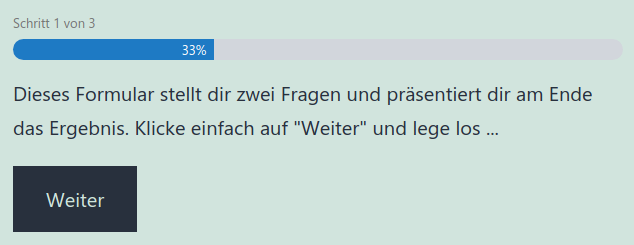
Wenn wir komplexere Formulare erstellen, dann verwenden wir hierfür oft das Plugin Gravity Forms. In einem Projekt wollten wir ein Formular umsetzen, das mehrere Schritte hatte, jeder davon mit einer einfachen Radio-Auswahl. Auf den Seiten sollte sichtbar sein, welcher Schritt gerade bearbeitet wird und wie weit der Gesamtfortschritt im Formular ist. Das kann ziemlich einfach mit dem „Seite“ Feld umgesetzt werden, die einzelnen Felder werden dann auf diese Seiten eingefügt. Wenn man ein solches Formular dann in einer Seite oder einen Beitrag einfügt, sieht das Ergebnis etwa wie folgt aus:

In dem Screenshot könnt ihr auch schon das Problem sehen. Die erste Seite enthält keine Formularfelder, sondern nur ein „HTML“ Feld mit einem Einleitungstext. Aber das es eben auch eine Seite des Formulars ist, zählt der Fortschrittsbalken diese Seite mit.
Bei Seite zwei starten
Um das zu korrigieren, müssen wir zwei Dinge tun. Als erstes wollen wir die Fortschrittsanzeige auf der ersten Seite entfernen. Aber dann würde es mit „Schritt 2 von 3“ statt „Schritt 1 von 2“ anfangen. Wir müssen also auch die Anzahl der Schritte auf allen folgenden Seiten anpassen.
Glücklicherweise bietet Gravity Forms eine ganz Menge an Hooks an. Diese können entweder für alle Felder und Formulare, oder aber nu für bestimmte Felder und Formulare angewendet werden, indem man die entsprechende ID an den Hook-Namen anhängt. Da dies aber etwas unflexibel ist, schreiben wir erst einmal eine kleine Hilfsfunktion, mit der wir prüfen können, ob wir gerade das Formular anzeigen, für das wir die Fortschrittsanzeige anpassen wollen:
function gf_pbc_is_customized_form( $form ) {
if ( 'processbar-customized' === $form['cssClass'] ) {
return true;
}
return false;
}
In diesem Beispiel habe ich eine CSS-Klasse processbar-customized verwendet. Ihr könnt aber auch die Formular ID, den Titel oder ein anderes Feld verwenden.
Jetzt können wir den Anfang der Schritte anpassen. Das ist super einfach, denn es gibt einen Filter, der Gravity Forms vorgibt bei Null statt Eins zu starten:
function gf_pbc_start_at_zero( $start_at_zero, $form ) {
return gf_pbc_is_customized_form( $form );
}
add_filter( 'gform_progressbar_start_at_zero', 'gf_pbc_start_at_zero', 10, 2 );
Innerhalb dieser Funktion verwenden wir unsere vorherige Hilfsfunktion, die prüft, ob wir uns im gewünschten Formular befinden.
Anpassen des Texts für den Fortschrittsbalken
Jetzt können wir die Fortschrittsanzeige auf der ersten Seite verbergen und den Text auf allen folgenden Seiten anpassen. Hierzu verwenden wir einen anderen Filter. Das Ergebnis könnte wie folgt aussehen:
function gf_pbc_progressbar_steps( $progress_bar, $form, $confirmation_message ) {
if ( ! gf_pbc_is_customized_form( $form ) ) {
return $progress_bar;
}
$current_page = GFFormDisplay::get_current_page( $form['id'] );
$max_page = GFFormDisplay::get_max_page_number( $form );
if ( 1 === $current_page ) {
$progress_bar = '';
} else {
$progress_bar = preg_replace_callback(
'#<p class="gf_progressbar_title">.*(gf_step_current_page?)(?s).*</p>#',
function ( $matches ) use ( $current_page, $max_page ) {
if ( ! isset( $matches[1] ) ) {
return $matches[0];
}
return '<p class="gf_progressbar_title">' . sprintf(
// translators: %1$d: number of page, %2$d: number of max_pages.
__( 'Question %1$d of %2$d', 'gf-pbc' ),
$current_page - 1,
$max_page - 1
) . '</p>';
},
$progress_bar
);
}
return $progress_bar;
}
add_filter( 'gform_progress_bar', 'gf_pbc_progressbar_steps', 10, 3 );
Zuerst kommt wieder unsere Hilfsfunktion zum Einsatz. Befinden wir uns im falschen Formular, geben wir die Fortschrittsanzeige unverändert zurück. Anschließend holen wir uns die aktuelle Seite und die Anzahl aller Seiten, die wir später brauchen. Befinden wir uns auf der ersten Seite, dann geben wir einen leeren String zurück, was das HTML-Markup des Fortschrittsbalken komplett überschreibt.
Wenn wir uns auf einer anderen Seite befinden, dann verwenden wir einen regulären Ausdruck für die Ersetzung. Man sollte zwar reguläre Ausdrücke nicht unbedingt verwendenden, um HTML zu verändern, aber in diesem Fall gibt es leider keine anderen Filter, um nur teile der Fortschrittsanzeige zu verändern. Man müsste ansonsten die gesamtem Originalfunktion aus Gravity Forms kopieren und anpassen, was für diese kleine Anpassung ein wenig zu viel Aufwand wäre.
In der Rückgabe ersetzen wir auch zusätzlich noch „Step“ (Schritt) mit „Question“ (Frage). Dem neuen String übergeben wir dann die aktuelle Seite und die maximale Anzahl an Seiten, jeweils reduziert um eins. Mit dieser Anpassung starten nun also die Fortschrittsanzeige bei null Prozent Breite und würde dann 100% Breite auf der Ergebnisseite haben (auf der sie aber standardmäßig nicht angezeigt wird).
Fazit
Manchmal gibt es in einem Projekt Anforderungen, die sich nicht mit dem Einstellungen eines Plugins umsetzen lassen. Bessere Plugins stellen euch aber viele Hooks für genau solche Fälle bereit. Wie sonst auch, habe ich euch wieder den Quellcode zu diesem Beitrag als GIST zur Verfügung gestellt wo ihr ihn auch als ZIP-Datei runterladen und als Plugin installieren könnt.