Mit WordPress 4.7 wurde eine neue sehr nützliche Funktion eingeführt: PDF-Vorschaubilder. Ich wollte heute eigentlich einen Beitrag zu dem Thema schreiben und habe es einfach mal testen wollen. Leider funktioniert es nicht „out of the box“ unter Windows. Für kleine Demos setze ich gerne XAMPP ein und hiermit hatte ich leider keinen Erfolg mit den Vorschaubildern. Also habe ich meinen geplanten Artikel verschieben müssen, um euch erst einmal zu zeigen, wie ihr es unter Windows zum Laufen bekommt.
Notwendige Abhängigkeiten installieren
Wie im Make-Blogartikel bereits beschrieben wird, benötigt die neue Funktion drei Komponenten Imagick, ImageMagick und Ghostscript. Alle drei sind unter Windows nicht installiert. Daher hier kurz zu jedem eine Installationsanleitung.
ImageMagick
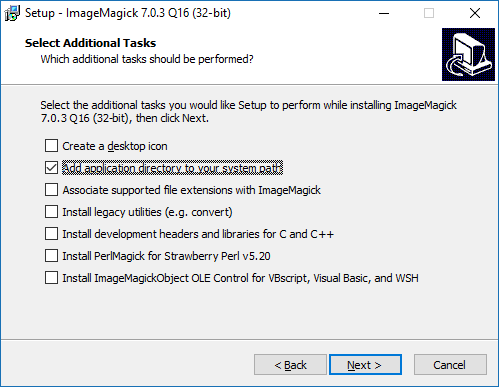
Das Programm ImageMagick ist eine der wichtigsten Komponenten bei der Erzeugung der PDF-Vorschaubilder. Mit diesem Programm kann mal Bilder oder bildähnliche Formate konvertieren. Auf der Website von ImageMagick findet ihr die Windows Binaries. Ich habe die aktuellste Version von “ Win32 dynamic at 16 bits-per-pixel component“ verwendet (da XAMPP in der 32bit Version installiert ist, nutze ich auch die 32bit Version von ImageMagick unter Windows 10 x64). Achtet bei der Installation darauf, dass ihr das Programm um PATH Umgebungsvariablen hinzufügt:

Nachdem ihr ImageMagick installiert habt, müssen wir es für PHP verfügbar machen. Hierzu brauchen wir eine PHP Extension.
Imagick
Die Imagick PHP-Erweiterung ermöglicht es auch, auf PHP heraus ImageMagick zu verwenden. Diese Erweiterung ist aber bei XAMPP ebenfalls nicht dabei und ihr müsst sie nachträglich installieren. Hierzu ladet ihr euch als erstes die passende Version zu eurer XAMPP Version von der Website herunter. Am besten verwendet ihr hierbei immer die aktuellste „stable“ Version der DLL. Wählt hierbei die „Thread Safe“ Version passend zu eurer PHP Version aus. Ich habe die Version „5.6 Thread Safe (TS) x86“ verwendet. Aus der heruntergeladenen ZIP-Datei kopiert ihr dann die Datei „php_imagick.dll“ in den Ordner „C:\xampp\php\ext“ und fügt anschließend einen Verweis in die php.ini Datei ein:
extension=php_imagick.dll
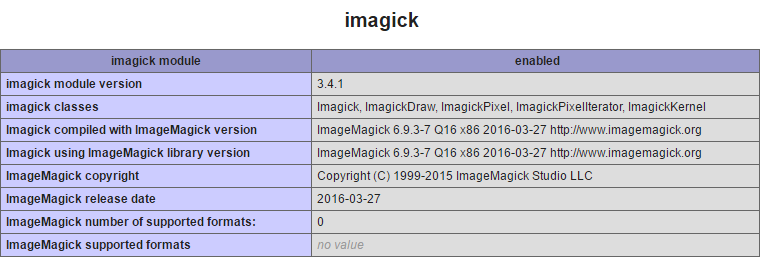
Damit der Apache Server auch mit ImageMagick klarkommt und die Dateierweiterungen wie „PDF“ importieren kann, müsst ihr noch die Dependencies herunterladen (ich habe die Datei „ImageMagick-6.9.3-7-vc14-x86.zip“ verwendet). Aus der ZIP-Datei müsst ihr alle DLL Dateien, die mit „CORE_“, „IM_MOD_“ und „FILTER_“ anfangen, in den Ordner „C:\xampp\apache\bin“ kopieren. Wenn ihr alles korrekt installiert habt, solltest ihr nach einem Neustart des Apache Server Imagick bereits in der PHP-Info sehen können:

Eine wichtige Komponente fehlt noch. Bei der Verarbeitung von PDF Dateien braucht man fast immer Ghostscript. Genau das installieren wir nun ebenfalls.
Ghostscript
Die Installation von Ghostscript ist im Grunde ganz einfach. Ihr ladet euch die aktuellste Version von der Website herunter und installiert sie mit dem Installer. Ich habe hierbei die Version „Ghostscript 9.20 for Windows (32 bit)“ verwendet.
Da der Installer von Ghostscript aber leider die Binaries nicht in die PATH Umgebungsvariable einträgt, müsst ihr das manuell nachholen. Gebt hierbei den Ordner „C:\Program Files (x86)\gs\gs9.20\bin“ an.
Ergebnis
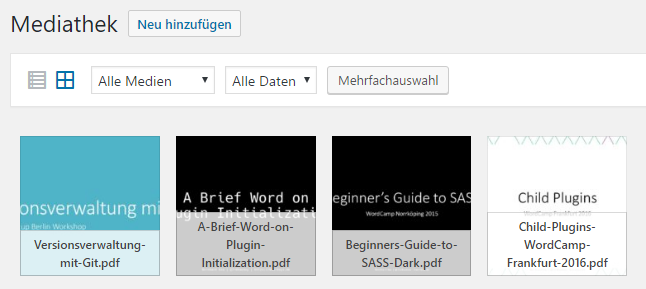
Das war es auch schon! OK, zugegeben, das waren jetzt doch einige Schritte, um die Funktion unter Windows mit XAMPP zum Laufen zu bekommen. Aber er hat sich gelohnt. Denn nun sehen wir nach dem Upload von PDF Dateien die schönen neuen Vorschaubilder:

Fazit
Ich hoffe, die Windows Nutzer unter meinen Lesern fanden diesen Artikel hilfreich. Mit einem lokalen Entwicklungssystem unter Verwendung von Vagrant oder Docker wäre es vermutlich sehr viel einfacher. Aber auch ich verwende ja XAMPP noch immer und daher sollte es auch hier funktionieren.
Alle, die sich heute ein wenig gelangweilt haben, können sich schon auf den Beitrag von morgen freuen. Denn eigentlich war es ja das Ziel des heutigen Beitrags gewesen, eine kleine Seite mit den neuen Vorschaubildern zu erstellen. Nachdem es nun bei mir lokal auch läuft, kann ich dann damit loslegen 🙂