Ihr habt bestimmt alle schon die tolle neue Funktion von Google, die „Instant Suche“ ausprobiert oder zumindest davon gehört. Da das wirklich eine tolle Funktion ist, habe ich mich entschlossen ein solches Plugin auch für die WordPress Community zu programmieren. Das ist aber trotz der ernormen Erweiterbarkeit von WordPress garnicht so einfach gewesen. Leider hat es ein Laie, der bisher noch keine Berührung mit Themes hatte, hier wohl auch schwer, das Plugin zum Laufen zu bekommen, da er zumindest zweimal etwas tiefer in den Quellcode einsteigen muss.
Zuerst einmal muss die originale „Search Loop“ in eine Datei mit dem Namen wp-instant-search-template.php kopiert werden. Diese Datei muss dann in euer Theme Verzeichnis kopiert werden. Die „Search Loop“ findet ihr in aller Regel in einer Datei mit dem Namen search.php in eurem Theme Verzeichnis. Er könnte z.B. wie folgt aussehen (aus dem alten „Default“ Theme):
<?php
/**
* @package WordPress
* @subpackage Default_Theme
*/
get_header(); ?>
<div id="content" class="narrowcolumn" role="main">
<?php if (have_posts()) : ?>
<h2 class="pagetitle">Search Results</h2>
<div class="navigation">
<div class="alignleft"><?php next_posts_link('« Older Entries') ?></div>
<div class="alignright"><?php previous_posts_link('Newer Entries »') ?></div>
</div>
<?php while (have_posts()) : the_post(); ?>
<div <?php post_class() ?>>
<h3 id="post-<?php the_ID(); ?>"><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h3>
<small><?php the_time('l, F jS, Y') ?></small>
<p class="postmetadata"><?php the_tags('Tags: ', ', ', '<br />'); ?> Posted in <?php the_category(', ') ?> | <?php edit_post_link('Edit', '', ' | '); ?> <?php comments_popup_link('No Comments »', '1 Comment »', '% Comments »'); ?></p>
</div>
<?php endwhile; ?>
<div class="navigation">
<div class="alignleft"><?php next_posts_link('« Older Entries') ?></div>
<div class="alignright"><?php previous_posts_link('Newer Entries »') ?></div>
</div>
<?php else : ?>
<h2 class="center">No posts found. Try a different search?</h2>
<?php get_search_form(); ?>
<?php endif; ?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Hiervon benötitg ihr den teil innerhalb des DIV mit der ID „content“. In der Regel startet die „Search Loop“ mit if(have_posts()) und endet mit endif;. Aus dem Beispeil müssen also die Zeilen 11-41 in die Datei „wp-instant-search-template.php“ kopiert werden.
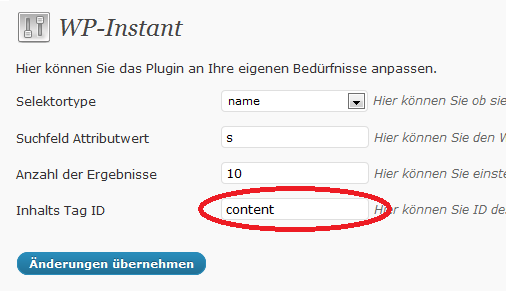
Ist dieser Schritt getan, erzeugt die Instant Suche bereits die korrekte Ausgabe. Diese muss aber nun auch noch in das richtige DIV eingefügt werden. Die ID dieses DIV können wir auch recht einfach aus dem Beispiel-Quellcode ablesen. Es handelt sich natürlich um den Wert „content“ da wir im vorherigen Schritt den Inhalt eben dieses DIVs kopiert haben. Diese ID wird nun in der Einstellungs-Seite des Plugins eingetragen:

Damit sollte dann die Einstellung des Plugins auch schon abgeschlossen sein. Sollte es bei euch doch nicht funktionieren oder ihr auf Probleme mit eurem Plugin stoßen, dann hinterlasst bitte einfach auf diesem Post oder auf dem Post zu dem Plugin selbst einen Kommentar. Für Anregungen zur Verbesserung des Plugins bin ich natürlich auch offen.
[…] Eine detailiertere Beschreibung zur Einrichtung des Plugins findet ihr hier: Das WP-Instant Plugin für euer Theme anpassen […]
[…] according to your theme needs. A good tutorial on the plugin’s customize can be found here : Kau-Boys | Customizing the Wp-Instant PluginNow, Your Instant Search page should be live. If it still does not work or if you have any other […]