Die Befolgung von Coding-Standards ist nicht nur wichtig, wenn man alleine programmiert, sondern noch viel wichtiger, wenn man in einem Team arbeitet. Es bedeutet weniger Fehler und vermeidet unnötige Änderungen bei der Nutzung einer Versionskontrolle, was auch schnell zu Konflikten führen kann.
Ich nutze PhpStorm als meine IDE und bei der Entwicklung von WordPress Plugins und Themes heutzutage „wp-scripts“ um SCSS oder JavaScript zu kompilieren. Dieses Paket kommt auch mit „Stylelint„, einem Kommandozeilen-Tool für das „linten“ eures Codes.
Ausführen des Linters auf der Kommandozeile
Ihr könnt den „lint-style“ Befehl von „wp-scripts“ in eurer package.json Datei konfgurieren. Anschließend könnt ihr ihn wie folgt ausführen:
$ npm run lint:style
> @2ndkauboy/dark-mode-for-astra@1.0.0 lint:style
> wp-scripts lint-style
src/style-dark-mode.scss
5:3 ✖ Expected empty line before comment comment-empty-line-before
11:22 ✖ Expected a leading zero number-leading-zero
22:6 ✖ Expected indentation of 2 tabs indentation
27:9 ✖ Expected indentation of 2 tabs indentation
72:6 ✖ Expected empty line before at-rule at-rule-empty-line-before
5 problems (5 errors, 0 warnings)
Nachdem ihr den Befehl ausgeführt habt, seht ihr eine Liste von Problemen, die gefunden wurden. In der letzten Spalte findet ihr auch den Namen der Regel. Falls ihr eine dieser Regel ignorieren/ausschließen wollt, könnt ihr eine eigene Konfigurationsdatei in eurem Projekt anlegen.
Ausführen der Tests im Code-Editor von PhpStorm
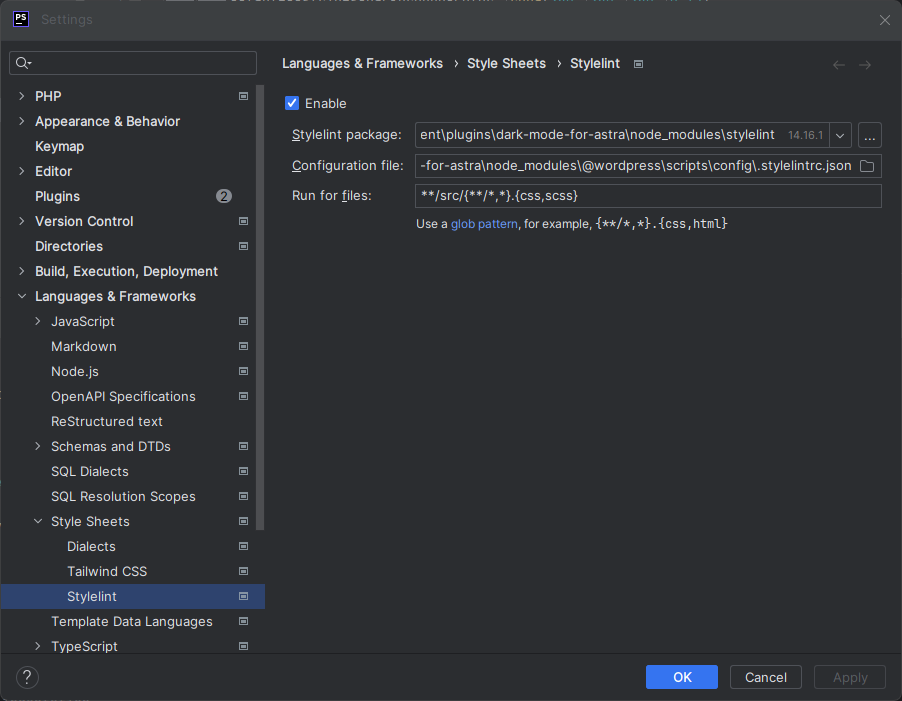
Diese Tools können sehr gut auf der Kommandozeile oder später im CI-Prozess (z.B. in einer GitHub Action) verwendet werden. Aber in der Regel kommen die Tests dann zu spät, denn man hat den Fehler schon gemacht und/oder ihn sogar commitet. Wäre es nicht schön, wenn man schon früher auf die Fehler hingewiesen wird? Glücklicherweise hat PhpStorm eine gute Integration für Stylelint. Ihr findet sie unter „Settings | Languages & Frameworks | Style Sheets | Stylelint“. Hier müsste ihr zuerst „Enable“ auswählen und könnt dann die Parameter konfigurieren.
Wenn ihr mit Windows und WSL2 arbeitet, dann könnte eure Konfiguration in etwa so aussehen (ihr müsst hier natürlich die Pfade entsprechend eures lokalen Setups anpassen):
Stylelint package: \wsl$\Ubuntu\home\bernhard\PhpstormProjects\theme-tests\wp-content\plugins\dark-mode-for-astra\node_modules\stylelint
Configuration file: \wsl$\Ubuntu\home\bernhard\PhpstormProjects\theme-tests\wp-content\plugins\dark-mode-for-astra\node_modules\@wordpress\scripts\config.stylelintrc.json
Run for files: **/src/{**/*,*}.{css,scss}
Auf Linux/Mac, könnte es so aussehen (auch hier die Pfade anpassen):
Stylelint package: ~/PhpstormProjects/theme-tests/wp-content/plugins/dark-mode-for-astra/node_modules/stylelint
Configuration file: ~/PhpstormProjects/theme-tests/wp-content/plugins/dark-mode-for-astra/node_modules/@wordpress/scripts/config.stylelintrc.json
Run for files: **/src/{**/*,*}.{css,scss}
In diesem Beispiel habe ich „Run for files“ auf den src Ordner begrenzt. Auf meinem Linux-System hat PhpStorm nämlich ansonsten jede einzelne CSS/SCSS Datei im gesamten Projekt überprüft und mein System lahmlegt. Falls ihr, wie zuvor erwähnt, eine eigene Konfigurationsdatei verwendet, könnt ihr diese bei „Configuration file“ angeben. Ansonsten könnt ihr die Standarddatei, wie hier gezeigt, verwenden. Wenn ihr den Pfad zum „Stylelint package“ richtig konfiguriert habt, dann seht ihr im Einstellungsfenster in dieser Zeile auf die installierte Versionsnummer:

Überprüfung der Fehler beim Tippen
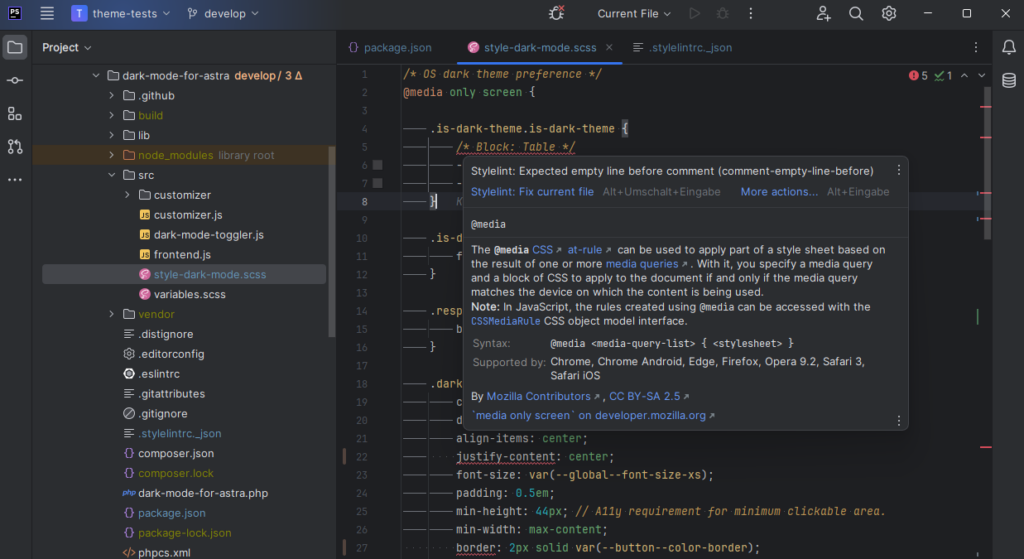
Nachdem wir die Integration für Stylelint eingerichtet haben, können wir die Datei mit den vorhanden Fehlern im Editor öffnen:

In diesem Screenshot sieht man mehrere Dinge bezüglich der von Stylelint gefundenen Fehlern. In der rechten Scrollbar seht ihr eine rote Hervorhebung für jede Zeile mit einem Fehler. Oben rechts können wir 5 Fehler in der Datei sehen (genau wie bei dem Aufruf auf der Kommandozeile). Im Code-Editor selbst sehen wir jeden Fehler als rote Unterstreichung. Wenn man mit der Maus auf einen dieser Fehler geht, werden mehr Details angezeigt, auch hier wieder mit dem Namen der Regel, gegen die verstoßen wurde.
Fehler auf der Kommandozeile beheben
Stylelint bring einen Parameter mit, mit dem man Fehler automatisch beheben kann – falls das möglich ist. Das sind in der Regel „Whitespace-Fehler“. Um solche behebbaren Fehler automatisch zu beheben, kann folgender Befehl verwendet werden:
npm run lint:style -- --fix
Da wir „wp-scripts“ in einem npm Skript verwenden, müssen wir noch zwei Bindestriche zwischen dem Befehl und dem Parameter hinzufügen, damit dieser weitergereicht wird.
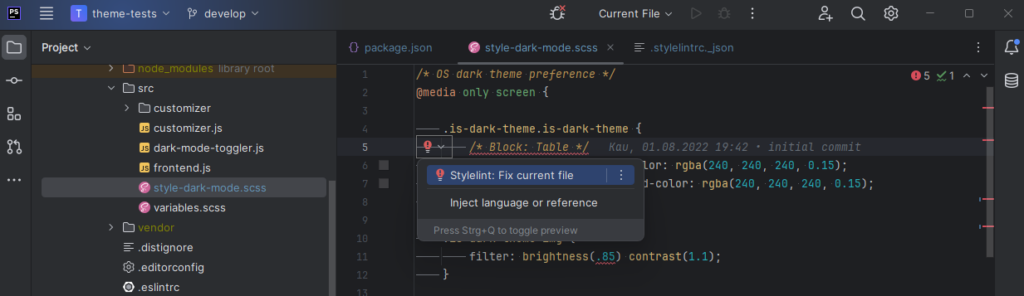
Fehler in PhpStorm beheben
Da wir Stylelint ja schon in den Editor integriert haben, können wir die Fehler auch direkt dort beheben. Hierzu klickt ihr auf einen unterstrichenen Fehler. Nach etwa einer Sekunde könnt ihr dann auf den Pfeil nach unten neben der roten Glühbirne klicken. Hier wählt ihr dann „Stylelint: Fix current file“ – das sollte alle behebbaren Fehler in der aktuellen Datei korrigieren:

Fazit
Es ist sehr wichtig, sich an Coding-Standards zu halten. Die richtigen Tools können euch dabei helfen und die Integration vieler dieser „Quality Tools“ durch PhpStorm macht es euch noch leichter. Ich würde mir nur wünschen, dass PhpStorm diese Tools auch automatisch erkennt und „pro Ordner“ anwendet, statt auf dem gesamten Projekt. Aber mir persönlich spart dieser kleine Konfigurationsschritt in der Programmierung und Behebung solcher Fehler viel Zeit ein.