Nachdem ich euch im ersten Teil der Serie eine Einführung in die WordPress Coding Standards gegeben habe und ihr letzte Woche gelernt habt, wie man diese manuell über die Konsole testen kann, soll es heute um die Automatisierung dieser Tests in eurer IDE gehen.
In der README der WordPress Coding Standards auf Github findet ihr Kurzanleitungen für die Editoren Sublime Text sowie Atom. Meine bevorzugte IDE ist PhpStorm und ich möchte euch daher am Beispiel dieser IDE zeigen, wie eine solche Einbindung aussehen kann.
Den PHP_CodeSniffer aktivieren
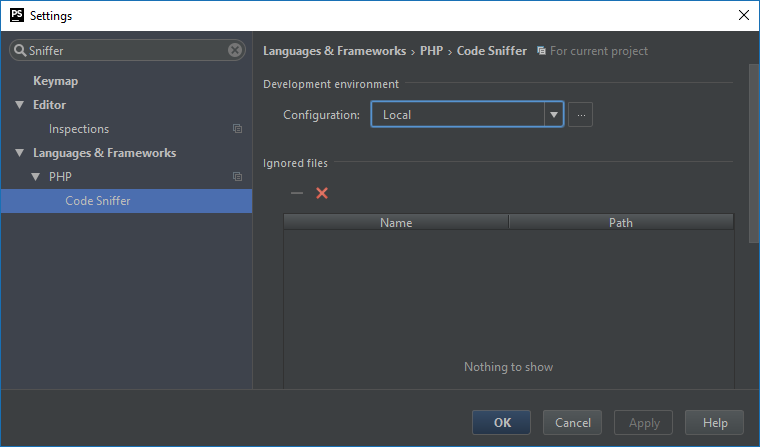
Zuerst einmal müssen wir den PHP_CodeSniffer in PhpStorm einrichten. Hierzu müsst ihr angeben, wo dieser installiert ist. Ihr findet die Einstellung unter „Settings | PHP | Code Sniffer“:

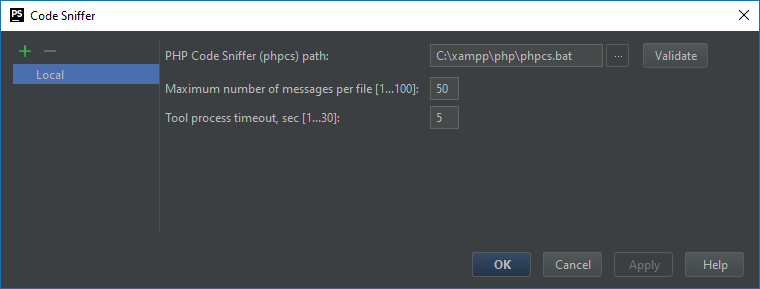
Hier könnt ihr einen Code Sniffer auswählen oder einen neuen einrichten (über die drei Punkte neben dem Dropdown). Bei mir ist schon der lokale PHP_CodeSniffer hinterlegt. In den Einstellungen könnt ihr zum einen angeben, wie viele Fehler maximal pro Datei gemeldet werden sollen und wie lange das Timeout für die Überprüfung sein soll:

Stellt ihr hier zu hohe Werte ein, dann kann es dazu führen, dass PhpStorm langsam wird. Ihr solltet es also erst einmal mit den Standardwerten versuchen. Es reicht ja auch, wenn ihr immer nur 50 Fehler auf einmal behebt 🙂
Inspections in PhpStorm
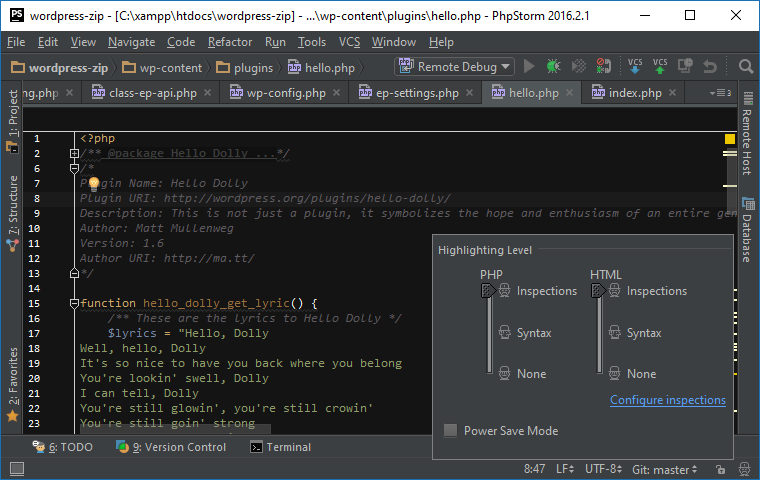
Die Grundlage für die Integration des PHP_CodeSniffer, der ja die technische Basis darstellt, sind die sogenannten Inspections. Diese erreicht man über zwei Wege: Entweder über die Settings oder ganz unten rechts über das Inspections-Symbol (der „Mann mit Hut“) und dann weiter über „Configure inspections“:

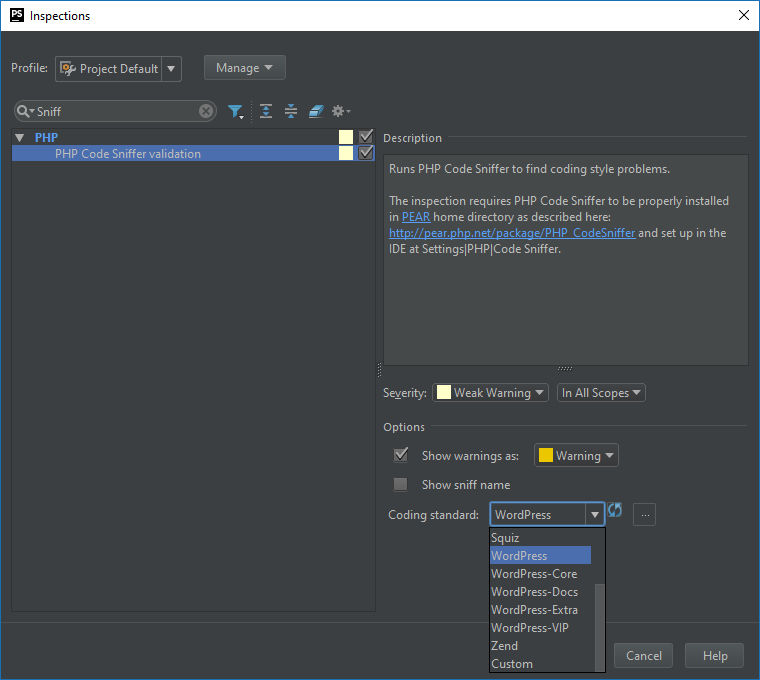
In den Inspections findet ihr einen Abschnitt zur „PHP Code Sniffer validation“ (am besten über die Schnellsuche oben suchen):

Zuerst einmal müsst ihr die Checkbox am Ende setzen, um die Inspection zu aktivieren. Anschließend könnt ihr den „Coding standard“ aus dem Dropdown auswählen. Findet ihr hier die WordPress Coding Standards nicht, dann müsst ihr eventuell vorher noch auf das Aktualisieren-Symbol klicken.
Fehler direkt im Code-Editor
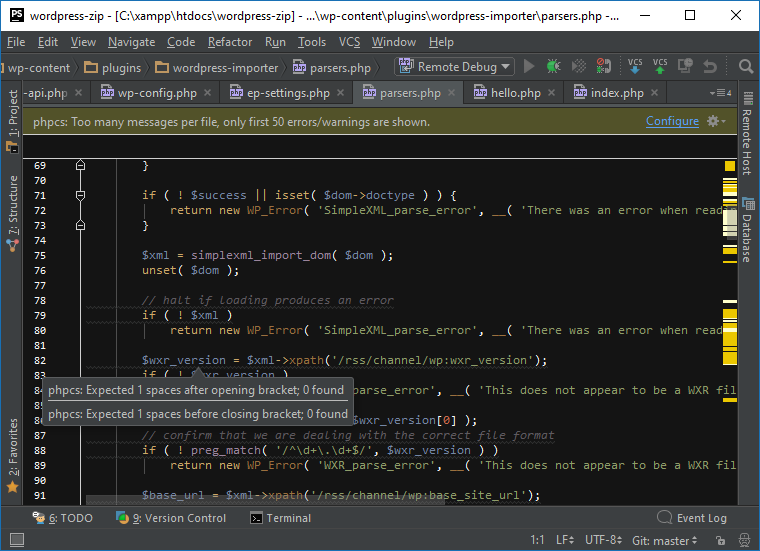
Habt ihr alles korrekt eingerichtet, dann solltet ihr direkt im Code-Editor die Verstöße gegen die WordPress Coding Standards sehen. Das können auch mal mehrere pro Zeile sein:

Hier seht ihr ein Beispiel für das „WordPress Importer“ Plugin. Wie man oben sehen kann, hat die Datei mehr als 50 Fehler/Warnungen. Daher werden nur die ersten angezeigt. Jede Stelle wird markiert, oder mit einer dezenten Wellenlinie unterstrichen. Wenn ihr den Mauszeiger über einer solchen Linie platziert, dann werden euch die Fehler direkt dort angezeigt. Alternativ sehr ihr auch über der Scrollbar die Fehler in der Datei. Das gelbe Quadrat ganz oben zeigt euch an, dass die Datei noch Fehler enthält. Habt ihr alle behoben, dann wird er zu einem grünen Haken.
Fazit
Ich hoffe, ich konnte euch heute zeigen, wie euch eine IDE wie PhpStorm dabei helfen kann, schon beim Programmieren sauberen Code zu schreiben. PhpStorm hat auch die Funktion, dass sie den Commit von Code unterbindet, der noch Fehler enthält (oder den Entwickler zumindest darauf hinweist).
Falls ihr eine ähnliche Anleitung für andere beliebte IDEs und Editoren kennt, dann hinterlasst doch bitte einen Kommentar mit einem Link hierzu. Ich konnte leider nur aus meiner Erfahrung mit PhpStorm berichten.
Nächste Woche möchte ich mich noch einmal mit den WordPress Coding Standards beschäftigen. Dann erkläre ich euch, wie man manche Fehler automatisiert beheben lassen kann und wie man die Validierung an die eigenen Vorgaben anpassen kann.
Hallo Bernhard,
auch wenn ich mich schon eine Weile mit WordPress beschäftige, habe ich für mich erst vor kurzem CodeSniffer und die Coding Standards entdeckt und darf schon vorab sagen: Es lohnt sich!
Für die Installation des CodeSniffer werden entweder Pear oder Composer vorausgesetzt, die beide auf meinem Mac noch nicht vorhanden waren. Das Paket linter-phpcs für den Code Editor schlägt die Installation über Pear vor, was auch prima geklappt hat. Ich war dann für einen Moment irritiert, weil bei der späteren Installation der WordPress Coding Standards Composer empfohlen wird. Wenn der CodeSniffer bereits installiert ist, reicht es aber völlig, die Coding Standards per Git zu klonen.
Zur Nutzung im Atom Editor musste ich zwei Pakete installieren (Preferences > Install): linter und linter-phpcs.
In den Einstellungen für das Paket linter kann der Anwender festlegen, ob bereits beim Schreiben eine fortlaufende Überprüfung stattfinden soll. Auch wenn hier ein Timeout vorgegeben werden kann, fand ich das recht nervig, weil ich mich erst einmal auf den Code selbst konzentrieren und dabei nicht laufend unterbrochen werden möchte, weil irgendwo ein Leerschritt fehlt. Wird das Häkchen entfernt, werden Fehler erst nach einer ersten Speicherung angezeigt. Die Korrekturen nehme ich dann in einem zweiten Durchlauf vor.
Ansonsten war mir bei den Einstellungen wichtig, dass „Highlight Error in Gutter“, „Show Inline Tooltips“ und „Underline Issues“ aktiviert sind, weil ich damit Fehler besser angezeigt bekomme. Die Ausgabe der Fehlermeldungen lässt sich wohl (anscheinend anders als in PHP-Storm) nicht zahlenmäßig begrenzen, aber für die Fehler-Liste kann eine maximale Höhe (Error Panel Height) angegeben werden.
In den Einstellungen für linter-phpcs können weitere Vorgaben gemacht werden. Den Executable Path, ohne den PHPCS nicht läuft, habe ich im Terminal mit „which phpcs“ ermittelt und als Code-Standard wie in deinem letzten Beitrag vorgeschlagen WordPress-Core ausgewählt.
Im Moment weiß ich noch nicht, was ich mit der Einstellung „Automatically search for any … ruleset.xml file to use as configuration.“ machen kann. Hier fehlt mir insbesondere eine Information, wo ich diese Datei unterbringe und was sie enthalten kann/soll. Hier bin ich schon sehr auf deinen nächsten Beitrag gespannt!
Viele Grüße, Bego
Hallo Bego,
vielen Dank für deine Kurzanleitung zu Atom. Ich hatte mir den Editor nur mal vor 2 Jahren angesehen, als er gerade neu war. Da ich zu dieser Zeit schon PhpStorm genutzt habe, bestand für mich keine Notwendigkeit zum Wechsel.
Zur Installation via Composer: Im einfachsten Fall lädt man sich die aktuelle Version des „composer.phar“ Archivs herunter und kann dann mit dem Befehl
php composer.phareinen Befehl ausführen. Aber auch eine „richtige Installation“ ist sehr einfach. Man braucht Composer bei modernen PHP Projekten ohnehin eigentlich immer. Es macht also Sinn, das global zu installieren.Zu deiner letzten Frage bzgl. „ruleset.xml“: genau darum wird es im nächsten Artikel gehen. Du muss dich also nur noch etwa 6 Tage gedulden 🙂
Inzwischen habe ich es auch hinbekommen, Composer zu installieren.
Allerdings hat mir die Anleitung auf https://getcomposer.org/download/ eine Fehlermeldung bezüglich SSL-Zertifikat geliefert. Wer über ähnliche Probleme stolpern sollte: Mit der Anleitung auf https://www.abeautifulsite.net/installing-composer-on-os-x hat es dann bestens geklappt!
Hi Bernhard!
Vielen Dank für den Beitrag – den schnellen Zugriff über das inspection-Symbol kannte ich noch nicht: sehr praktisch! Bin ansonsten gespannt auf den nächsten Beitrag, die einzelnen wp-codingstandard-Varianten sind mir nämlich noch nicht so ganz klar.
Bis denne
Karsten
Danke für deine Kommentar Karsten. Auf die einzelnen Varianten bin ich aber schon in meinem vorherigen Artikel eingegangen.
Ah, sehr gut – hatte ich übersehen! Danke!
Hallo Bernhard,
Danke für den tollen Beitrag. Bitte noch viel mehr davon!!!
Nachtragend sei noch erwähnt. In PhpStorm kann man den Code Style für PHP an WordPress Standards anpassen:
Settings > Editor > Code Style > PHP > Set from… > Predefined Style > WordPress
🙂
Das ist richtig. Auch darauf werde ich im nächsten Artikel eingehen, wenn es darum geht, wie man die gefundenen Fehler am schnellsten beheben kann 🙂
Hi Bernhard,
danke für Dein tollen Beiträge hier!
Ich dachte mir da probiere ich doch mal PHPstorm aus, nachdem Du so begeistert auf der#wccgn berichtet hast, aber ich scheitere schon beim einrichten des lokalen PHP_CodeSniffers, der bei mir leider nicht hinterlegt ist und ich in leider auch nicht z.B. hier
C:\XAMPP\php\pear\PHP\CodeSniffer\Standards\PHPCS
finden kann.
Hab auch schon ein bisschen gesucht, aber ich bin anscheinend noch ein Einsteiger was das Thema angeht.
Hallo Tobias,
damit der PHPCS korrekt in PhpStorm arbeitet, musst du den Pfad zur
phpcs.batangeben. Er korrekte Speicherort ist bei dir vemutlich eherC:\xampp\php\phpcs.bat. Sollte die Variante über PEAR nicht funktionieren, würde ich dir empfehlen, es mal über Composer zu versuchen. PhpStorm kann auch mit einer lokalen Kopie im Projektordner (oder einem allgemeinen Ordner) arbeiten und muss nicht auf den PHPCS zurückgreifen, der im PATH steht.OK, C:\xampp\php\phpcs.bat, diese file „phpcs.bat“ hab ich leider nicht.
Hab composer installiert, aber leider bin ich zu unerfahren jetzt zu wissen wo ich „Code Sniffer auswählen“ könnte. Da gibt es nämlich immer noch nix auszuwählen.
Gebe auf für heute, kann mich auch nicht gut konzentrieren und dachte ich komme schneller ans Ziel. Muss noch ein paar Kundensachen fertig bekommen…
Hallo Tobias,
ja, Composer kann am Anfang etwas verwirrend sein. Im Grunde handelt es sich um ein Kommandozeilentool. Den Umgang damit muss man erst einmal lernen. Etwas einfacher macht es einem da PhpStorm. Über „Tools | Composer | Init Composer…“ kann man es für ein Projekt aktivieren (dabei immer das Hauptverzeichnis auswählen). Anschließend kannst du dann über „Tools | Composer | Add dependency…“ die Code-Sniffer hinzufügen, indem du nach
squizlabs/php_codesniffersuchst und dieses installierst. Anschließend findest du diephpcs.batim neuen Ordnervendor/bin.