Im ersten Debugging-Blogbeitrag haben wir die Methode console.log() kennengelernt und erfahren, wie sie zum Debuggen von skalaren Typen oder Arrays verwendet werden kann. Aber es gibt einen schöneren Weg, um Arrays oder Objekte im Browser zu protokollieren.
Die Funktion console.table()
Wie im ersten Blogbeitrag erwähnt, gibt es im console Objekt einige weitere nützliche Funktionen und heute wollen wir uns die table() Funktion ansehen.
Einfache Arrays
Die Funktion kann verwendet werden, um Arrays wir hier zu protokollieren:
const colors = ["red", "green", "blue"];
console.table(colors);
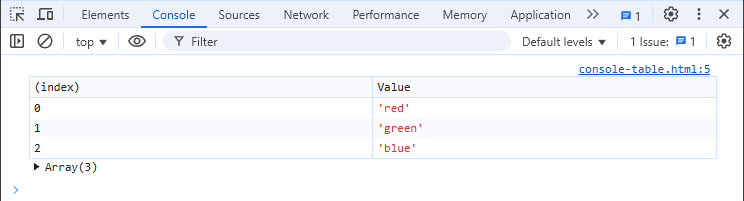
Dies ist ein einfaches Beispiel mit einem eindimensionalen (numerisches) Array. Das Ergebnis in der Browser-Konsole sieht dann so aus:

Wie ihr hier sehen könnt, erhalten wir eine Tabelle mit zwei Spalten. Die erste ist der numerische „(index)“ für das Array, und die zweite enthält den „Value“ für jeden Eintrag des Arrays. Die Variable befindet sich immer unterhalb der Tabelle, genau wie bei console.log(), und ihr könnt sie hier „aufklappen“, um sie weiter zu untersuchen.
Mehrdimensionale Arrays
Die Funktion kann nicht nur mit einfachen eindimensionalen Arrays verwendet werden, sondern auch mit mehrdimensionalen:
const names = [
["Leia", "Organa"],
["Luke", "Skywalker"],
["Han", "Solo"],
];
console.table(names);
Jetzt haben wir ein Array von (numerischen) Arrays und so sieht es in der Konsole aus:
| (index) | 0 | 1 |
|---|---|---|
0 | 'Leia' | 'Organa' |
1 | 'Luke' | 'Skywalker' |
2 | 'Han' | 'Solo' |
Wir haben jetzt drei Spalten. Da die „inneren Arrays“ ebenfalls numerisch sind, haben wir für sie Spaltennamen „0“ und „1“.
Objekte protokollieren
Die Funktion kann nicht nur für Arrays, sondern auch für Objekte verwendet werden. Die Ausgabe hängt von der Struktur der Objekte ab.
Einfache Objekte
Lasst uns ein Objekt für eines der vorherigen Beispiele erstellen:
function Person(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
const luke = new Person("Luke", "Skywalker");
console.table(luke);
Und so würde dieses Objekt in der Browser-Konsole protokolliert werden:
| (index) | Wert |
|---|---|
firstName | 'Luke' |
lastName | 'Skywalker' |
Arrays von Objekten protokollieren
Wie wäre es mit der Protokollierung eines Arrays mit mehreren Objekten desselben Typs? Wieder ein Beispiel wie zuvor:
const leia = new Person("Leia", "Organa");
const luke = new Person("Luke", "Skywalker");
const han = new Person("Han", "Solo");
console.table([leia, luke, han]);
Und das ist die resultierende Tabelle für dieses Array von Objekten:
| (Index) | firstName | lastName |
|---|---|---|
0 | 'Leia' | 'Organa' |
1 | 'Luke' | 'Skywalker' |
2 | 'Han' | 'Solo' |
Wie viele von euch vielleicht erwartet haben, sind die Spaltennamen jetzt die Eigenschaftsnamen der Objekte.
Protokollierung multidimensionaler Objekte
Im vorherigen Beispiel wurde ein numerisches Array verwendet. Aber wie wäre es mit einem Objekt von Objekten? Hier ist ein Beispiel:
const family = {};
family.mother = new Person("Padmé", "Amidala");
family.father = new Person("Anakin", "Skywalker");
family.daughter = new Person("Leia", "Organa");
family.son = new Person("Luke", "Skywalker");
console.table(family);
Das Ergebnis sieht dann wie folgt aus:
| (index) | firstName | lastName |
|---|---|---|
mother | 'Padmé' | 'Amidala' |
father | 'Anakin' | 'Skywalker' |
daughter | 'Leia' | 'Organa' |
son | 'Luke' | 'Skywalker' |
Das sieht doch gut aus, oder? Mit Ausnahme von „(index)“ haben wir einige gute Spaltennamen und unsere Indexwerte sind auch nicht mehr numerisch.
Nur bestimmte Spalten protokollieren
Die Funktion console.table() hat einen zweiten Parameter columns, der ebenfalls ein Array ist. Sie erwartet ein Array mit den Namen der Spalten/Indizes. Für unseren vorherigen Code könnten wir also Folgendes tun:
console.table(family, ["firstName"]);
Und tatsächlich, das wären die protokollierten Ergebnisse:
| (Index) | firstName |
|---|---|
mother | 'Padmé' |
father | 'Anakin' |
daughter | 'Leia' |
son | 'Luke' |
Ziemlich toll, nicht wahr? Dies kann bei der Fehlersuche in größeren Objekten mit mehreren Eigenschaften sehr nützlich sein.
Fazit
Auch wenn ihr die allgemeine Funktion console.log() verwenden könnt, um Arrays und Objekte zu debuggen und zu protokollieren, kann es viel einfacher sein, sie in einer Tabelle zu sehen und zu lesen. Außerdem müssen ihr die Tabellen nicht „aufklappen“.