Einige werden das Problem bestimmt kennen. Man installiert ein neues Plugin oder testet eine neue Funktion und auf einmal bekommt man nur einen weißen Bildschirm, statt der eigentlichen Seite angezeigt. In diesem Fall ist es dann notwendig ins Error-Log von PHP zu sehen, um den Fehler finden zu können.
Was aber, wenn man auf dem Hosting-Paket keinen Zugriff auf diese Datei hat oder nicht weißt, wo man sie finden kann? Oder aber ein Fehler tritt nur auf der Live-Seite auf, nicht aber in der lokalen Entwicklungsumgebung, in der wir ja vorher immer alles testen? 😉
Den Debug-Modus aktivieren
Dann kann es notwendig sein, den Debug-Modus auf einem Live-System zu aktivieren. Normalerweise findet man dann den Tipp, einfach in der wp-config.php Datei den Debug-Modus zu aktivieren, indem man die Konstante setzt:
define('WP_DEBUG', true);
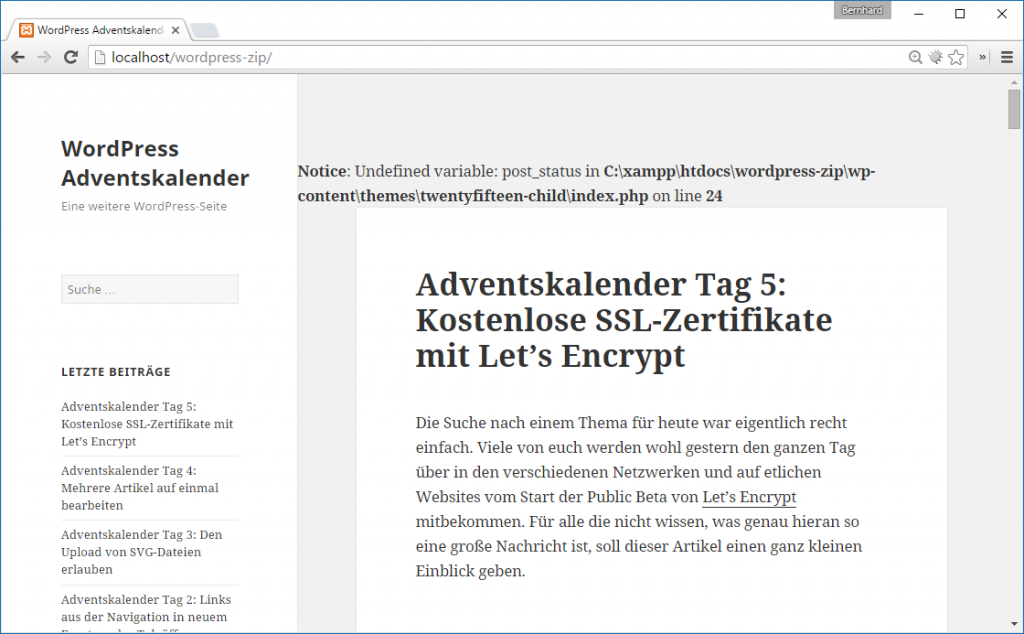
Das funktioniert natürlich. Es hat nur einen sehr unschönen Nebeneffekt. Alle Fehler, aber auch Warnungen und Hinweise werden für alle Nutzer sichtbar angezeigt:
Selbst wenn man den Fehler schnell findet und den Modus dann wieder ausschaltet, sollten solche Meldungen niemals sichtbar sein. Es wirkt nicht nur sehr unprofessionell, es kann darüber hinaus auch sicherheitsrelevante Informationen über euren Blog preisgeben.
Debug-Meldungen vor den Besuchern verbergen
Für das Debugging von WordPress gibt es noch weitere Konstanten. Diese stehen aber nicht von Anfang an in der wp-config.php Datei. Mit diesen ist es möglich, die Fehler in eine Logdatei ausgeben zu lassen statt diese im Browser anzuzeigen. Um dies einzurichten, verwende folgende Konstanten:
define('WP_DEBUG', true);
define('WP_DEBUG_LOG', true);
define('WP_DEBUG_DISPLAY', false);
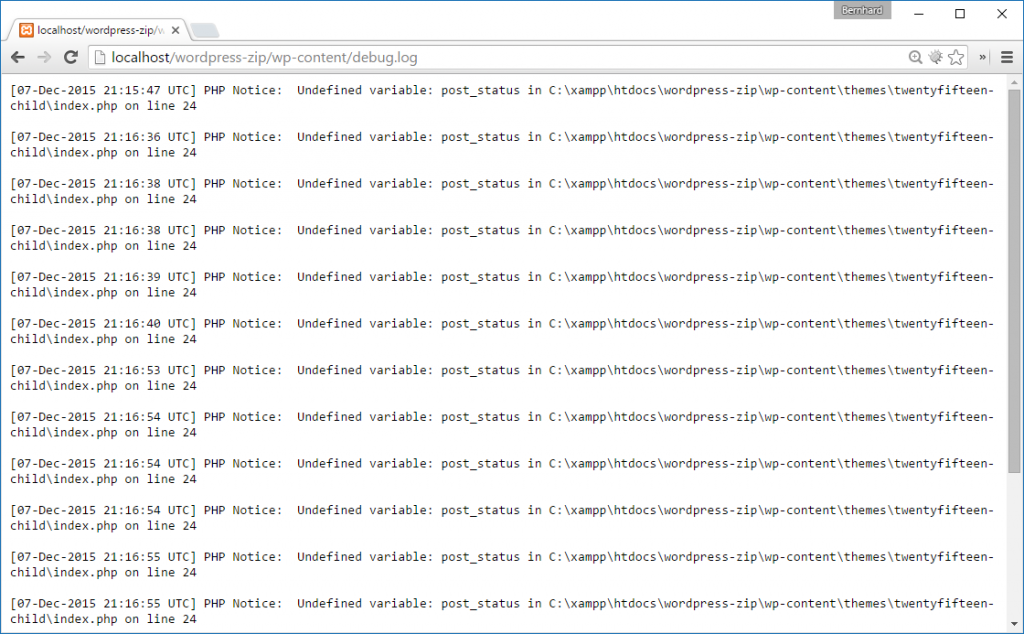
Alle Fehler werden dann in die Datei /wp-content/debug.log geschrieben. Diese könnt ihr dann über den Browser aufrufen und speichern oder per FTP runterladen:
Gefahren durch den aktiven Debug-Modus
Ein auf einem Live-System aktivierten Debug-Modus birgt einige Gefahren. Wie schon zuvor erwähnt kann ein Angreifer durch die Fehler in der Logdatei Details über euer System in Erfahrung bringen. In der Meldung sind in der Regel der Dateiname und die Zeile sichtbar. Aber auch in den Fehlerdetails können kritische Informationen, bis hin zu Benutzernamen und Passwörtern stehen. Um dies abzusichern könntet ihr beispielsweise einen Aufruf der Datei (oder am besten gleich alle .log-Dateien) mit einem htaccess-Passwortschutz versehen:
<FilesMatch "\.log$"> AuthType Basic AuthUserFile /path/to/.htpasswd AuthName "Restricted area." Require valid-user </FilesMatch>
Eine weitere Gefahr ist die Dateigröße der Logdatei. Gerade bei einer WordPress Installation, bei der viele Warnungen und Hinweise ausgegeben werden, kann die Datei in kürzester Zeit viele Megabyte oder gar Gigabyte an Größe haben. Im schlimmsten Fall belegt sie dann den gesamten freien Speicherplatz eures Hosting-Pakets und eure Seite ist nicht mehr erreichbar. Ihr solltet also den Debug-Modus sofort deaktivieren, wenn ihr den Fehler gefunden oder genügend Informationen zu dessen Behebung gesammelt habt.
Erinnerung den Debug-Modus wieder zu deaktivieren
Natürlich habe ich selbst noch nie vergessen den Debug-Modus wieder zu deaktivieren. Genau deshalb ist meine Logdatei auch aktuell „nur“ 540MB groß 🙂 Wenn es euch auch so geht, dass ihr so etwas gerne mal vergesst, dann habe ich eine schöne Lösung für euch. Ja, richtig geraten. Ich habe mal wieder schnell ein Plugin dafür gebastelt und auf GitHub gestellt. Also einfach wieder als ZIP-Datei runterladen, installieren und aktivieren.
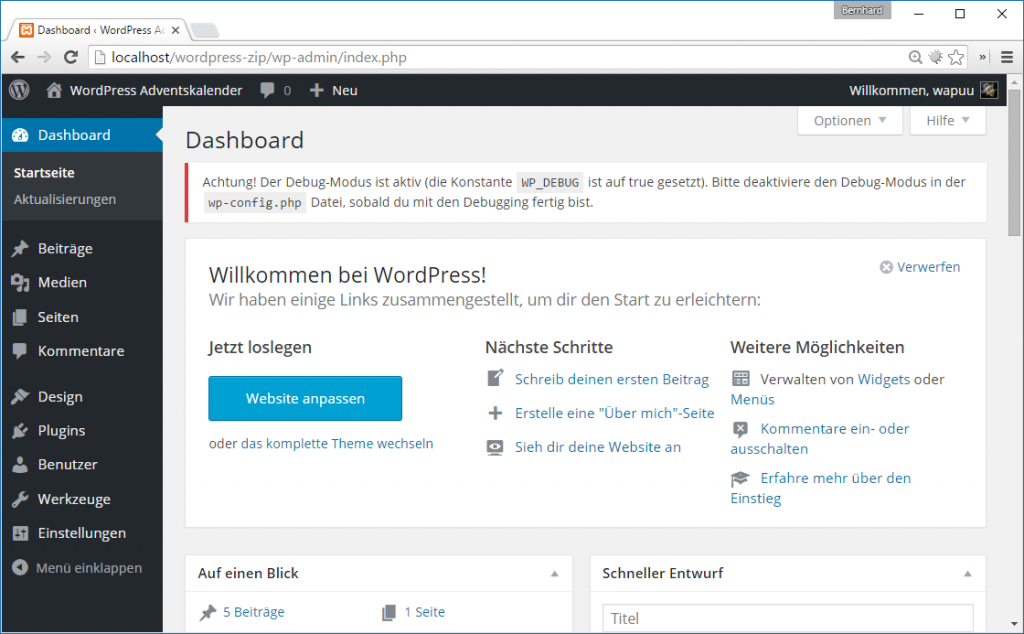
Wenn der Debug-Modus dann aktiv ist, dann wird allen Nutzern mit Administratorrechten eine Warnung im gesamten Dashboard angezeigt:
Fazit
Wie ihr gesehen habt, ist es sehr einfach, auch ein Live-System zu debuggen, ohne die Meldungen den Besuchern der Seite anzuzeigen. Ich hoffe ich konnte euch auch ein wenig auf die Gefahren aufmerksam machen, die hierdurch entstehen können.
Falls auch ihr einen tollen Tipp zum Thema Debugging habt, hinterlasst gerne einen Kommentar.



Der Frank Bültge hat in seinem WordPress-Starter was sehr Nettes:
/** * Debugging via URL paramter. * Get debug notices when applying “wp-debug=true” as a URL query. * http://example.com/?wp_debug=true * http://example.com/?s=foo&wp_debug=true * * @link https://github.com/bueltge/WordPress-Starter/blob/master/wp-config.php#L3-L6 */ if ( isset( $_GET['wp_debug'] ) && $_GET['wp_debug'] === 'true' ) { define( 'WP_DEBUG', true ); } else { define( 'WP_DEBUG', false ); }Meinung? 🙂
Das ist prinzipiell natürlich auch eine Variante. Allerdings kann dann jeder, der den Namen des Request-Parameters kennt, den Debug-Modus einschalten. Und es funktioniert auch nicht für AJAX oder WP-API Requests. Aber als alternative Möglichkeit kann man es durchaus einsetzen. Ich würde dann nur den gesamten Code nach dem Debugging auskommentieren, um eben den Aufruf über den Parameter wieder zu verhindern.
Mir fällt gerade noch eine Variante ein, mit der man den Code von Frank etwas absichern könnte. Man verwendet als Parameter weiterhin
wp_debugaber als Wert einfach einen „Token“ und nicht einfach nur „true“. Den könnte zwar ein Angreifer immer noch abfangen, aber es wäre eben nicht mehr ganz so einfach wie einfach malwp_debug=truebei einem Blog zu versuchen.?
[…] Standardmäßig sollte debug auf false stehen, damit deine Leser nicht die Fehlermeldungen bekommen. Nur wenn du auf einem lokalen Server bist oder für sehr kurze Zeit auf dem Live-Server solltest du debug true verwenden. Es gibt aber auch eine Möglichkeit sich die Fehlermeldungen in eine Datei ausgeben zu lassen, die dann ebenfalls im FTP liegt. Wie das geht, kannst du hier nachlesen: „Sicheres Debugging auf einem Live-Server“ […]