Im ersten Adventskalender-Blogpost zum Thema HTML möchte ich ein HTML-Element vorstellen, das einige von euch vielleicht noch nicht kennen. Es ist nicht wirklich ein eigenes Element, sondern das <input> Element vom Typ color. Mit diesem Element könnt ihr eure Webanwendung einen sehr einfachen Farbwähler hinzufügen.
Hinzufügen eines Farbwählers zu eurer Anwendung
Das Einfügen des Farbwählers ist recht einfach. Es handelt sich um ein <input> Element, das optoinal ein value Attribut haben kann:
<input type="color" id="background" value="#000000" />
<label for="background">Background</label>
Ja, man wollen immer ein <label> zu jedem Formularfeld haben. Wenn ihr das value Attribut nicht benutzt, wird #000000 als Standardwert verwendet. Ihr könnt auch nur einen hexadezimalen RGB-Wert ohne Alphawert (Transparenz) angeben wie also nicht z.B. #00000066.
Der Farbwähler in verschiedenen Browsern
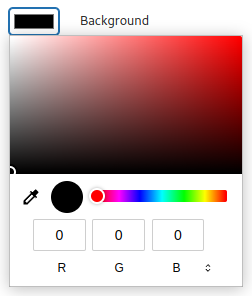
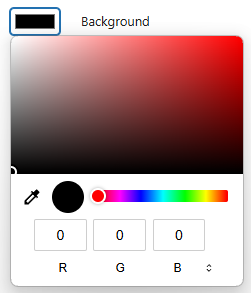
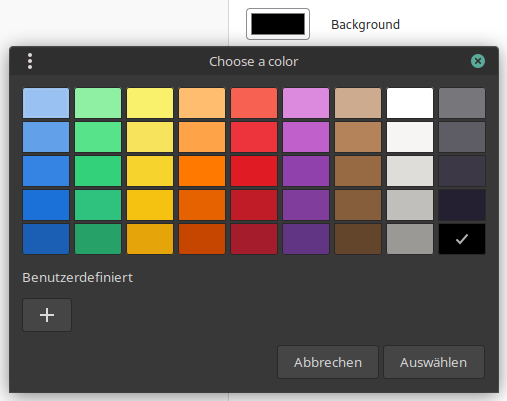
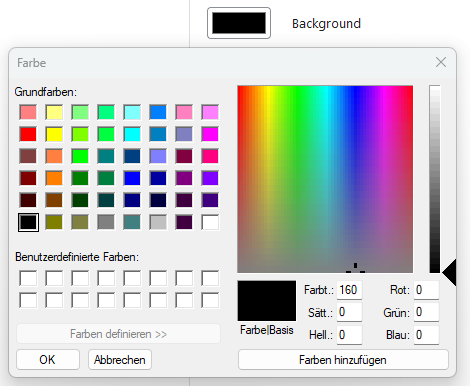
Wie bei vielen anderen Formular-Eingabetypen ist die Benutzeroberfläche des Farbwählers sehr unterschiedlich, je nachdem, welches Betriebssystem und welchen Browser man verwendet. Hier sind einige Beispiele:




Chrome bringt seinen eigenen Farbwähler mit und er sieht unter Linux und Windows ähnlich aus. Firefox hingegen verwendet den systemeigenen Farbwähler des Betriebssystems.
Erweiterte Verwendung mit einer Farbliste
Ein wenig versteckt in der Dokumentation des Elements könnt ihr sehen, dass das Element ein list Attribut verwenden kann. Dieses Attribut allein wäre wahrscheinlich einen eigenen Blogbeitrag wert. Wenn ihr das Attribut verwenden, könnt ihr auf eine <datalist> mit einigen Werten verweisen. Das würde in etwa so aussehen:
<input type="color" id="text" list="text-colors"/>
<label for="text">Text</label>
<datalist id="text-colors">
<option>#ff0000</option>
<option>#00ff00</option>
<option>#0000ff</option>
<option>#ffffff</option>
<option>#000000</option>
</datalist>
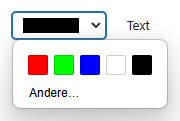
Für die <option> Werte könnt ihr erneut nur hexadezimale RGB-Werte verwenden. So sieht der Farbwähler mit der Liste in Chrome aus:

Wenn ihr mehr als 5 Werte habt, werden in bis zu drei Zeilen mit jeweils 5 Farben angezeigt. Bei noch mehr Werten wird eine Scrollbar angezeigt. In Firefox unter Windows wird hingegen derselbe Farbwähler wie zuvor verwendet, und die Optionen werden unter „Benutzerdefinierte Farben“ im Fenster aufgelistet.
Bonus: Verwendung von WordPress-Farbwähler-Komponenten
Wenn ihr ein WordPress-Projekt entwickelt, können ihr die Component für eine Farbwauswahl verwenden, die in der WordPress JavaScript-Bibliothek verfügbar sind.
Die ColorPicker-Komponente
In @wordpress/components finden ihr die ColorPicker Komponente, die einen Farbwähler umsetzt:
import { useState } from 'react';
import { ColorPicker } from '@wordpress/components';
function MyColorPicker() {
const [color, setColor] = useState();
return (
<ColorPicker
color={color}
onChange={setColor}
enableAlpha
defaultValue="#000"
/>
);
}
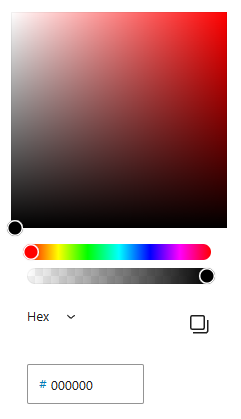
Wenn ihr die Komponente verwenden, wird sie „inline“ gerendert, das heißt, sie wird nicht erst durch einen Klick auf einen Button geöffnet:

Falls ihr einen Button zum Öffnen des Farbwählers haben möchtet, müsstet ihr das selbst implementieren. Wenn ihr das enableAlpha Attribut hinzufügt, können ihr auch einen RGB-Wert mit Alpha (z. B. #00000066) im Input verwenden. Oder ihr wechselt von „Hex“ zu „RGB“ oder „HSL“, wo ihr dann einen Alphakanal-Schieberegler verwenden könnt.
Die PanelColorSettings
Es gibt derzeit keine Dokumentation für die PanelColorSettings Komponente, aber so könnt ihr sie verwenden:
import { useState } from 'react';
import { PanelColorSettings } from '@wordpress/block-editor';
import { __ } from '@wordpress/i18n';
export const MyPanelColorSettings = () => {
const [ textColor, setTextColor ] = useState( { color: '#000' } );
const [ backgroundColor, setBackgroundColor ] = useState( { color: '#fff' } );
return (
<PanelColorSettings
__experimentalIsRenderedInSidebar
title={ __( 'Color' ) }
colorSettings={ [
{
value: textColor.color,
onChange: setTextColor,
label: __( 'Text' ),
},
{
value: backgroundColor.color,
onChange: setBackgroundColor,
label: __( 'Background' ),
},
] }
/>
);
};
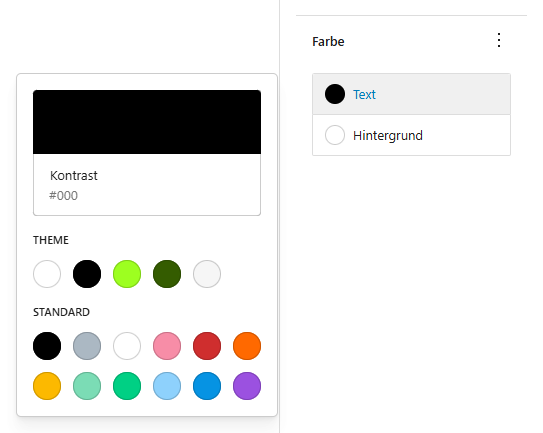
Im colorSettings Objekt können ihr mehrere Farben einstellen. In diesem Beispiel haben wir eine für die Text- und eine für die Hintergrundfarbe. So würde es angezeigt werden:

Wie ihr hier sehen könnt, zeigt das PanelColorSettings keinen allgemeinen Farbwähler an, wie es der ColorPicker tun würde. Stattdessen werden euch die Farbvorgaben aus dem Theme und aus dem Core angezeigt, je nachdem, wie diese Farbeinstellungen in der theme.json Datei definiert sind.
Fazit
Die Implementierung eines Farbwählers war noch nie so einfach wie mit dem nativen HTML-Eingabetyp. Es ist nicht mehr nötig, eine umfangreiche jQuery/JavaScript-Bibliothek zu verwenden. Es sei denn, man möchte einen Farbwähler innerhalb eines WordPress-Projekts verwenden und auch die Farbpalette des Themes nutzen. Dann kann man die Komponenten aus dem Block-Editor verwenden. Ihr habt dann auch den Vorteil, dass der Farbwähler in jedem Browser und jedem Betriebssystem gleich dargestellt wird.
Wenn ihr einen schnellen Farbwähler für einen beliebigen Anwendungsfall benötigen, können Sie auch einfach nach „Farbwähler“ googeln. 😉