Am Freitag kam auf einem Workshop für WordPress-Neulinge die Frage auf, wie man einfach die Schriftart für einen Bereich der Seite ändern kann. Hierzu gibt es selbstverständlich viele fertige Plugins. Die Teilnehmer hatten zu diesem Zeitpunkt aber noch keine Plugins behandelt, sondern waren gerade dabei, ihr erstes Child-Theme zu schreiben. Ich möchte hier also kurz zeigen, dass es wirklich sehr einfach ist, eine Web Font einzubinden und die Schritte, die am Freitag besprochen wurden, noch einmal wiederholen, damit die Teilnehmer die einzelnen Schritte noch einmal nachvollziehen können. Aber keine Angst, auch für die fortgeschrittenen habe ich im Anschluss noch ein paar Tipps, die ihr vielleicht noch nicht kennt 🙂
1. Child-Theme erstellen
Als erstes wurde ein Child-Theme erstellt. Hierzu benötigt man in einfachsten Fall nur eine style.css Datei mit einem Import-Befehl. Möchten wir z.B. das Theme TwentyFifteen erweitern, legen wir z.B. in einem Unterordner wp-content/theme/adventskalender/ an und darin dann eine Datei style.css mit minimal folgendem Inhalt:
/**
Theme Name: Adventskalender
Template: twentyFifteen
*/
@import url('../twentyfifteen/style.css');
Im Kommentar definieren wir den Namen des neuen Themes und das Parent-Theme, das wir erweitern wollen. Anschließend importieren wir die CSS-Datei des Parent-Theme. Der hier gezeigte Weg ist für Anfänger sehr viel einfacher zu verstehen wie der optimale Weg, den man normalerweise gehen sollte, der aber eine weitere Datei und PHP-Code benötigt. Aber hierzu am Ende des Beitrags mehr.
2. Eine Google Web Font auswählen
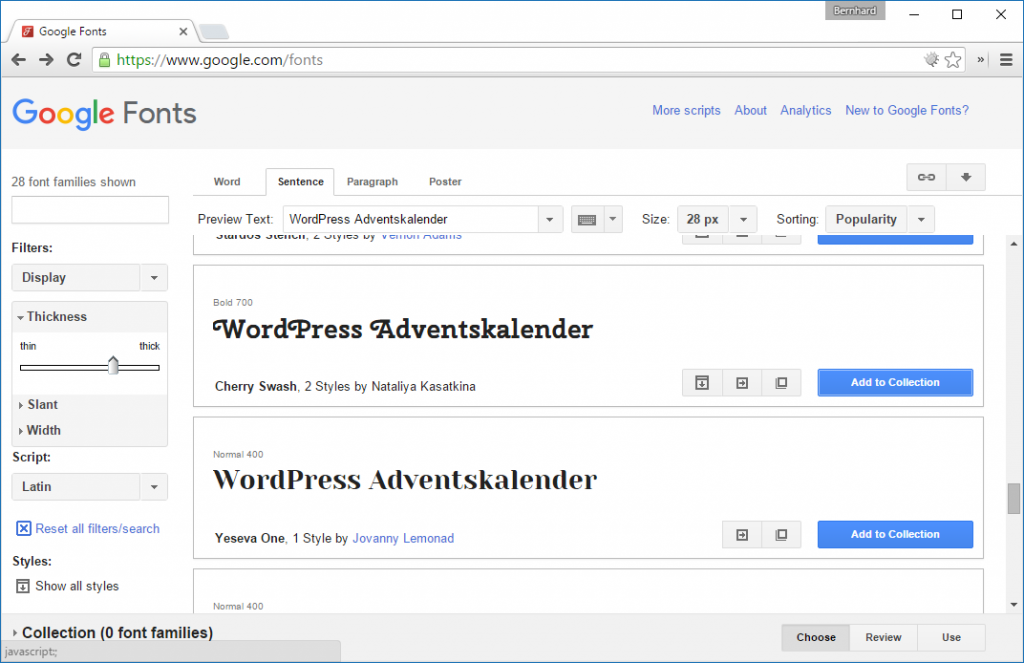
Im Workshop wollten wir als Beispiel den Blog-Titel in einer anderen Schriftart darstellen. Die erste Anlaufstelle war also die Seite von Google Fonts, auf der aktuell über 700 Schriften verfügbar sind. Die Seite bietet einige Filter und darüber hinaus auch die Möglichkeit, einen eigenen Beispieltext einzugeben:
Möchte man mehrere Schriftarten auf einmal verwenden, dann kann man diese durch einen Klick auf „Add to Collection“ in eine Art „Warenkorb“ legen. Ein weiterer Klick auf „Use“ nach der Auswahl der Schriften bringt uns dann zur zweiten Seite.
3. Die notwendigen Font Styles auswählen
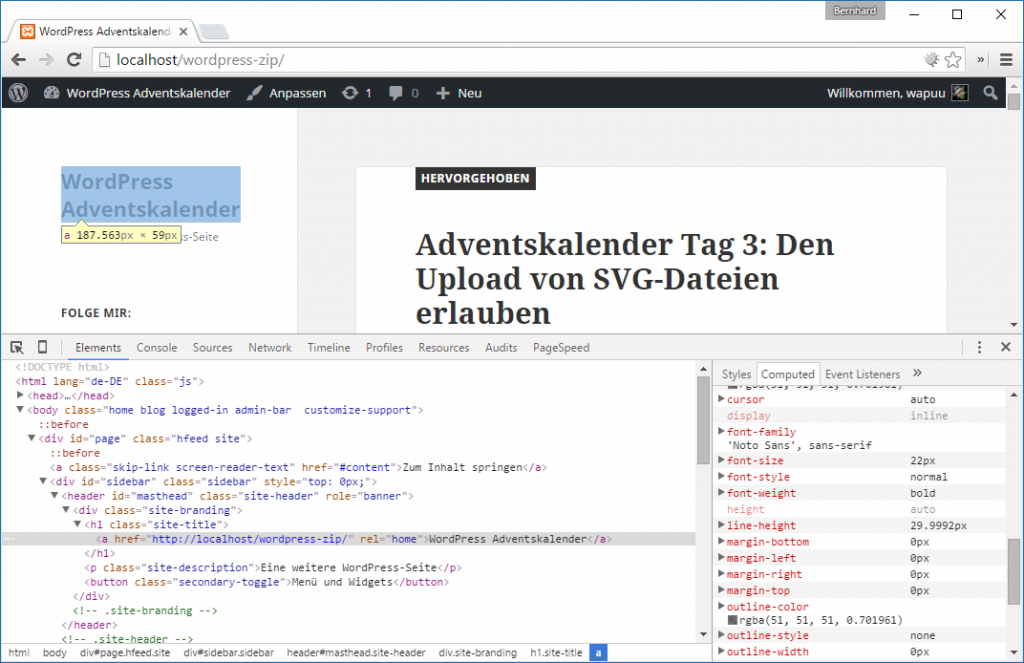
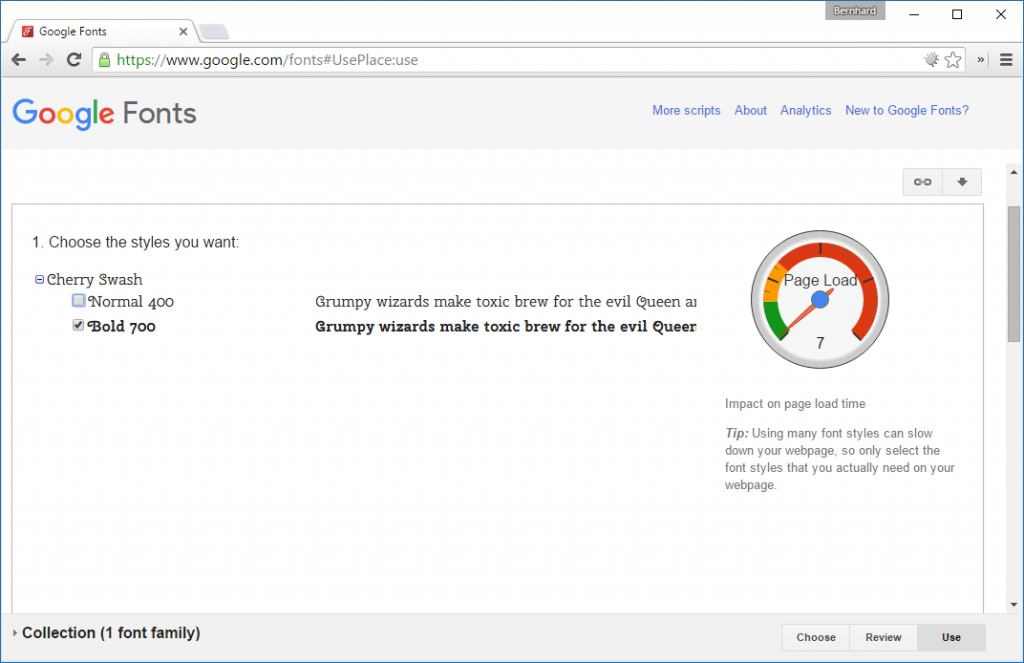
Auf der zweiten Seite kann man im ersten Schritt auswählen, welche Font Styles man benötigt. Um hier eine geeignete Auswahl zu treffen müssen wir herauszufinden, welche font-weight und welchen font-style der zu verändernde Text hat. Hierzu können wir Beispielweise in Chrome mit einem Rechtsklick und anschließend der Auswahl des Menüpunkt „Prüfen“ die CSS-Eigenschaften des Elements untersuchen:
Im rechten Bereich im Reiter „Computed“ können wir dann erkennen, dass der Text den normalen font-style hat und eine font-weight von „bold“, was für einen Zahlenwert von 700 steht. Wir wählen also nur genau diesen Stil aus:
Das kleine Diagramm am rechten Rand zeigt uns die zu erwartende „Page Load“, also die Ladezeit der Schriften durch den Browser an. Je mehr Schriften und je mehr Schriftstile wir verwenden, desto höher wird dieses Diagramm ausschlagen. Man sollte also immer nur die benötigten Schriften und Stile laden.
4. Die Einbindung der Schrift
Den zweiten Punkt zur Auswahl des „character sets“ können wir meistens überspringen, solange wir Texte mit westeuropäischen Zeichen schreiben. Im dritten Punkt finden wir dann drei Varianten, wie wir die Schrift in unsere Seite einbinden können. Wir entscheiden uns erst einmal für den einfachsten Weg, einen @import in unsere Child-Theme CSS-Datei:
/**
Theme Name: Adventskalender
Template: twentyFifteen
*/
@import url('../twentyfifteen/style.css');
@import url(https://fonts.googleapis.com/css?family=Cherry+Swash:700);
5. Die neue Schriftart verwenden
Im vierten Punkt auf Google Fonts wird erklärt, die man die neue Schriftart verwendet. Im Screenshot mit dem HTML-Code, den wir zur Ermittlung der benötigen Texteigenschaften verwenden haben, können wir ebenfalls ermitteln, über welchen CSS-Selektor wir den Text am besten verändern können. Der Text befindet sich in einem Link (A), welcher sich wiederum in einer Überschrift erster Ordnung (H1) befindet. Diese Überschrift hat ein Class-Attribut mit dem Wert „site-title“ und genau diesen verwenden wir auch für den Selektor:
.site-title {
font-family: 'Cherry Swash', cursive;
}
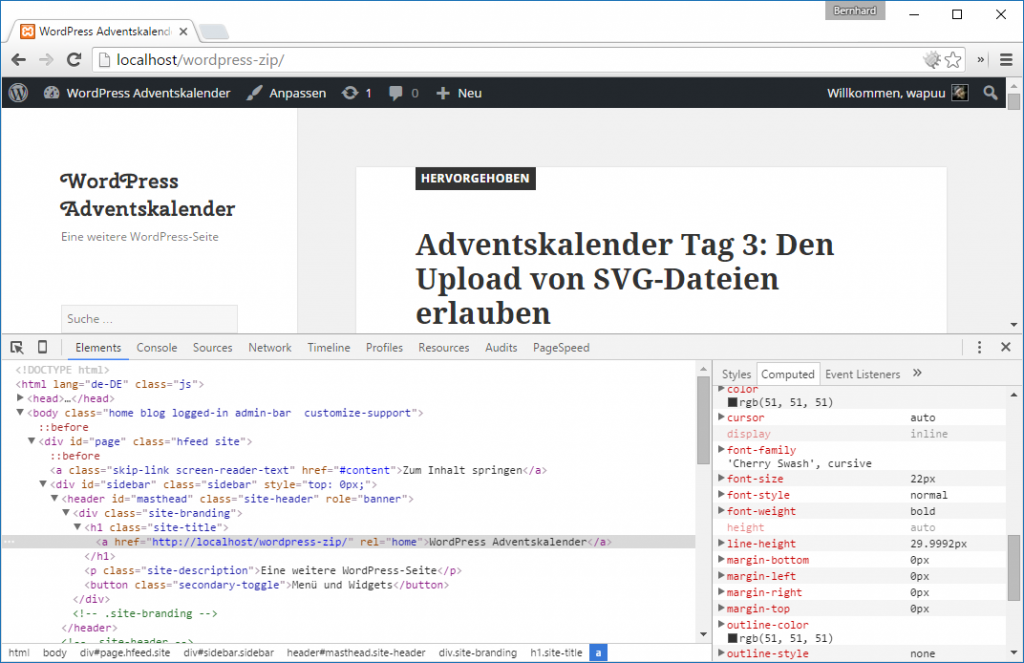
Mehr ist auch nicht notwendig. Wenn alles funktioniert hat, wir der Blogtitel mit der neu ausgewählten Schriftart angezeigt:
Optimierung der CSS-Einbindungen
Wer schon häufiger mit Child-Themes gearbeitet hat, der wird bemerkt haben, dass die hier demonstrierte Einbindung der zusätzlichen CSS-Dateien nicht optimal umgesetzt ist. Man sollte aus Gründen der Ladezeit die @import Anweisung weder für die Einbindung der CSS-Datei für das Parent-Theme, noch für die Einbindung der Schriftart verwenden. Sie wurde aber im Workshop gezeigt (und auch in vielen Tutorials), da es die einfachste ist, denn sie erfordert nur Angaben im CSS-Code. Für alle Teilnehmer des Kurses möchte ich aber nun zeigen, wie man es besser macht. Diese Methode ist auch im offiziellen CODEX beschrieben. Man entfernt erst einmal alle @import Anweisungen. Die CSS-Datei sieht dann also insgesamt wie folgt aus:
/**
Theme Name: Adventskalender Advanced
Template: twentyFifteen
*/
.site-title {
font-family: 'Cherry Swash', cursive;
}
Es wird nur der Kommentar mit dem Namen benötigt, die Angabe zum Parent-Theme und die CSS-Regel für die neue Schriftart. Die beiden Imports werden in einer neuen Datei mit dem Namen functions.php wie folgt umgesetzt:
<?php
function twentyfifteen_parent_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'google-font-cherry-swash', 'https://fonts.googleapis.com/css?family=Cherry+Swash:700' );
}
add_action( 'wp_enqueue_scripts', 'twentyfifteen_parent_enqueue_styles' );
Dieser PHP-Code verwendet die Funktion wp_enqueue_style() um die beiden CSS-Dateien einzubinden. Diese Umsetzung beschleunigt das Laden der Seite, weil der Browser direkt mit dem Laden dieser beiden zusätzlichen Dateien beginnen kann.
Das beiden Varianten
Wer sich beide Versionen noch einmal ansehen möchte, kann sie sich bei GIST noch einmal ansehen, oder gleich als ZIP-Datei runterladen:
| Einfache Variante | Code | ZIP-Download |
| Verbesserte Variante | Code | ZIP-Download |
Spezialtipp: Nur bestimmte Zeichen verwenden
Wie ich ja schon erwähnt hatte, sollte man bei der Auswahl der Sprachen nur solche Schriftstile verwenden, die man auch benötigt. Aber selbst dann bindet man eine Schriftart ein, die hunderte Schriftzeichen enthält, selbst wenn man nur einige verwendet.
Wenn man wie in diese, Beispiel eine Schriftart nur für einen Blogtitel verwendet, der sich in der Regel nicht ändern, dann kann man auch eine Schriftdatei einbinden, die nur genau diese Zeichen enthält. Die Umsetzung davon ist denkbar einfach. Man hängt einfach einen zusätzlichen Parameter mit dem gewünschten Text an (hier als Beispiel in der Variante mit dem @import):
@import url(https://fonts.googleapis.com/css?family=Cherry+Swash:700&text=WordPress%20Adventskalender);
Wichtig ist, dass ihr jedes verwendete Zeichen mindestens einmal angebt inkl. entsprechender Groß-/Kleinschreibung. Doppelte Zeichen (wie zweimal „s“ in WordPress) werden ignoriert. Das Zeichen %20 steht für das Leerzeichen.
Fazit
Ich hoffe ich konnte euch zeigen, wie einfach es ist, eine Google Web Font in euer CSS einzubinden und dass man dafür nicht unbedingt ein Plugin benötigt. Ich hoffe die Teilnehmer des Kurses konnten ihr erlerntes Wissen noch einmal auffrischen. Hoffentlich haben euch meinen zusätzlichen Tipps zur Verbesserung nicht total verwirrt? Falls ihr Fragen oder Anmerkungen habt, hinterlasst gerne wie immer einen Kommentar.




Danke für den tollen Beitrag – habe über die Jahre mit Genesis alle Varianten durch – geht alles, hat alles durchaus seine Vor-und Nachteile (insbes. @import vs. „the rest“)
Bei @import sollte es auch Protokollneutral gehen, also url(‚//…‘), glaube ich mich zumindest zu erinnern. Bei wp_enqueue geht’s auf jeden Fall auch so 🙂
Auch beide Daumen nach oben für deinen Blog-Adventskalender! (Ich weiß wie viel Arbeit hinter sowas steckt, 24 gute Inhalte zu liefern, hab vor Urzeiten für einen Verein sowas mal gemacht…)
Danke für dein Feedback David. Beim Import geht eine „relative Prokotoll-URL“ natürlich. Aber es spricht eigentlich nichts dagegen, immer HTTPS für die Google Fonts zu verwenden.
Welche Vorteile siehst du denn beim Import bzw. welche anderen Varianten hast du schon versucht? Ich hatte mal auf einer Seite die JS-Einbindung benutzt, aber nicht wirklich gesehen, wo hier der Vorteil sein soll.