Letzte Woche habe ich euch gezeigt, wie man ein einfaches Textfeld für „Custom CSS“ zum Customizer hinzufügt. Neben den einfachen Formularelementen gibt es aber noch weitere vorgefertigte Elemente, die ihr einfach einbinden könnt. Ich möchte euch am Beispiel eines Farbwählers und einer Funktion zur Auswahl eines Hintergrundbildes diese Möglichkeiten vorstellen.
Einen Farbwähler einbinden
Beginnen wir mit dem Beispiel des Farbwählers. Auch hier müssen wir wieder ein Setting definieren sowie ein Control. Das Setting ist recht einfach und sieht für eine Farbauswahl in etwa wie folgt aus:
$wp_customize->add_setting( 'blog_title_color', array( 'default' => '#4f998d', 'sanitize_callback' => 'sanitize_hex_color', ) );
Im Parameter-Array definieren wir einen Standardwert für die Farbe und zusätzliche eine sanitize_callback Funktion. Diese stellt sicher, dass nur gültige Farbwerte ausgewählt werden. Etwas spannender wird es beim Code für den Control:
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'blog_title_color', array( 'label' => __( 'Blog Title Color', 'twentyfifteen-customized' ), 'section' => 'custom_css', ) ) );
Bei einem einfachen Control war der erste Parameter ein String mit der ID des Control, der zweite das Array mit den Parametern. Für einen Farbwähler wird allerdings ein WP_Customize_Color_Control Objekt übergeben, das wiederum diese beiden Parameter verwendet. Dieses Objekt erstellt dann den notwendigen Code im Frontend. Wie das Ergebnis aussieht, seht ihr weiter unten im Screenshot.
Eine Medianauswahl einbinden
Sehr ähnlich verhält es sich mit der Medienauswahl. Auch hier müssen wir wieder ein Setting und ein Control definieren. Das Setting für die Medienauswahl benötigt lediglich einen Namen und einen Typ:
$wp_customize->add_setting( 'blog_title_bg_image', array( 'type' => 'theme_mod', ) );
Das Control ist sehr ähnlich zu dem des Farbwählers:
$wp_customize->add_control( new WP_Customize_Media_Control( $wp_customize, 'blog_title_bg_image', array( 'label' => __( 'Blog Title Background', 'twentyfifteen-customized' ), 'section' => 'custom_css', 'mime_type' => 'image', ) ) );
Hierbei verwenden wird ein WP_Customize_Media_Control Objekt. Der Parameter mime_type gibt dabei an, welche Art von Mediendatei aus der Mediathek ausgewählt werden kann.
Ergebnis
Der gesamte Code wird wieder über den Hook customize_register eingebunden und sollte dann in der functions.php Datei in etwa wie folgt aussehen:
function twentyfifteen_customized_setting_blog_title_color( $wp_customize ) {
$wp_customize->add_setting( 'blog_title_color', array(
'default' => '#4f998d',
'sanitize_callback' => 'sanitize_hex_color',
) );
$wp_customize->add_control(
new WP_Customize_Color_Control( $wp_customize, 'blog_title_color', array(
'label' => __( 'Blog Title Color', 'twentyfifteen-customized' ),
'section' => 'custom_css',
)
) );
}
add_action( 'customize_register', 'twentyfifteen_customized_blog_title_color' );
function twentyfifteen_customized_setting_header_bg_image( $wp_customize ) {
$wp_customize->add_setting( 'blog_title_bg_image', array(
'type' => 'theme_mod',
) );
$wp_customize->add_control(
new WP_Customize_Media_Control( $wp_customize, 'blog_title_bg_image', array(
'label' => __( 'Blog Title Background', 'twentyfifteen-customized' ),
'section' => 'custom_css',
'mime_type' => 'image',
)
) );
}
add_action( 'customize_register', 'twentyfifteen_customized_header_bg_image' );
Vielleicht ist euch aufgefallen, dass wir gar keine Section definiert haben, wie im letzten Artikel. Dies ist nicht zwingend notwendig, wenn es schon eine Section gibt, in die wir die Controls einfügen. Ich habe hier im Beipsielcode einfach wieder die Section custom_css aus dem letzten Beitrag verwendet. Ihr könnt aber auch z.B. den Farbwähler in die Section colors einfügen, falls eure Theme vielleicht schon eine solche definiert hat.
Ausgabe der neuen Settings
Die neuen Settings müssen auch wieder ausgegeben werden, damit sie eine Auswirkung auf das Theme haben. Hierzu erweitern wir den Code aus dem letzten Beitrag wie folgt:
function twentyfifteen_customized_custom_css_output() {
?>
<style type="text/css" id="custom-theme-css">
.site-title {
background-image: url(<?php echo wp_get_attachment_image_url( get_theme_mod( 'blog_title_bg_image', '' ) ); ?>);
}
.site-title a {
color: <?php echo get_theme_mod( 'blog_title_color', '#4f998d' ) ?>;
}
<?php echo get_theme_mod( 'custom_theme_css', '' ); ?>
</style>
<?php
}
add_action( 'wp_head', 'twentyfifteen_customized_custom_css_output');
Bei der Mediendatei wird lediglich die ID gespeichert. Damit also der Bildpfad ausgegeben wird, müssen wir diese ID an die Funktion wp_get_attachment_image_url übergeben. Die Farbe wird hingegen als String ausgegeben.
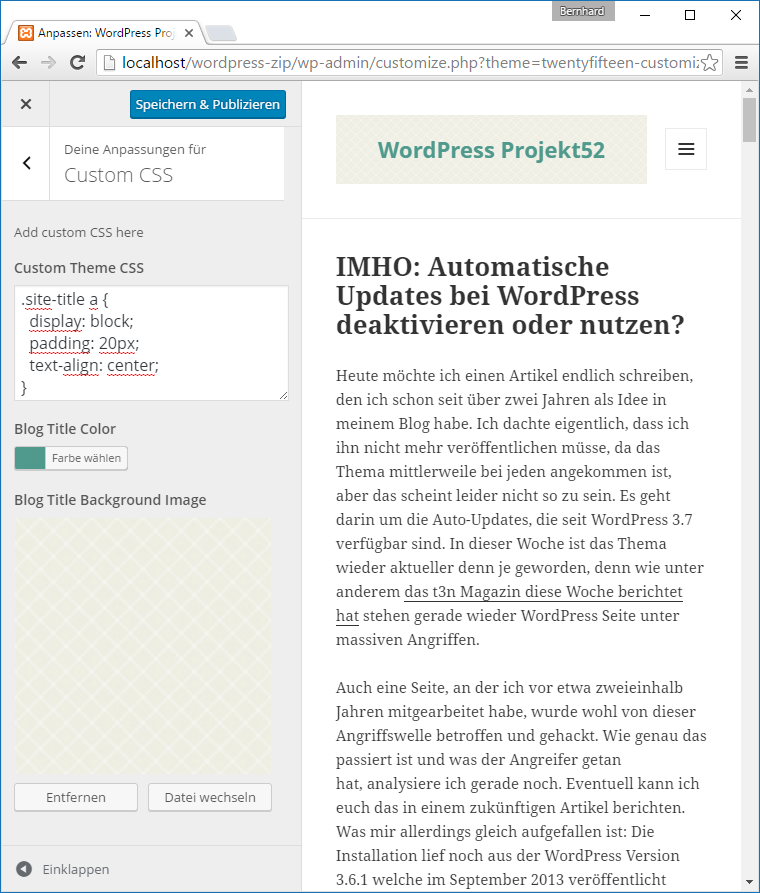
Die neuen Settings im Customizer
Wurde alles korrekt umgesetzt solltet ihr die beiden neuen Einstellungen unter „Custom CSS“ im Customizer finden:
Fazit
Der Customizer bietet neben einfachen Formularelementen auch komplexere Elemente. Aber selbst wenn ein notwendiges Element fehlt, kann man durch eine Erweiterung des WP_Customize_Control Objekts selbst neue Controls definieren.
Falls ihr ein wenig mit dem Code experimentieren möchtet, dann findet ihr wieder ein fertiges Child-Theme in einem GIST zum Download. Viel Spaß damit. Und falls ihr eine interessante Umsetzung mit dem Customizer erstellt habt, würde ich mich über einen Kommentar hierzu sehr freuen.

Danke für deine Anleitung. Gibt es auch eine einfache Lösung um mehrere Medien/Bilder zu definieren?
z.B. für einen Bilderslider?
Ich habe das vor einiger Zeit benötigt und in der Dokumentation zum Customizer leider kein entsprechende Control gefunden. Oder muss man nur den Media Control entsprechend erweitern?
Ja, so etwas sollte möglich sein. Das Theme TwentyFifteen verwendet so etwas ja beispielsweise für das „Header-Bild“. Dort kann man mehrere Bilder hinzufügen, die dann in einer zufälligen Reihenfolge bei jedem Neuladen der Seite ausgegeben werden. Wie das genau umgesetzt ist siehst du dir am besten mal im Code von TwentyFifteen an.