Ich arbeite seit einigen Wochen mit Compass und bin bisher begeistert. Eine Sache die mich anfangs aber gestört hat war die Notwendigkeit die Dateien immer kompilieren zu müssen. Meine erste Idee war es, die Dateien von einem PHP-Skript direkt auf dem Server kompilieren zu lassen. Dazu habe ich dann sogar mit PHPSass einen passenden Kompiler gefunden. Aber irgendwie war ich dann von der Idee doch nicht so begeistert.
Kompilieren über einen Watch-Prozess
Wer SASS bzw. Compass kennt, der wird sich jetzt wohl fragen, wieso ich nicht einfach einen Watch-Prozess starte, der ja genau dafür da ist. Gestartet wird er innerhalb des Projekts wie folgt:
sass --watch
Er überwacht Änderungen an den SASS Dateien und kompiliert dann automatisch die CSS-Dateien. Das mag für einen einzelnen Benutzer mit einem einzelnen Projekt noch funktionieren. Wenn sich aber wie in unserem Fall viele Benutzer einen einzelnen Entwicklungsserver teilen, müsste ja für jeden einzelnen Nutzer und für jedes Projekt ein Prozess gestartet werden, ganz gleich ob der Benutzer gerade da ist und an dem Projekt arbeitet.
Automatisches Kompilieren über Build-Prozess in eclipse
Da alle bei uns mit Aptana (einem eclipse Plugin) arbeiten, habe ich also nach einer Lösung gesucht. Ich habe auch recht schnell eine erste einfache Lösung gefunden, die aber nicht direkt funktionier hat. Schließlich fand ich dann aber doch eine recht umfangreiche Lösung, die ich ein bisschen erweitert habe, damit sie auch auf Windows und Unix Systemen funktioniert.
<?xml version="1.0" encoding="UTF-8"?>
<project basedir="." default="">
<!-- Compile .scss and .sass files in the sass directory using SASS -->
<target name="sass.compile">
<property name="sass.dir" value="sass" />
<property name="css.dir" value="css" />
<apply executable="sass.bat" dest="${css.dir}" verbose="true" force="true" failonerror="true">
<arg value="--unix-newline" />
<arg value="--compass" />
<srcfile />
<targetfile />
<fileset dir="${sass.dir}" includes="**/*.scss,**/*.sass" excludes="**/_*" />
<firstmatchmapper>
<globmapper from="*.sass" to="*.css" />
<globmapper from="*.scss" to="*.css" />
</firstmatchmapper>
</apply>
<eclipse.refreshLocal resource="xa/public" depth="infinite"/>
</target>
<!-- Compile .scss files in the sass directory using Compass -->
<target name="compass.compile">
<exec executable="compass.bat" dir="${basedir}">
<arg value="compile" />
<arg value="--no-line-comments" />
</exec>
<eclipse.refreshLocal resource="xa/public" depth="infinite"/>
</target>
<!-- Compile .scss and .sass files in the sass directory using SASS -->
<target name="sass.compile.mac">
<property name="sass.dir" value="sass" />
<property name="css.dir" value="css" />
<apply executable="sass" dest="${css.dir}" verbose="true" force="true" failonerror="true">
<arg value="--unix-newline" />
<arg value="--compass" />
<srcfile />
<targetfile />
<fileset dir="${sass.dir}" includes="**/*.scss,**/*.sass" excludes="**/_*" />
<firstmatchmapper>
<globmapper from="*.sass" to="*.css" />
<globmapper from="*.scss" to="*.css" />
</firstmatchmapper>
</apply>
<eclipse.refreshLocal resource="xa/public" depth="infinite"/>
</target>
<!-- Compile .scss files in the sass directory using Compass -->
<target name="compass.compile.mac">
<exec executable="compass" dir="${basedir}">
<arg value="compile" />
<arg value="--no-line-comments" />
</exec>
<eclipse.refreshLocal resource="xa/public" depth="infinite"/>
</target>
</project>
In dem Skript, welches ihr einfach als build.xml abspeichert, müssen eventuell noch die beiden Properties sass.dir und css.dir angepasst werden. Ich verwende im Skript zusätzlich den Parameter --no-line-comments, damit es weniger Konflikte bei der Arbeit über verschiedene Systeme hinweg mit unserem Repository gibt. Wenn ihr diesen Parameter weg lasst, dann seht ihr vor jedem CSS-Selektor die Stelle, an der die Anweisung in der SASS-Datei definiert wurde. Das kann für das Debuggen sehr hilfreich sein.
Einbindung des Build-Skripts in eclipse
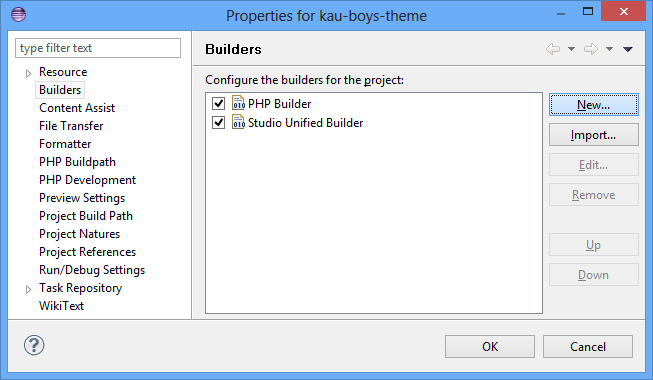
Um das Skript so einzurichten, dass es automatisch beim Speichern eurer SASS-Dateien ausgeführt wird, geht wie folgt vor: Über Projekt -> Properties erreicht ihr die Einstellungen für die Builders. Dort fügt ihr dann über New... einen neuen Ant Builder hinzu.

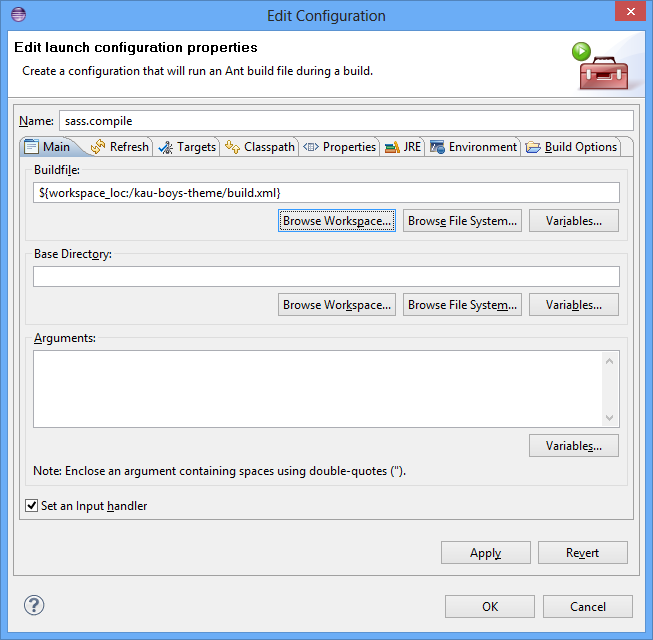
Hier vergebt ihr zuerst einen Namen und wählt anschließend das Buildfile aus, welches entweder im Workspace oder im Dateisystem liegt.

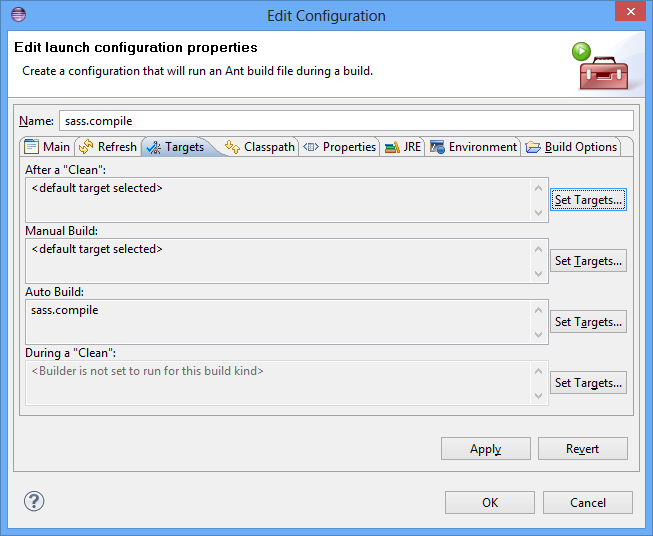
Anschließend müsst ihr über den Reiter Targets ein Auto Build Target einrichten. Wählt hier aus den verfügbaren den aus, der zu eurem Projekt und System passt.

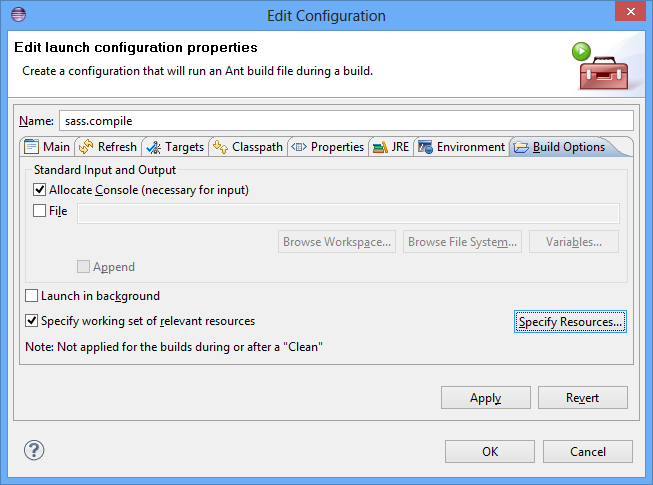
Zuletzt müsst ihr noch unter Build Options den Haken Specify working set of relevant builds during or after a "Clean" setzen und über Specify Resources... das Verzeichnis eures Projekts auswählen, in dem sie SASS-Dateien liegen.

Das war es dann auch schon. Sobald ihr ab jetzt eine SASS-Datei speichert, werden automatisch die CSS-Dateien neu erzeugt. Sollte dabei ein Fehler auftreten öffnet sich automatisch die Konsole und zeigt diesen an.
Fazit
Mit Hilfe dieses sehr einfachen Skripts ist es uns nun möglich an vielen verschiedenen Projekten zu arbeiten ohne für jedes Projekt einen aktiven Prozess zum Kompilieren laufen zu lassen. Ich hoffe dieses Skript kann auch euch bei der Arbeit mit SASS bzw. Compass helfen.
Guten Tag Herr Kau
Sah der Link „phpsass.com“ schon immer so aus (wie heute) oder ist der Link veraltet?
Danke für den Hinweis Mario. Und nein, der Link sah natürlich nicht immer so aus. Ich verlinke daher nun im Artikel direkt auf das GitHub-Repository. Dort gibt es auch schon ein Issue zu dem veralteten Link.
[…] weiß nicht, wann ich angefangen habe, Sass zu verwenden. Mein erster Blogbeitrag zu diesem Thema stammt aus dem Jahr 2012. Es gibt viele Funktionen, für die ich an Sass liebe und eine von ihnen […]