Am Donnerstag gab es beim WP Meetup Berlin gleich ein spannendes Doppelthema. Zuerst hat Hans-Helge Bürger sehr ausführlich erklärt, was es mit dem neuen Protokoll HTTP/2 auf sich hat und wie dieses dazu beitragen kann, das Web insgesamt schneller zu machen.
Eine wichtige Voraussetzung für den Einsatz von HTTP/2 ist die Verwendung von SSL/TLS, denn nur Websites die das hiermit verschlüsselte HTTPS-Protokoll verwenden, kommen in den Genuss des neuen Standards. Daher habe ich im Anschluss erklärt, wie man mit Let’s Encrypt ein kostenloses Zertifikat bekommen kann. Dies hatte ich ja auch an Tag 5 meines Adventskalenders erklärt.
Es kamen natürlich auch wieder die obligatorischen Einwände, wieso man das denn nun nutzen solle. Ein Grund, der wohl viele überzeugt hat ist der kleine Bonus, den Google verschlüsselten Seiten bei seiner Suche gibt. Wie unter anderem das t3n Magazin vorgestern berichtete sollen in Zukunft sogar alle Websites in Chrome mit einem warnenden Symbol gekennzeichnet werden, die kein HTTPS verwenden. Spätestens dann ist es also an der Zeit, die eigene Seite nur noch verschlüsselt anzubieten. Was ihr hierzu bei WordPress tun müsst, will ich euch nachfolgend kurz erklären.
Die WordPress-Adresse ändern
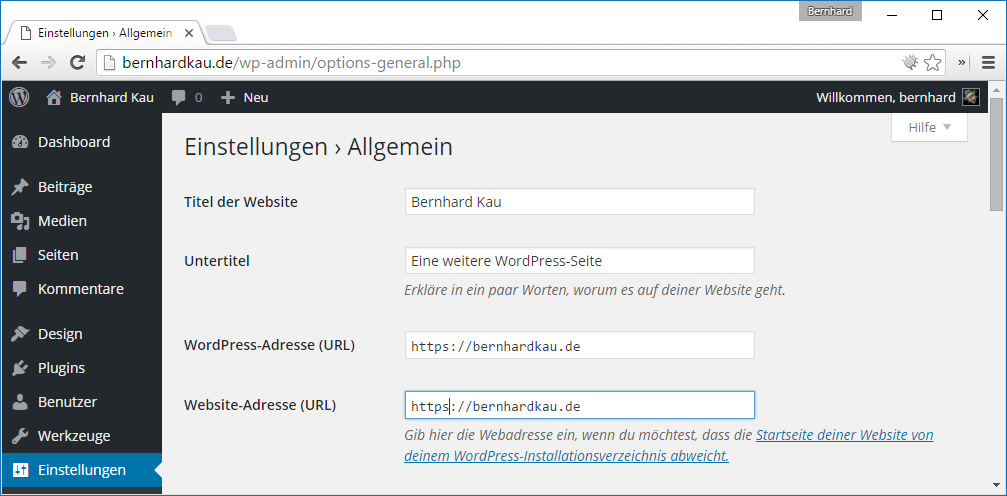
Der erste und wichtigste Schritt ist die Änderung der Adresse zu eurer WordPress-Installation. Hierzu meldet ihr euch in euer Backend ein und navigiert zum Optionsseite „Einstellungen -> Allgemein“. Alles was ihr hier tun müsst, ist das Protokoll von HTTP auf HTTPS bei beiden Adressen zu aktualisieren:
Nach dem Speichern werdet ihr aufgefordert euch erneut anzumelden. Eure Seite ist nun bereits per HTTPS erreichbar, vorausgesetzt natürlich, dass euer Hosting entsprechend konfiguriert ist.
Unsichere URLs in den Inhalten aktualisieren
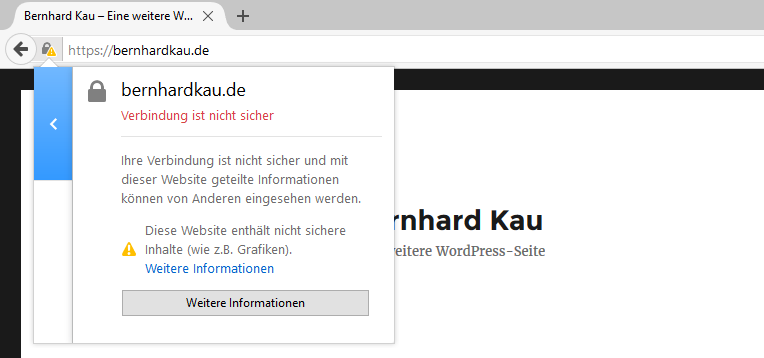
In WordPress werden so gut wie alle URL mit absoluten Pfaden gespeichert. Diese beinhalten also auch das Protokoll und sollten aktualisiert werden, da der Nutzer ansonsten einen gelben Warnhinweis angezeigt bekommt:
In vielen Anleitungen findet ihr Tipps, wie ihr das mit dem Tool PhpMyAdmin und dem MySQL-Befehl REPLACE machen könnt. Tut das auf keinen Fall!
Der Befehl kann in schlimmsten Fall dazu führen, dass Einstellungen der Plugin, Inhalte von Widgets und andere Inhalte unwiederbringlich verloren gehen. Daher möchte ich euch kurz zwei Wege zeigen, mit denen ihr das Aktualisieren der URLs sicher durchführen könnt.
Zuerst: Datenbank sichern
Bevor ihr mit der Aktualisierung beginnt, solltet ihr den aktuellen Stand der Datenbank sichern. Das könnt ihr Beispielsweise mit einem Plugin wie BackWPup. Alternativ könnt ihr hierzu PhpMyAdmin einsetzen, aber NUR für das Backup! Oder aber für die Profis unter euch, einfach den Befehl mysqldump auf der Kommandozeile ausführen oder das WP-CLI verwenden.
Aktualisierung mit Hilfe von Plugins
Für das Suchen und Ersetzen in der Datenbank gibt es einige Plugins, die diese Aufgabe sicher umsetzen. Ein sehr beliebtes ist Better Search Replace. Hiermit solltet ihr eine Ersetzung auf allen Tabellen der Datenbank durchführen. Zu diesem Plugin findet ihr auch einige Anleitungen im Netz. Eine Alternative hierzu ist das Plugin Search & Replace. Hier gibt es eine spezielle Option „Replace Domain URL“, die genau für die Ersetzungen vorgesehen sind.
Ein weiteres Plugin, das viele empfehlen ist WP Migrate DB. Es ist eigentlich dazu gedacht eine Datenbank auf einen anderen Server zu migrieren, aber es kann auch zu diesem Zweck eingesetzt werden. Man muss allerdings die damit erzeugte Datei wiederum mit einem Tool wie PhpMyAdmin importieren, was es nicht so einfach für Anfänger macht.
Aktualisierung mit dem WP-CLI
Ich hatte ja schon mehrfach das WP-CLI empfohlen, eine Kommandozeile für WordPress. Auch diese bietet einen einfachen Befehl an, um eine Ersetzung von Strings auf der gesamten Datenbank auszuführen. Der Befehl lautet hierbei wie folgt:
wp search-replace 'http://bernhardkau.de' 'https://bernhardkau.de' --all-tables-with-prefix
In machen Anleitungen findet man auch noch den Hinweis, dass man die Konstante WP_CONTENT_URL in die wp-config.php Datei eintragen muss. Dies ist nicht notwendig, sofern ihr wie zuvor beschrieben alle URLs ersetzt habt.
Umleitung aller HTTP-URLs
Das war schon alles, was ihr unbedingt machen müsst, damit eure WordPress-Installation per HTTPS erreichbar ist. Aber es gibt noch einige weitere Dinge, die ihr beachten solltet. Als erstes gehört dazu, dass ihr alle Aufrufe der Seite mit einer alten HTTP-URL auf die HTTPS-Version umleiten solltet. Wie ihr das bewerkstelligen müsst hängt maßgeblich vom eingesetzt Webserver ab. Im Fall des Apache-Webserver, sollte folgender Eintrag zu Beginn eurer .htaccess Datei ausreichen:
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Wichtig ist auch, dass es Suchmaschinen wie Google nicht gerne sehen, wenn eine Seite über beide Protokolle aufrufbar ist. Im schlimmsten Fall könnte es als Duplicate Content aufgefasst werden. Und außerdem wollt ihr ja allen Besuchern eure schicke verschlüsselte Seite präsentieren, nicht wahr? 🙂
Alle eingebundenen Inhalte auf HTTPS umstellen
Die meisten Websites verwenden nicht nur eigene Inhalte, sondern binden auch externe Quellen ein. Dies können beispielsweise externe Videos oder Bilder, aber auch durch das Theme eingebundene Google Fonts sein. Um solche Dateien zu finden nutzt man am besten die Developer-Tools des Browsers.
Firefox
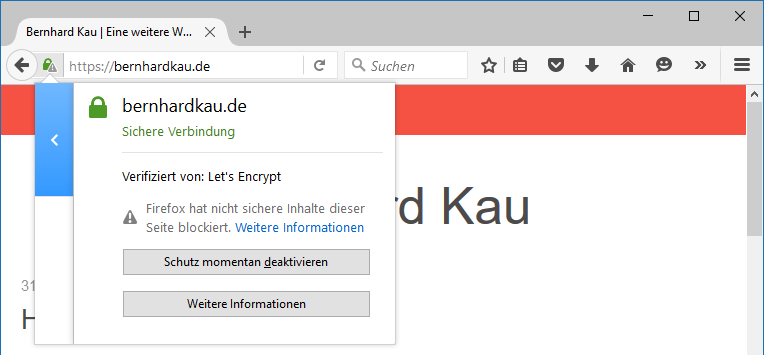
Im Firefox werden Inhalte aus unsicheren Quellen ignoriert. Zuerst muss man diesen „Schutz momentan deaktivieren“, um die unsicheren Inhalte identifizieren zu können:
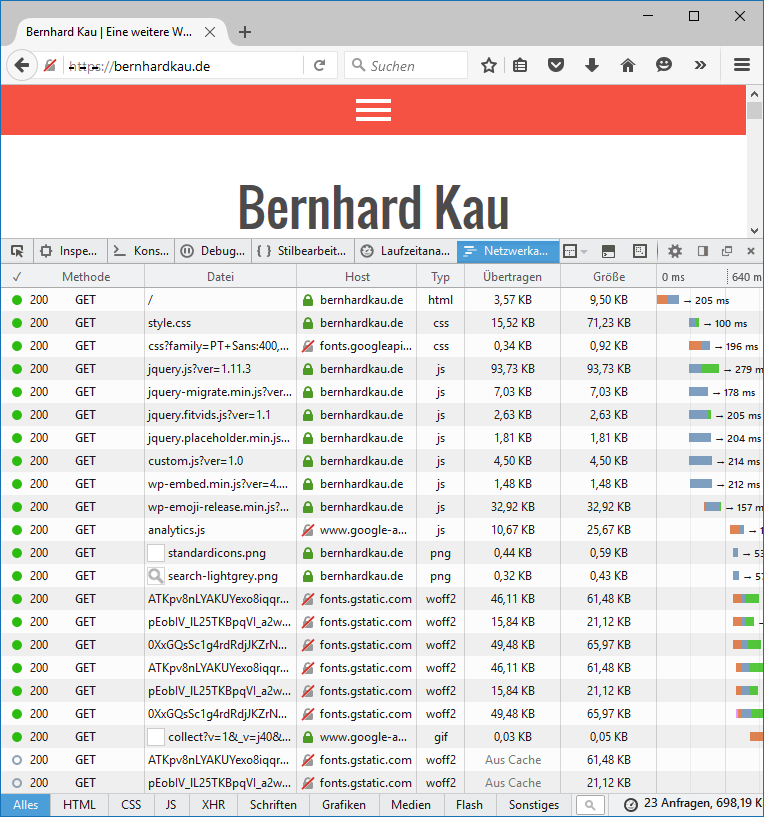
Anschließend öffnet man die Entwickler-Werkzeuge (STRG + Umschalt + I) und geht hier auf den „Netzwerkanalyse“ Tab. Nach dem erneuten Laden der Seite kann man dann identifizieren, welche Inhalte aus unsicheren Quellen stammen:
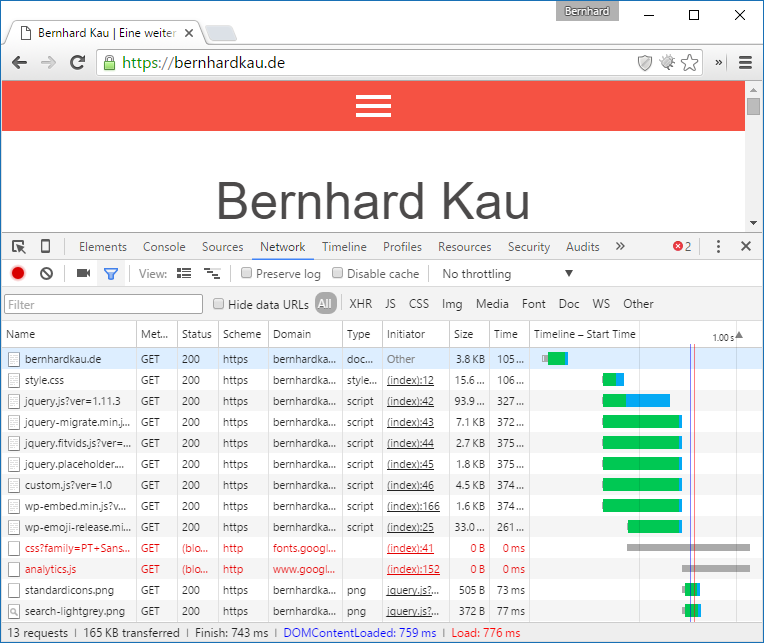
Chrome
Im Chrome Browser ist das Vorgehen sehr ähnlich. Auch hier findet man in den Entwicklertools (F12 bzw. ebenfalls STRG + Umschalt + I) einen Tab „Network“, in dem ihr in der Spalte „Scheme“ (eventuell muss diese erste eingeblendet werden) alle Inhalte, die noch per HTTP eingebunden werden:
URLs zu externen Inhalten ändern
Wichtig ist hierbei, dass ihr unter Umständen nicht einfach alle Quellen im Quellcode oder den Inhalten von HTTP auf HTTPS umstellen könnt. Einige Seiten, von denen ihr Inhalte einbindet, haben eventuell ihre Seite nicht auf HTTPS umgestellt und auch keine alternative URL. Hier habt ihr dann nur zwei Möglichkeiten. Entweder ihr ladet die Inhalte auf die eigene Seite hoch, sofern das die Lizenz zulässt! Oder aber ihr müsst auf den Inhalt verzichten, bis die Seite ebenfalls per HTTPS erreichbar ist.
Bei einigen Quellen kann es auch sein, dass die Domain für Inhalte bei HTTPS eine andere ist. Bei der Umstellung meiner Seite musste ich beispielweise die URLs für die Zählpixel der VG-Wort auf eine komplett andere Domain umstellen. Ansonsten würden die Seitenaufrufe nicht mehr korrekt gezählt werden.
Aufrufe von externen Formularen umstellen
Nachdem ich auf meiner Seite alle Inhalte auf sichere Quellen umgestellt hatte wurde mir in manchen Browsern noch immer ein gelbes Schloss angezeigt, obwohl ich keine Dateien mehr in den Entwicklertools finden konnte. Nach sehr langer Suche habe ich dann den Code gefunden, der dazu geführt hat. In meiner Sidebar habe ich ein Formular zur Anmeldung für das „E-Mail Abonnement“ bei Feedburner. Dieses hatte im Action-Attribut aber noch eine URL mit HTTP stehen. Es wird also durch Browser auch sichergestellt, dass nicht durch ein Formular Inhalte von einer sicheren Seite an eine unsichere Seite geschickt werden. Sucht also in eurem Code auch nach solchen URLs.
Es wird ab und zu behauptet, dass ihr von einer Seite die HTTPS verwendet keine Links zu Seiten haben dürft, die nur HTTP verwenden. Das ist selbstverständlich falsch. Ihr dürft auch weiterhin auf solche Seiten verlinken, nur eben keine Inhalte direkt einbinden oder Daten über ein Formular hierhin versenden.
Fazit
Wie ihr seht, erfordert eine Umstellung auf HTTPS einige Schritte. Wichtig ist, dass ihr hierbei gründlich alle aufgeführten Punkte abarbeitet. Dann steht dem Umstieg auf HTTPS eigentlich nichts mehr im Wege und eure Besucher werden es euch hoffentlich danken. Aber schon alleine zum Suchmaschinen glücklich zu stellen lohnt es sich doch 🙂
Falls ihr weitere Tipps zu einem der Punkte oder eine Frage habt, dann hinterlasst gerne einen kurzen Kommentar.





Danke für diese detaillierte Anleitung!
Hallo,
schön geschriebener Artikel.
Da du ja so im Thema zu sein scheinst, habe ich mal eine Frage die mir bisher keiner wirklich beantowrten konnte.
Auf einer meiner Sites läuft ein Podcast der bei iTunes gelistet ist.
Irgendwie reagiert iTunes jedoch sehr allergisch auf HTTPS Seiten für den nötigen RSS Feed.
Gibt es eine Möglichkeit die gesammte Site mit Ausnahmer dieser einen Adresse auf HTTPS umzustellen?
Ist quasi genauso wie mit Google. Beide Firmen fordern das alle Welt SSL/TLS einsetzt, bieten dann aber bei den eigenen Tools für die User keine möglichkeit SSL/TLS einzusetzen 🙂
Hallo Micha,
also ein solches Problem war mir bisher nicht bewusst. Geht es denn dabei nur um die Adresse des Feed selbst oder auch um alle Inhalte des Feeds? Wenn es nur um die Adresse geht, könnte man speziell für diese eine Ausnahme in der Weiterleitungsregel definieren. Wenn es auch um die Inhalte geht, wird es vermutlich schwieriger.
Hi Bernhard,
es geht wirklich nur um eine einzige URL. Also die vom RSS Feed.
Den habe ich mittlerweile auf eine andere Domain per 301 Forward umgeleitet.
Das klappt alles wunderbar, nur sobald der Ursprungslink nur noch auf https reagiert, werden die Podcast bei iTunes nicht mehr aktualisiert. Und der Support von Apple ist im Grunde nicht gegeben, versuche seit einem Jahr eine andere URL da reinzubekommen 🙂
Bei Rewrites ist zu beachten, dass diese in der Reihenfolge abgearbeitet werden, in der sie definiert wurden. Zusätzlich werden auch dann weiter Regeln verfolgt, wenn nicht ein entsprechendes Flag gesetzt wird. Eventuell würde also folgendes funktionieren:
RewriteEngine On # Rewrite feed URL skipping HTTPS rewrite RewriteRule ^podcast$ http://example.com/feed [L,R=301] # Rewrite all URLs to HTTPS RewriteCond %{HTTPS} !=on RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]Danke für den Tipp, werde den die Tage mal testen.
So in aller Ruhe und mit viel Kaffee 😉
Super Zusammenfassung! Für das Ersetzen der URLs in der Datenbank kann ich dieses Skript sehr empfehlen, das ersetzt auch serialisierte Werte: https://interconnectit.com/products/search-and-replace-for-wordpress-databases/
Danke für den Hinweis. Genau dieses ist aber auch die Basis von „Better Search & Replace“. Man muss es also nicht noch extra installieren 🙂
Zum Thema „Serialisierte Daten“ habe ich ja im April 2015 beim Meetup einen Vortrag gehalten und einen Blogartikel dazu verfasst. Das von Valentin empfohlene Skript nenne ich dort auch. Aber wie bereits von Bernhard empfohlen halte ich die Plugin-Lösung für wesentlich bequemer.
In diesem Zusammenhang ist vielleicht erwähnenswert, dass just vor drei Tagen das bekannte Plugin „Search & Replace“ von Frank Bültge ein Update erhalten hat. Es kann nun (was es leider lange Zeit nicht konnte) ebenfalls mit serialisierten Daten umgehen.
Danke für den Hinweis David. Das Plugin von Frank habe ich auch im Beitrag schon ergänzt. Es hat sogar eine spezielle Option für Änderungen der Domain.
Um eingebundene Inhalte zu finden, die noch über HTTP eingebunden sind, kann man auch dieses Plugin verwenden:
https://wordpress.org/plugins/https-mixed-content-detector/
Das sieht wirklich spannend aus. Ich frage mich nur, ob es auch die von mir angesprochenen Action-Attribute von Formularen erkennt.
In dem Bereich gibts noch diverse andere Plugins 🙂
Wer nicht an der DB rummachen will, um alle URLs zu ändern, könnte auch den SSL Insecure Content Fixer nutzen.
https://de.wordpress.org/plugins/ssl-insecure-content-fixer/
Das klingt ja fast zu gut um wahr zu sein 🙂
Hast du es schon einmal eingesetzt? Mir erschließt sich noch nicht ganz, was genau das Plugin macht. Vielleicht muss ich das mal auf eine Kopie einer bestehenden Seite loslassen und es analysieren.
Was es macht? Gute Frage 🙂
Aber es funktioniert. setze es bei 2 Sites ein, die ich irgendwann mal von nicht SSL auf SSL umgestellt habe.
Ich habe damals alles versucht, aber irgendwo waren immer noch irgendwelche Einträge, meist bei Bildern, die das schicks Secure Symbol genervt haben.
Kaum das Plugin installiert, alles grün.
So wie ich das verstehe greift das Plugin in die PHP Abfragen ein und ändert mehr oder weniger schlicht das Protokoll.
Siehe auf der Plugin Seite FAQ Fehler:
>> Responsive images don’t work with plugin enabled
…
Because this plugin changes image URLs in PHP calls,
… >>
Das heißt, wenn man es deaktiviert würde alles wieder per HTTP kommen? Dann würde es ja aktiv in jeden Seitenaufruf eingreifen. Das wäre mir dann etwas zu unsauber und wohl schlecht für die Performance.
Deine Lösung ist halt die bessere, also die saubere Umstellung.
Da werde ich mich bei den beiden Seiten auch nochmal dran machen.
Das größte Problem sind wohl die serialisierten Einträge, aber man lernt ja mit der Zeit immer dazu.
Deswegen schrieb ich ja, für die, die sich nicht an die DB trauen.
Für die serialisierten Daten sind die oben vorgestellten Plugins sehr gut geeignet. Aber man sollte eben immer vorher ein Backup machen, dass man im Notfall wieder einspielen kann.
Hallo,
Ich nutze für das switchen zu SSL gerne das Plugin Easy HTTPS Redirection
Wie Bernhard geschrieben hat:
1) In den WP-Einstellungen https ergänzen
2) Eintag in der .htaccess ergänzen
3) Plugin installieren und laufen lassen
Zur Sicherheit aktualisiere ich noch mal die Permalinks und fertig 😉
Hinterher deinstalliert ich es dann wieder. Bisher läuft alles prima.
Gruß
Gerd
Danke für den Tipp Gerd. Wenn ich mir den Code ansehe sieht es aber so aus, als würde es bei jedem Seitenaufruf die eingebundenen Datei umleiten. Und auch nur solche, die zur Domain der WordPress-Installation gehören. Es würde also noch immer Mixed-Content geben bei externen Inhalten und sobald man das Plugin deaktiviert müssten die URLs auch wieder über HTTP laufen. Ich habe zumindest nicht gesehen, wo das Plugin wirklich URLs in der Datenbank ändert.
Danke für die gute Anleitung. In meinem Fall geht es um die zusätzliche Umstellung in einer Multisite Umgebung. Ich nehme an, dass ich Teile Ihrer Anleitung dazu verwenden kann, oder gibt es dort etwas Zusätzliches zu beachten?
Wenn alle Seiten der Multisite auf HTTPS umgestellt werden ist das auch mit dieser Anleitung möglich. Hierbei müssen dann eben die Schritte pro Seite der Installation vorgekommen werden.
[…] Tutorials für die Umstellung auf HTTPS findet ihr hier: WordPress-Blog von http auf https umstellen Eine WordPress-Installation auf HTTPS umstellen […]
Vielen Dank für den tollen Artikel! Allerdings habe ich eine Frage. Bei meinem Feed kommt noch die Mixed-Content Warnung, obwohl ich nichts finde, was noch per HTTP eingebunden ist. Bei dir kommt diese Meldung übrigens auch. Hast du eine Idee, woran das noch liegen könnte?
Hallo Simon,
schön, dass dir der Artikel gefallen hat. Dein beschriebenes Problem kann ich aber nicht nachvollziehen. Im meinem Feed finde ich keinen Mixed-Content. Und wie ist die Adresse zu deinem Blog? Dann kann ich es mir ja mal ansehen.
Hier meine Webseite: https://simonschreibt.de
Und hier noch ein Screenshot von deinem Feed: http://666kb.com/i/debz715cdgm7d6f7g.png
Da dies aber bei allen RSS-Feeds so auftritt denke ich mittlerweile, dass es sich um einen Firefox-Fehler handelt.
Ja, ich denke, dass es sich dabei um einen Anzeigefehler im Firefox handelt. Ich kann zumindest keinen Fehler erkennen und ein Test mit anderen Feeds kommt zum gleichen Ergebnis.
[…] https://kau-boys.de/2479/wordpress/eine-wordpress-installation-auf-https-umstellen […]
[…] keine Anleitung mehr benötige. Wenn ich aber nach einer gefragt werde, empfehle ich gerne die von Bernhard Kau: Eine WordPress-Installation auf HTTPS umstellen. Diese Anleitung ist die schriftliche Niederlegung seines Kurzreferats im Januar 2016 beim […]
Der WP-CLI ist mir noch garnicht in den Sinn gekommen, aber PMA macht das auch alles – via Kommando-Zeile, ok die Suchfelder&Ersetzung Felder Nutze ich selbst auch nicht ohne vorher ein Backup gemacht zu haben.
Weiter so..
LG Manu
Hallo ManuK, danke für deinen Kommentar. Aber ich muss dir leider wiedersprechen. PMA macht das nicht alles … es sei denn, du meinst damit „alles kaputt“. Man darf wirklich niemals einfach über PMA die Strings aktualisieren. Da hilft auch kein Backup. Die einzigen beiden Ersetzungen, die man machen darf, sind die Werte von „home“ und „siteurl“ in der „wp_options“ Tabelle. Aber wirklich nur genau diese!