In der Regel sollten man jede der grundlegenden Webtechnologien für ihren Hauptzweck verwenden: HTML für das Markup, CSS für die Stile und JavaScript für zusätzliche Interaktivität. Aber manchmal überschneiden sich diese Dinge. Es kann Fälle geben, in denen ihr die aktuell gerenderten Stile eines Elements kennen müsst. Darum geht es im heutigen Thema.
Ermitteln der berechneten Stile eines Elements
Der Funktionsname dafür könnte nicht einfacher zu merken sein: getComputedStyle(). Sie ist eine Funktion des windows Objekts und bekommt das Element übergeben, für das wir die Stile haben wollen:
const body = document.querySelector('body');
const bodyStyles = window.getComputedStyle(body);
const bodyFontSize = bodyStyles.getPropertyValue('font-size');
console.log(bodyFontSize); // 16px
Um eine einzelne CSS-Eigenschaft abzurufen, verwenden wir die Funktion getPropertyValue() für das CSSStyleDeclaration Objekt (in unserem Fall bodyStyles) und teilen ihm mit, welche Eigenschaft wir abrufen möchten.
Wenn ihr diesen Code in einem völlig leeren HTML-Dokument ausführt, erhaltet ihr wahrscheinlich 16px als Schriftgröße für den Textkörper, was in den meisten Browsern die Standardeinstellung ist, es sei denn, die Größe wurde im Betriebssystem oder im Browser geändert.
Aber schauen wir mal, wie wird das Ganze noch interessanter machen können. Man hat nicht immer eine feste Schriftgröße für ein Element, denn manchmal ist sie relativ zu anderen Elementen:
body {
font-size: 22px;
}
h1 {
font-size: 1.6em;
}
h1 small {
font-size: 75%;
}
Jetzt haben wir eine Website mit einer <h1> Überschrift und einem <small> Element darin. Wie groß wäre die resultierende Schriftgröße? Schnappen wir uns unsere Taschenrechner:
<body>font-size: 22px<h1>font-size: 22px * 1,6 = 35,2px<small>innerhalb von<h1>font-size: 35,2px * 0,75 = 26,4px
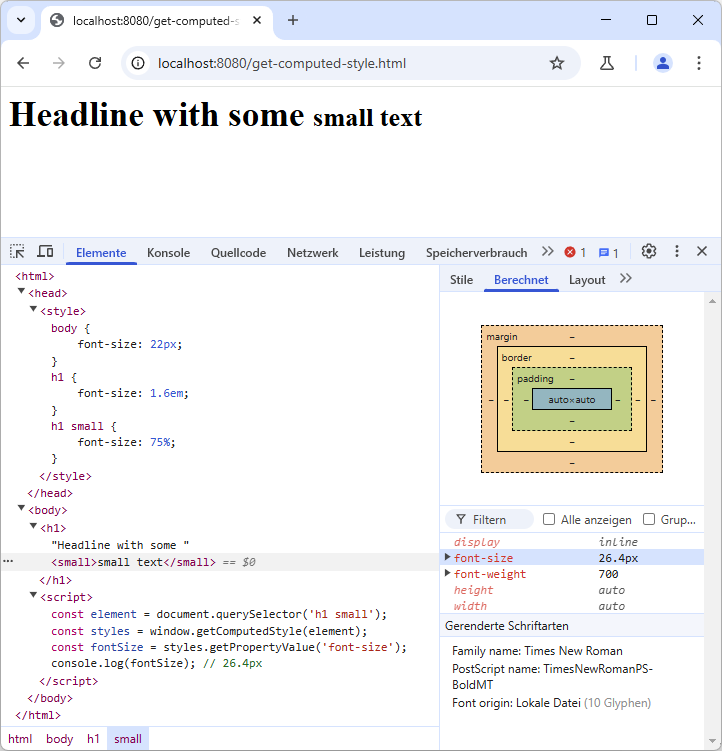
Wir sollten also eine Schriftgröße von 26,4px für den kleinen Text erhalten. Schauen wir uns an, ob das der Fall ist, indem wir es auch mit den Entwicklertools überprüfen:

Hier seht ihr ein vollständiges Beispiel, mit dem geänderten Selektor. Wir haben das <small> Element ausgewählt und Chrome zeigt uns die Schriftgröße von 26,4px im Abschnitt „Berechnet“ an. Wie ich nach dem Aufruf von console.log() geschrieben habe, erhalten wir diesen Wert auch von JavaScript. Ganz nett, nicht wahr?
Abrufen von Stilen aus einem Pseudo-Element
Wenn ein Element über ein Pseudo-Element verfügt, das entweder speziell festgelegt oder standardmäßig verfügbar ist, können wir auch Stile für dieses Element abfragen. Legen wir also einige Stile für das neue ::marker Pseudo-Element eines Listenelements fest:
ul li::marker {
color: red;
}
Wir können nicht einfach ein Pseudo-Element mit der Methode document.querySelector() auswählen, aber wir können die berechneten Stile wie folgt erhalten:
const element = document.querySelector('ul li');
const color = window.getComputedStyle(element, '::marker').color;
console.log(color); // rgb(255, 0, 0)
Wenn ihr versucht, Stile für ein „älteres Pseudo-Element“ wie das ::before Pseudo-Element zu erhalten, können ihr auch :before schreiben, aber ihr könnt nicht :marker schreiben, da dies ein neueres Pseudo-Element ist, für das die Variante mit nur einem Doppelpunkt nicht existiert.
In diesem Codeschnipsel verwende ich nicht zusätzliche die Funktion getPropertyValue(), da sie nicht unbedingt erforderlich ist. Ihr könnt die meisten Eigenschaften direkt über ihren Namen abrufen. Ich empfehle, einen Blick in die Dokumentation des CSSStyleDeclaration Objekts zu werfen oder das Objekt auf der Konsole auszugeben, um die verfügbaren Eigenschaften zu sehen.
Was ihr in diesem Beispiel auch sehen könnt, ist, dass wir nicht den Wert red erhalten, den wir in unserem CSS verwendet haben. Stattdessen erhalten wir rgb(255, 0, 0) als berechneten Stil. Weitere Informationen hierzu findet ihr in den Notes auf der Dokumentationsseite.
Fazit
Vielleicht habt ihr einen JavaScript-Code, der die Stile eines Elements kennen muss. Sei es die Größe, die Farbe, die Position oder andere Eigenschaften, die eine Auswirkung auf euren Code haben würden. In diesen Fällen ist die Funktion getComputedStyle() sehr hilfreich. Der WordPress Core verwendet sie auch an verschiedenen Stellen, z.B. im Farbwähler, um vor einem zu geringen Farbkontrast zu warnen. Das ist ein sehr gutes Beispiel dafür, wie man die Funktion verwenden kann.