Dies ist der letzte Blog-Beitrag zum Thema Debugging für diesen Adventskalender. Für den letzten Beitrag habe ich mir etwas Besonderes aufgehoben. Vielleicht gibt es Dinge, die ihr im Frontend (oder Backend) eurer Seite immer wieder testen müsst, nachdem ihr etwas geändert habt. Sei es das Ausfüllen eines Formulars, das Klicken auf einige Elemente oder die Navigation durch die Seite. Es kann sehr mühsam sein, das immer wieder manuell zu tun. Aber wenn ihr Chrome für eure Tests verwendet, gibt es ein nettes eingebautes Tool, das ich durch eine Kollegin kennengelernt habe.
Die Rekorder Funktion in Chrome
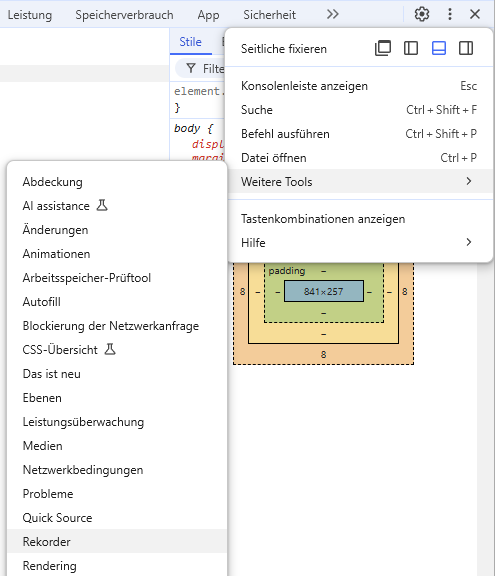
Um zu dieser Funktion zu gelangen, haben ihr zwei Möglichkeiten. Ihr können das Panel auf ähnliche Weise öffnen, wie wir das „Rendering“ Panel geöffnet haben. Öffnen dazu die Entwicklertools, klickt auf die drei vertikalen Punkte, wählt „Weitere Tools“ und dann „Rekorder“ aus:

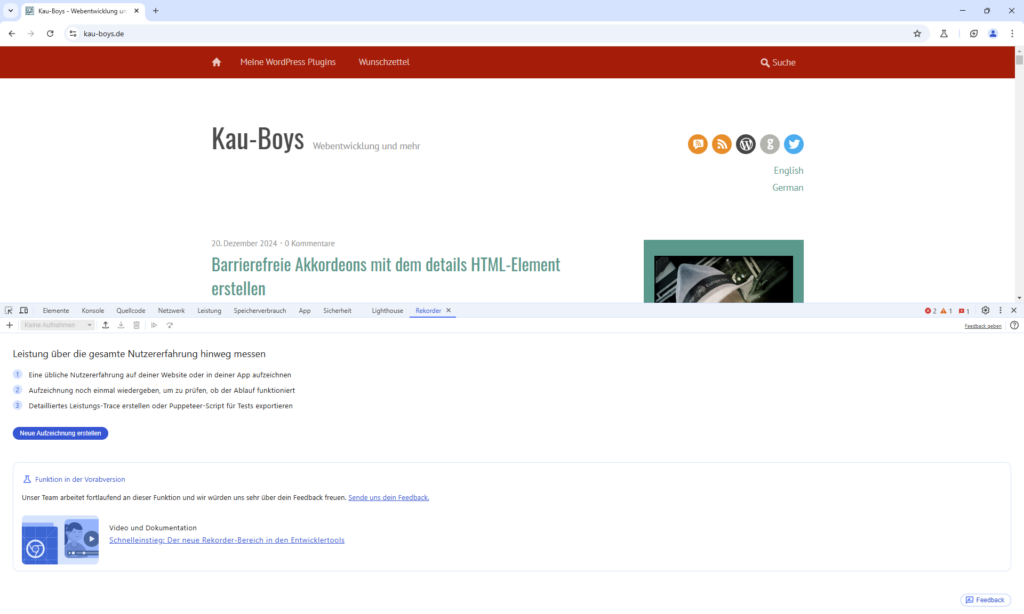
Die zweite Möglichkeit ist die Verwendung des Dialogs „Befehl ausführen“, den ihr mit „Strg+ Umschalt + P“ (oder „Cmd+ Umschalt + P“ auf einem Mac) öffnen könnt. Dort sucht ihr dann nach „Rekorder“. Sobald das Panel geöffnet ist, klickt auf die blaue Schaltfläche „Neue Aufzeichnung erstellen“:

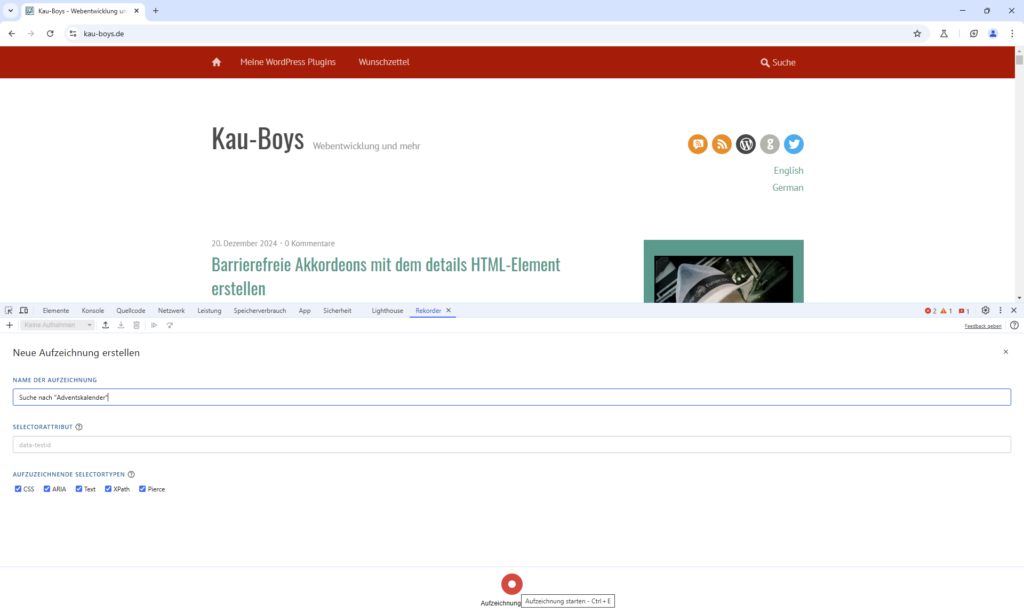
Auf der nächsten Seite erstellt Chrome automatisch einen „Name der Aufzeichnung“ mit dem aktuellen Datum und der Uhrzeit für eure Aufzeichnung, den ihr aber mit einem aussagekräftigeren Titel überschreiben könnt:

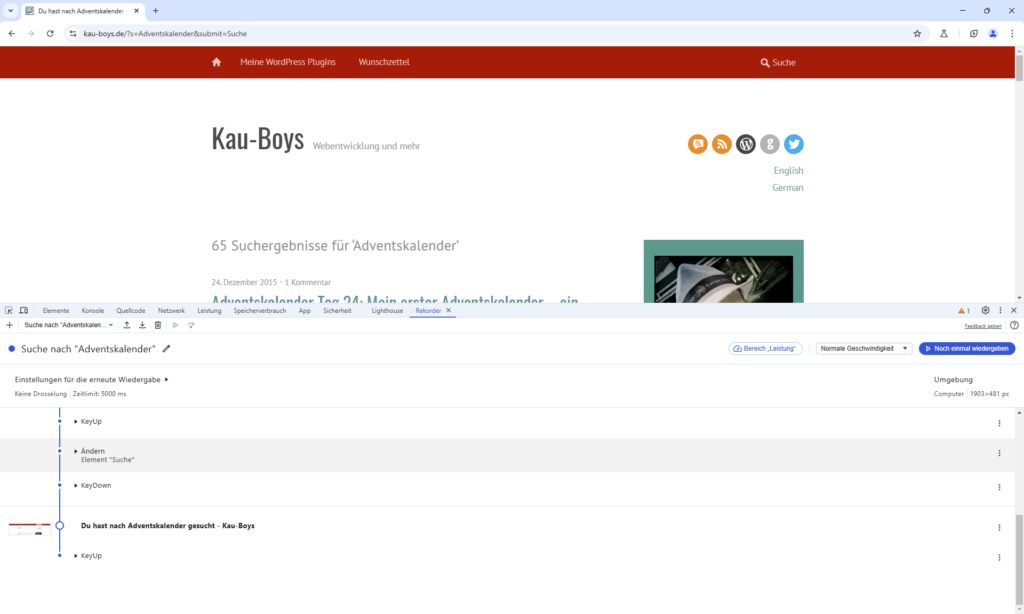
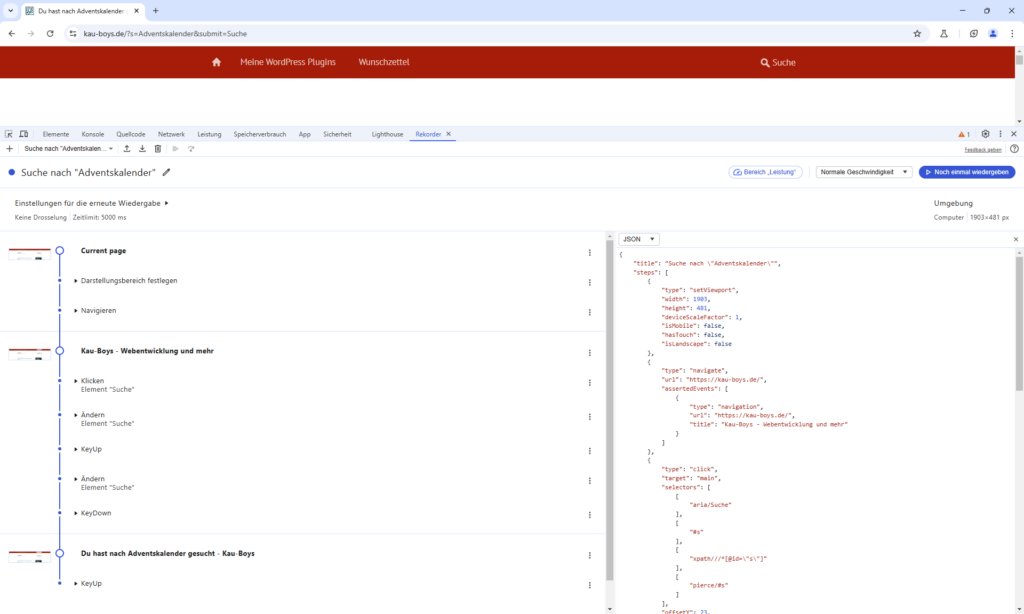
Wenn ihr fertig seid, klickt auf den roten Button am Ende der Seite oder drücken Sie „Strg + E“. Dann macht irgendetwas auf der Seite. In diesem Beispiel habe ich oben rechts auf die Suche geklickt, „Adventskalender“ in das Suchfeld eingegeben und auf ENTER gedrückt. Nachdem die Seite neu geladen wurde, habe ich wieder auf den Button unten geklickt, um die Aufzeichnung zu beenden. Ihr solltet dann in etwa so etwas sehen:

Wenn du nach oben scrollst, findest du oben links einen Button „Code anzeigen“. Wenn ihr dort darauf klickt, können ihr die technische Datei für die Aufzeichnung in verschiedenen Formaten sehen:

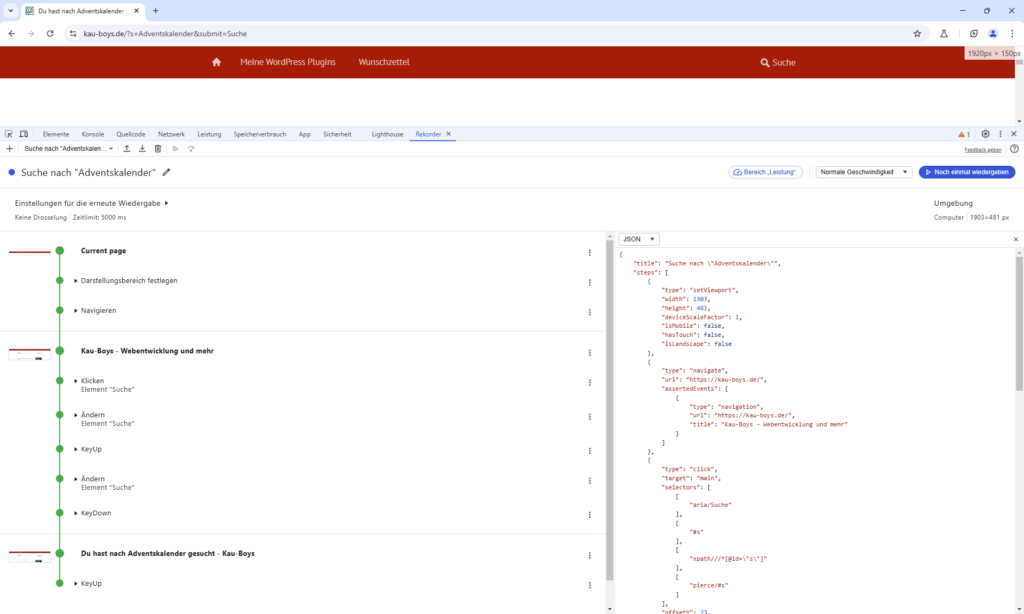
Der interessanteste Button ist aber der blaue Button „Noch einmal wiedergeben“. Links davon können ihr zuvor noch die Wiedergabegeschwindigkeit auswählen. Wenn ihr nun auf den Button klickt, zeigt Chrome die Meldung „Chrome wird automatisierter Testsoftware gesteuert“ an. Es werden dann alle Schritte abgespielt und einzeln überprüft. Wenn alles erfolgreich war, ist die vertikale Linie für einige Sekunden grün:

Oben links in der Leiste seht ihr ein Dropdown-Menü. Hier findet ihr alle Aufzeichnungen, die ihr jemals in diesem Chrome-Profil gemacht habt. Mit den Schaltflächen daneben können ihr sie importieren, exportieren und löschen. Wenn ihr eine solche JSON-Datei exportiert und an eine andere Person senden, könnt ihr die wiederholbaren Testschritte mit anderen teilen.
Ihr könnt auch jeden Schritt ausklappen und die Einstellungen des Schritts ändern. Auf der Seite Chrome for Developer findet ihr hierzu ein kurzes Video, in dem der Rekorder etwas genauer erklärt wird.
Fazit
Wenn ihr einen Test auf einer Seite wiederholen möchtet, aber nicht jeden Klick und jeden Tastendruck manuell wiederholen wollt, ist der Chrome Rekorder ein großartiges Tool, das ihr verwenden könnt. Es hat auch eine Exportoption, die ich wahrscheinlich in einem anderen Blog-Beitrag behandeln werde. Da dieses Thema aber nicht ganz in unsere vier Themen für den Adventskalender 2024 passt, müssen ihr bis 2025 warten.
Ich konnte keine ähnliche Funktion in Firefox finden, aber wenn ihr eine Erweiterung kennt, die etwas Ähnliches in anderen Browsern anbietet, hinterlasst bitte einen Kommentar.