Im ersten Blogbeitrag des Adventskalenders in diesem Jahr habe ich euch „Erste Schritte beim JavaScript-Debugging“ gezeigt. Heute möchte ich einige fortgeschrittene Techniken vorstellen, die ihr zum Debuggen eures Codes verwenden können.
Verschiedene Logging-Typen
Im ersten Blogbeitrag haben wir nur console.log() verwendet, aber es gibt noch weitere Funktionen des console Objekts, die ihr verwenden könnt:
console.debug('debug message');
console.info('info message');
console.log('log message');
console.error('error message');
console.warn('warn message');
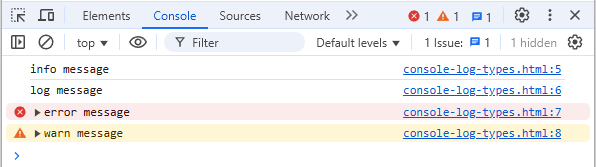
Und so würden sie in der Chrome-Konsole aussehen:

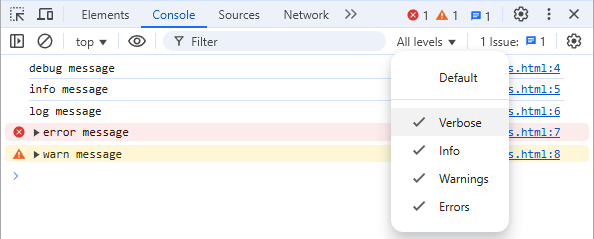
Die Methoden info und log erzeugen eine ähnliche Ausgabe. Die error und warn Methoden sind jedoch auffälliger gestaltet. Einige von euch haben vielleicht bemerkt, dass wir hier nur 4 Zeilen sehen. Wo ist die Ausgabe für das debug Logging? Diese wird möglicherweise (standardmäßig) in eurem Browser nicht angezeigt. In Chrome müsst ihr auf das Dropdown-Menü „Default levels“ klicken. Hier könnt ihr dann auch „Verbose“ aktivieren, um die debug Nachrichten zu sehen:

Da die debug Ausgabe (in Chrome) ebenfalls ähnlich ist, brauchen ihr sie vielleicht nicht wirklich. Ich würde wahrscheinlich hauptsächlich log, warn und error verwenden.
Verwendung von Format-Strings und Styling in Debugging-Ausgaben
Die Debugging-Funktion akzeptiert mehr als einen Parameter. Wenn ihr einfach mehrere Strings, Zahlen, Objekte usw. übergebt, wird jede dieser Parameter in einer Zeile, durch Leerzeichen getrennt (für skalare Typen) oder untereinander (für Objekte) ausgegeben. Ihr können aber auch zusätzliche Parameter für Format-Strings und sogar für die Styling-Angaben verwenden.
Beginnen wir mit einem Format-Strings. Ein Beispiel mit einem einzelnen %s Platzhalter für einen String könnte so aussehen:
const code = 'Code';
console.log('%s is Poetry.', code);
Die Ausgabe wäre Code is Poetry, wie wir es erwarten würden. Neben dem üblichen Format-String-Platzhalter könnt ihr aber auch den %c Platzhalter verwenden. Der nächste Parameter wäre ein CSS-String, mit dem der darauf folgende Text gestylt werden würde. Einfach so:
console.log(
'This is %csome green text, followed by %csome red and italic text.',
'color: green;',
'color: red; font-style: italic;',
);
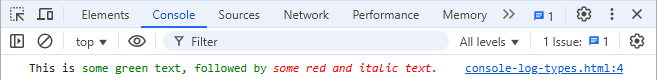
Wenn ihr mehrere %c Platzhalter habt, wechseln die Styles zum nächsten Parameter und gestalten jeden dann folgenden Text mit diesen neuen Styles. Die Ausgabe des obigen Codes sieht wie folgt aus:

Sie können die %c-Platzhalter auch mit jedem anderen üblichen Platzhalter kombinieren. Probiert es doch einfach mal in eurer aktuellen Browser-Konsole aus. Aber ihr dürft nicht zu verrückt werden. Es gibt nur ein paar CSS-Eigenschaften und -Werte, die ihr in Firefox und Chrome verwenden könnt.
Weitere nützliche Debugging-Funktionen für die Konsole
Wenn ihr viele Meldungen protokollieren möchtet, dann können ihr sie gruppieren. Ihr fangt eine neue Gruppe an, indem ihr die Funktion console.group() verwendet (mit einem optionalen Label) und schließt die Gruppe mit console.groupEnd(). Ihr können sogar Gruppen in Gruppen verschachteln und somit eine Art „Baumstruktur“ erstellen.
Es gibt noch einige andere Instanzmethoden, die für eure Debugging-Aufgaben nützlich sein können, aber eine davon ist wirklich cool!
Zeitmessung in der Konsole
Das console Objekt verfügt über einige Zeitmessfunktionen, die ihr für einfache Performanceanalyse verwenden könnt. Hier ist ein Beispiel, das die Funktion console.time() verwendet:
console.time("a timer label");
slowFunction(1000);
console.timeEnd("a timer label");
function slowFunction(milliseconds) {
const start = Date.now();
while (Date.now() - start < milliseconds) {
// Simulating a long-running function
}
}
Die Funktion „wartet eine Sekunde lang“ innerhalb der while-Schleife. Die Ausgabe in Chrome sieht wie folgt aus:
a timer label: 999.2578125 ms
Mit dem optionalen „label“ als erstem Parameter können ihr mehrere Timer laufen lassen. Wenn ihr die Zeiten dazwischen messen möchten, können ihr console.timeLog() (mit dem optional passenden Label) verwenden, um „Zwischenzeiten“ zu protokollieren.
Fazit
Beim Entwickeln oder Analysieren von Code kann es sehr hilfreich sein, Dinge in der Browser-Konsole zu protokollieren. Wenn ihr bisher nur console.log() verwendet habt, machen euch mal mit den anderen nützlichen Methoden vertraut.
Ihr solltet aber natürlich immer darauf achten, diese Debugging-Methoden zu entfernen, bevor ihr euren Code fertigstellt. Einige JavaScript-Compiler machen das sogar automatisch, wenn ihr diese für „Production“ bauen lasst.