Zusammen mit WordPress 4.7 wurden die sogenannten Video-Header eingeführt. Damit ist es möglich, anstelle eines Bilder, ein Video als Hintergrundbild zu verwenden. Eingestellt werden diese dann über den Customizer. Ich habe mir das neue Feature mal angesehen. Es gibt ja schon einige Anleitungen mit dem Code-Snippet, das man dazu verwenden muss. Aber ich hatte noch keine Anleitung gesehen, die es mal in ein bestehendes Theme einbaut. Daher möchte ich euch heute zeigen, wie ihr es beispielsweise in TwentyThriteen verwenden könnt.
Der Bild-Header in TwentyThirteen
Ich setze ja selbst kein Theme mit Bild-Header ein. Allerdings verwenden viele Seiten, die ich kenne, das beliebte Default-Theme TwentyThirteen. Hier gehört ein Bild-Header ja fest zum Layout (auch wenn man es im Grunde sogar ausblenden kann).
Das Bild wird hierbei über einen CSS-Hintergrund umgesetzt.Die Größe des Headers wird durch dessen Textinhalt festgelegt und hat mindestens 230px Höhe:
$args = array( // Text color and image (empty to use none). 'default-text-color' => '220e10', 'default-image' => '%s/images/headers/circle.png', // Set height and width, with a maximum value for the width. 'height' => 230, 'width' => 1600, // Callbacks for styling the header and the admin preview. 'wp-head-callback' => 'twentythirteen_header_style', 'admin-head-callback' => 'twentythirteen_admin_header_style', 'admin-preview-callback' => 'twentythirteen_admin_header_image', ); add_theme_support( 'custom-header', $args );
Video-Header von WordPress 4.7 einsetzen
Um nun das neue Feature nutzen zu können, müssen wir das CSS-Hintergrundbild ersetzen. Dies erreichen wir, indem wir den „Theme-Support“ für den „Custom-Header“ mit den neuen Features aus WordPress 4.7 setzen:
function twentythirteen_with_video_header_setup() {
add_theme_support( 'custom-header', array(
'video' => true,
'image' => true,
) );
}
add_action( 'after_setup_theme', 'twentythirteen_with_video_header_setup', 12 );
Wir müssen also lediglich angeben, dass das Theme Videos und Bilder im Header unterstützt. Mehr ist wirklich nicht notwendig. Allerdings ist das Bild oder Video nun unter Umständen zu klein und außerdem wird der Seitentitel und Untertitel nach unten verschoben. Ein wenig CSS hilft und hier weiter:
.wp-custom-header iframe,
.wp-custom-header img,
.wp-custom-header video {
display: block;
height: auto;
max-width: 100%;
}
.wp-custom-header-video-button {
position: absolute;
right: 20px;
bottom: 60px;
}
.site-header .home-link {
position: absolute;
bottom: 45px;
max-width: 100%;
}
.site-header .home-link h1,
.site-header .home-link h2 {
max-width: 1080px;
margin: 0 auto;
}
Video oder Bild im Header ausgeben
Damit das Bild auch im Header an der richtigen Stelle ausgegeben wird, müssen wir noch die header.php Datei in unser Child-Theme kopieren und dort eine Zeile mit der Funktion the_custom_header_markup() einfügen:
<header id="masthead" class="site-header" role="banner"> <?php the_custom_header_markup(); ?> <a class="home-link" href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home"> <h1 class="site-title"><?php bloginfo( 'name' ); ?></h1> <h2 class="site-description"><?php bloginfo( 'description' ); ?></h2> </a>
Ergebnis
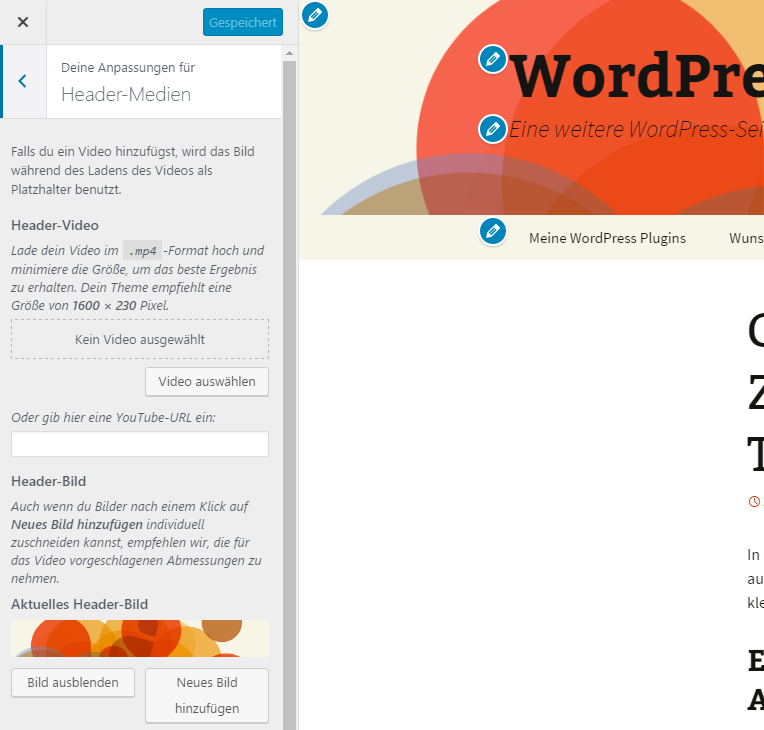
Jetzt haben wir es aber wirklich geschafft. Das Ergebnis seht ihr im folgenden Screenshot:

Fazit
Ich hoffe ich konnte euch in diesem kleinen Beitrag zeigen, wie man das neue Header-Video-Feature von WordPress 4.7 in ein bestehendes Theme einbauen kann. Solltet ihr selbst ein Theme programmiert haben, das Header-Bilder anbietet, dann versucht es doch einfach mal aus.
Wie ihr am Screenshot auch erkennen könnt, hat die Aufrüstung des Themes um Video-Header auch gleich noch die neuen „Edit Shortcuts“ eingefügt (die blauen „Bleistift-Symbole“). Aber was es damit auf sich hat, zeige ich euch morgen.
Wer das Beispiel direkt mal ausprobieren möchte, muss sich natürlich nicht alle Codeschnippsel einzeln kopieren, sondern kann den gesamten Code aus dem veröffentlichten GIST entnehmen oder direkt als ZIP-Datei runterladen.
Gute Sache!
Noch was vom Grammar-Nazi:
“ […] haben, das Header-Bilder […] „
Danke für den Hinweis 🙂
Hallo,
vielen Dank für die Hilfe. Es hat mir sehr weitergeholfen.
Wie ich festgestellt habe, wird das Header-Video auf jeder normalen Seite angezeigt. Leider aber nicht auf den Beitragsseiten, die nach Kategorien organisiert sind. Ich habe keine Idee, in welchen (php-)Dateien ich welche Einstellungen machen muss, um das hinzubekommen.
Vielleicht hast Du ja noch eine Idee
Hallo Christian,
vermutlich musst du dir hierzu die Datei
archive.phpansehen und mal mit derindex.phpzu vergleichen.