In meinem letzten Blogbeitrag habe ich euch ein Tool vorgestellt, mit dem du „Die perfekte SSL-Konfiguration für deinen Server“ erstellen konntest. Diese Woche möchte ich über ein anderes Tool sprechen, das ich häufiger verwende, um eine gute nginx Konfiguration zu bekommen. Das Tool war früher unter der Domain nginxconfig.io zu finden (welche noch immer umleitet) und ist nun als DigitalOcean Community Tools – NGINXConfig zu finden.
Die Basics
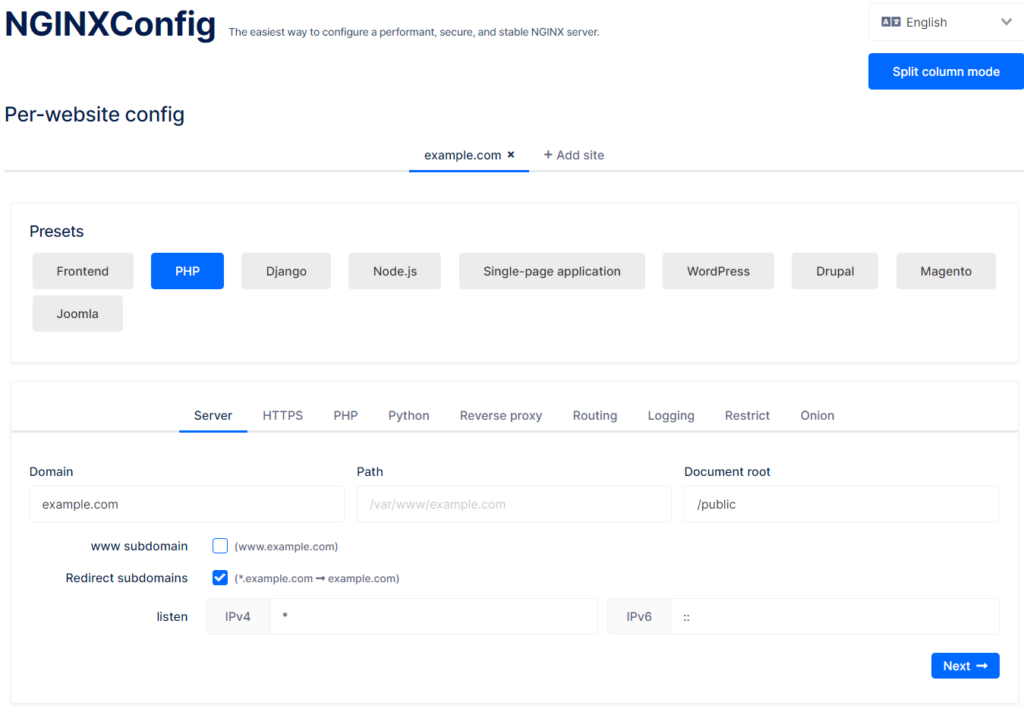
Das Tool präsentiert sich mit ein paar Grundeinstellungen. Es ist auf PHP eingestellt und nutzt example.com als Domain. Das ist vermutlich die erste Einstellung die ihr ändern wollt. Über „Add site“ könnt ihr gleich für mehrer Seiten gleichzeitig Konfigurationen erstellen lassen, die dann im Ergebnis zu mehreren „Per-website“ Konfigurationsdateien führen.

In den Voreinstellungen (Presets) könnt ihr unter verschiedenen Technologien die passende aussuchen. Wenn ihr hinter dem nginx eine WordPress-Installation betreiben wollt, dann findet ihr hierfür eine passende Voreinstellung. Diese generiert dann beispielsweise die passenden Rewrite-Rules sowie einige Sicherheitsregeln.
Voreinstellungen (Presets)
In diesem Abschnitt könnt ihr den Hostname eintragen und die Sub-Domain die ihr verwenden (oder nicht verwenden) möchtet, sowie den Serverpfad. Ihr könnt auch angeben, ob ihr Let’s Encrypt verwendet, um eure Zertifikate zu erhalten (oder eigene Einstellungen setzen). Weiterhin könnt ihr den PHP Server/Socket (sowie einen backup) angeben und noch ein paar andere fortgeschrittene Optionen.
Globale Einstellungen (Global config)
In den Gruppe der HTTPS-Einstellungen findest ihr die SSL-Profile wieder, über die ich in meinem letzten Beitrag geschrieben habe. Hier solltet ihr die Voreinstellung bei „Mozilla Intermediate“ belassen. Wenn ihr das Tool verwendet, um eine Konfiguration für eine WordPress-Website zu erstellen, dann schaut euch auf jeden Fall den Abschnitt „Security | Content-Security-Policy“ an. Da WordPress CSS und JS inline in die Seite einbindet muss dies erlaubt werden. Falls die Einstellung hier zu streng eingestellt ist, wird eure Website ansonsten nicht richtig funktionieren. Wenn ihr in den Presets WordPress ausgewählt habt, dann schlägt euch das Tool in einer Meldung auch eine solche Einstellung vor.
Eine weitere Gruppe von Einstellungen, die ihr euch ansehen solltet findet ihr im „Performance“ Tab. Die „Expiration“ ist hier jeweils nur auf eine Woche eingestellt. Da WordPress aber ein sehr gutes Cache-Invalidation-Handling hat (indem es die Versionsnummer von Plugin, Theme oder WordPress anhängt), könnt ihr hier vermutlich eine größere Dauer einstellen. Wenn ihr aber mehrere unterschiedliche Systeme hinter dem nginx betreibt, solltet ihr hier etwas vorsichtiger sein.
Eure Einstellungen speichern
Jedes Mal, wenn ich eine Einstellung anpasst, dann ändert sich die URL im Browser. Diese URL findet ihr auch im Abschnitt „Tools“ im Feld „Share configuration“. Ich kann euch nur empfehlen diese URL zu speichern oder ein Lesezeichen zu machen. Ihr findet die URL aber auch in der nginx.conf Datei im resultierenden Paket.
Eure Konfiguration anwenden
Nachdem ihr alle Anpassungen an der Konfiguration gemacht habt könnt die den weitern Anweisungen in der „Setup“ Sektion folgen. Dabei werdet ihr vermutlich damit anfangen das Paket runterzuladen, um es anschließend auf euren Server zu laden und dort zu entpacken. Falls ihr noch keine lauffähige Let’s Encrypt Installation habt, dann findet ihr auch hierzu ein paar Befehle, die euch dabei helfen.
Eure Konfiguration testen
Wie ich auch schon in meinem letzten Beitrag geschrieben hatte, solltet ihr niemals einfach eine Konfiguration per Copy/Paste blind übernehmen, sondern immer zuvor prüfen, bevor ihr sie auf einen laufenden Server anwendet. In der wordpress.conf Datei wird zum Beispiel der Zugriff auf der Datei xmlrpc.php blockiert. Das kann eine angemessene Einstellung sein, um Brute-Force-Attacken auf XML-RPC zu blockieren. Wenn ihr aber die offiziellen WordPress Apps verwendet, dann darf diese Datei nicht blockiert werden. Nachdem ihr also die Einstellungen angewendet habt solltet ihr die wichtigsten Seiten sowohl im Frontend, als auch im Backend testen.
Helft mit, das Tool zu verbessern
Da dies ein Community-Tool ist, kann man im GitHub-Repository des Projekts Fehler melden oder Verbesserungen vorschlagen. Ich habe das auch schon zweimal gemacht. Einen Fehler fand ich nach der letzten Aktualisierung meiner Konfiguration. Dabei wurde durch eine Sicherheitsregel der Zugriff auf die wp-comments-post.php Datei blockiert. Damit war es dann nicht mehr möglich auf meinem Blog zu kommentieren. Wenn ihr also etwas findet, dann helft dabei mit, das Tool für alle noch besser zu machen.
Fazit
Einen nginx-Server aufzusetzen ist wirklich schwer, gerade dann, wenn es nicht zu eurer täglichen Arbeit gehört. Ich ändere die Konfiguration für meinen Server wirklich nur sehr selten und muss dabei oft einfache Dinge immer wieder nachschlagen (ich warte sehr viel häufiger Apache Webserver bei der Arbeit). Tools wie dieses helfen mit bei der Arbeit wirklich sehr und ich konnte damit gute Voreinstellungen und Best-Practices finden. Eine andere gute Ressource für solche Best-Practices sind die Konfigurationen der HTML5 Boilerplate. Hier findet ihr nicht nur Beispielkonfigurationen für nginx, sondern auch für viele andere Server. Aber dieser sind eher für erfahrene Admins gedacht, da sie kein Konfigurationstool anbieten.