gerade auch auf mobilen Endgeräten, um einiges besser bedienbar als die JavaScript-Umsetzungen.
Nachtrag
Vielen Dank an Flo für den Hinweis bezüglich Firefox. Das habe ich doch tatsächlich vergessen zu erwähnen. Dort funktionieren nämlich die Datumseingaben über die nativen Formularfelder noch immer nicht. Ein Bug dazu wird schon seit einiger Zeit geführt, aber eine Version, aber der es umgesetzt wird, ist noch nicht in Sicht. Bis dahin muss man wohl weiterhin den jQuery Datepicker als Fallback einsetzen.
Servus Bernhard,
toller Artikel. Komischerweise funktioniert das Date-Input-Feld nach wie vor nicht richtig im Firefox: http://caniuse.com/#feat=input-datetime
Sonst würde es wahrscheinlich schon öfter genutzt werden.
Grüße
Flo
Danke für den Hinweis Flo, ich habe das oben im Artikel ergänzt.
Hallo,
bin jetzt fast 3 Jahre später hier auf die Seite gestoßen. Der Artikel hat mir weitergeholfen zum Thema: Begrenzug der Eingabe des Datums im Eingabefeld(HTML Date Format). Nun geht es auch im Firefox mit dem ‚Date Format‘ ordentlich.