Noch immer sitze ich im Flieger, aktuell über dem Staint Lawrence River mit Flugrichtung Quebec. Gibt es dort eigentlich auch ein WordCamp? Oh, ich schweife vom Thema ab. Liegt vermutlich daran, dass ich das erst vor 3min zu Ende geschrieben habe 🙂
Angefangen habe ich den Adventskalender ja mit einem Beitrag zu einem eher unbekannten HTML Tag. Heute möchte ich ein weiteres vorstellen, dass einige vermutlich noch nicht kennen. Dabei ist es sogar in jedem WordPress Backend direkt verfügbar. Ich spreche vom <del> Tag.
Text durchstreichen
Auch bei diesem Tag handelt es sich in erste Linie um einen semantischen Tag. Damit wird ausgedrückt, dass eine Stelle im Text nicht mehr aktuell ist. Manch einer wird sich wohl fragen, weshalb man einen Text durchstreichen sollte. Man könnte ihn doch einfach löschen oder ändern.
Auch wenn ich in den Tag in meinen Beiträgen auch eher selten einsetze, so finde ich doch, dass er unbedingt zum Repertoire eines jeden Bloggers gehören sollte. Umso mehr hatte es mich erschrocken, dass es für WordPress 4.7 die Überlegung gab, den HTML Tag nicht mehr anzubieten.
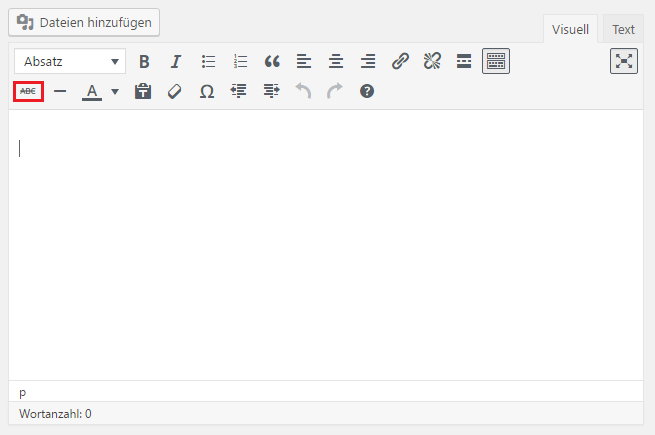
In der aktuellen Entwicklerversion ist er aber noch zu finden, er ist lediglich in die zweite Zeile der Funktionsbuttons gerutscht:

Er funktioniert genau wie die Buttons für „fett“ und „kursiv“. Auch das sind im Übrigen semantische Tags, die neben ihrem Styling eine Bedeutung haben und daher nicht für SEO „missbraucht“ werden sollten.
Text hinzufügen
Man kann eigentlich nicht über den <del> Tag schreiben, ohne auch über den gegenteiligen Tag zu schreiben, den <ins> Tag. So wie man stilistisch Text als veraltet kennzeichnen kann, so kann man es auch mit dem neuen Text machen. Leider gibt es hierfür im normalen visuellen Editor von WordPress keinen Button und auch keinen Shortcut. Ihr müsst also entweder den Text-Modus verwenden oder ein Plugin wie etwa TinyMCE Advanced installieren.
Aber sie sieht es denn nun aus, wenn man die beiden Tags in Kombination verwendet? Hier mal ein einfaches Beispiel:von e
Aktuell befindet sich mein Flugzeug auf über dem Staint Lawrence River. Eigentlich doch über dem Festland, ein Glück 😉
Wie ihr sehen könnt, habe ich nur einen Teil des Satzes als „veraltet“ gekennzeichnet und direkt danach einen neuen korrigierten Text angegeben. Der Vorteil für euch als Leser ist, dass ihr meine vorherigen Gedanken noch immer sehen könnt, die eventuell nützliche Informationen beinhalten könnte. Gut, in dem Beispiel jetzt nicht wirklich.
Erweiterung der Tags durch Attribute
Für alle, die sich jetzt fragen, wieso ich über ein so banales Thema schreibe, kommt jetzt vielleicht ein Tipp, den ihr noch nicht kanntet. Die beiden Tags können nämlich sehr gut mit dem „datetime“ Attribut verbunden werden. Hiermit kann man angeben, seit wann eine Information nicht mehr richtig ist. Gerade dann, wenn man eine Information mehrfach überarbeitet hat, ist es sinnvoll, dies anzugeben. Damit es auch ein Nutzer sehen kann, könntet ihr zusätzlich hierzu noch ein „title“ Attribut verwenden, um den Grund für die Änderung anzugeben, sofern ihr das nicht innerhalb des <ins> Tags ohnehin tut.
Das Beispiel von oben könnte also wie folgt aussehen:
... über dem <del title="Die Perspektive der Karte ..." datetime="2016-12-01T16:30:00">Staint Lawrence River</del>. <ins datetime="2016-12-01T16:35:00">Eigentlich doch ...</ins>
Fazit
Ich hoffe mal, ich konnte einigen von euch mit dem Artikel heute wieder einen neuen Tag bekannt machen. Von einigen Bloggern weiß ich, dass sie zumindest den <del> Tag ganz gerne mal als Stilmittel einsetzen.
Hoffentlich haben die Designer unter euch nun auch gemerkt, dass ihr diesen Tag in eurem Style nicht einfach „resetten“ solltet, da ansonsten für den Nutzer die Bedeutung verloren geht.
Hm, jetzt habe ich ja noch immer über eine Stunde Flugzeit vor mir. Für einen weiteren Film aus dem gut gefüllten In-Flight-Entertainment ist das zu wenig. Aber vielleicht schaffe ich ja noch einen weiteren Beitrag, dann kann ich auf dem WordCamp die Zeit genießen und wieder auf dem Rückflug im Flieger schreiben 🙂
Kein Wunder, dass das <del>-Tag eher unbekannt ist: Wer korrigiert sich schon gerne selbst? ?
Dass der Button für Blocksatz in WordPress 4.7 wegfällt, halte ich für eine gute Entscheidung. Dadurch werden Anwender*Innen vor allzu waghalsigen typographischen, semantischen und auch gestalterischen Experimenten geschützt.
In einem kleinen Kunden-Projekt habe ich gerade das Plugin Client-proof Visual Editor (https://wordpress.org/plugins/client-proof-visual-editor/) installiert. Der Kunde hat sich gefreut, dass die Formatierungsleiste dadurch “so schön übersichtlich” wurde.
Wie der Editor tatsächlich genutzt wird, versucht übrigens Ella van Dorp gerade in einer Umfrage herauszubekommen: https://iseulde.typeform.com/to/A5AI8c
Vielen Dank für den Hinweis zu dem Plugin Bego. Das werde ich gleich mal bei einem Blog einer Bekannten installieren, damit sie ihre Texte weiterhin in Word schreiben und ohne Formatierungsprobleme übernehmen kann.
Beim Blocksatz bin ich ganz deiner Meinung – nur hat es nichts mit Semantik zu tun 🙂
Die Umfrage habe ich auch mal gemacht. Da ja der Editor beim State of the Word eine besondere Bedeutung beigemessen wurde, hoffe ich doch sehr, dass er wirklich besser wird.