Gestern hatte ich euch ja angekündigt, dass ich etwas mit den neuen PDF-Vorschaubildern basteln möchte. Ich habe mir als Beispiel einen kleinen Pressespiegel überlegt, der alle PDF-Dateien mit einem Schlagwort „Pressespiegel“ als Archiv anzeigt.
PDF-Dateien verschlagworten
Vermutlich hätte ich den Artikel besser übermorgen gepostet, denn im 20. Adventskalenderartikel letztes Jahr habe ich euch erzählt, wie man Anhänge verschlagworten kann 😉 Im Grunde war es super einfach. Alles, was ihr dazu braucht, ist ein einzelner Funktionsaufruf:
function press_review_archive_register_taxonomy_for_object_type() {
register_taxonomy_for_object_type( 'post_tag', 'attachment' );
}
add_action( 'init', 'press_review_archive_register_taxonomy_for_object_type' );
Nun könnt ihr allen Medien ein Schlagwort zuordnen. Am schnellsten geht das, indem ihr das Schlagwort in das Textfeld kopiert, und oben über die Pfeile weiterblättert. Die Schlagwörter werden im Hintergrund nämlich gespeichert, ohne dass ihr das noch irgendwo bestätigen müsst:

Permalink für Archiv erstellen
WordPress kann zwar einzelne Anhangseiten anzeigen, aber es gibt keinen Standard-Permalink für Archive von Medien. Daher erstellen wir uns einfach einen eigenen Permalink hierfür:
function press_review_archive_add_rewrite_rule() {
add_rewrite_rule(
'^pressespiegel(?:/(\d{4}))?(?:/(\d{2}))?(?:/(\d{2}))?/?',
'index.php?tag=pressespiegel&year=$matches[1]&monthnum=$matches[2]&day=$matches[3]',
'top'
);
}
add_action( 'init', 'press_review_archive_add_rewrite_rule' );
Ich habe den Permalink gleich so flexibel gestaltet, dass man nicht nur alle verschlagworteten PDF-Dateien auflisten kann, sondern diese auch nach einem Datum Filtern kann. Ihr könnt also mit einem Permalink „/pressearchiv/2016/12/“ alle Dateien auf dem Dezember 2016 auflisten lassen.
Query der Archivseite filtern
Ruft ihr diesen Permalink nun auf, seht ihr allerdings noch keine Datei. Denn Archivseiten zeigen in der regel nur veröffentlichte Beiträge an. Wir müssen daher die Query für die Archivseite verändern:
function press_review_archive_pre_get_posts( WP_Query $query ) {
if ( is_press_review_archive() ) {
$query->set( 'post_type', 'attachment' );
$query->set( 'post_mime_type', 'application/pdf' );
$query->set( 'post_status', 'inherit' );
}
}
add_action( 'pre_get_posts', 'press_review_archive_pre_get_posts' );
Ich verwende hier im Code eine kleine Hilfsfunktion is_press_review_archive(), da ich noch in weiteren Funktionen prüfen muss, ob ich mich auf der Pressearchiv-Seite befinde. Die Funktion sieht wie folgt aus:
function is_press_review_archive() {
return is_archive() && is_tag( 'pressespiegel' );
}
Zwischenergebnis
Im Grunde habt ihr nun schon alles, was ihr für eine Ausgabe benötigt. Das Ergebnis sieht im Theme TwentyFifteen wie folgt aus:

Archivseite anpassen
Da es sich um ein gewöhnliches Schlagwort-Archiv handelt, wird auch der Standardtitel für ein solches Archiv verwendet. Das fand ich nicht wirklich schön. Zuerst hatte ich angefangen ein spezielles Archiv-Template in einem Child-Theme zu erstellen. Aber das fand ich nicht wirklich elegant. Ich wollte lieber alles in einem Plugin haben, das man einfach installieren kann und das alle Anpassung vornimmt. Glücklicherweise ist es sehr einfach möglich den Titel einer Seite zu überschreiben. Für unsere Archivseite sieht das wie folgt aus:
function press_review_archive_get_the_archive_title( $title ) {
if ( is_press_review_archive() ) {
$tag = get_term_by( 'slug', 'pressespiegel', 'post_tag' );
$title = $tag->name;
}
return $title;
}
add_filter( 'get_the_archive_title', 'press_review_archive_get_the_archive_title' );
Um es ein wenig dynamisch zu halten hole ich mir zu dem Schlagwort den passenden Titel, statt diesen einfach statisch zurück zu geben. Ihr könntet euch in dieser Funktion auch noch die Query holen und beispielsweise das Datum auslesen und ebenfalls ausgeben.
Die zweite Sache, die mir an der Darstellung nicht gefällt, ist die Bildgröße. Für Anhänge wird immer die mittlere Größe verwendet, die mir zu klein ist. Es gibt leider keine Möglichkeit, die Größe alleine zu verändern. Es handelt sich hier nämlich nicht um das Beitragsbild, wie man meinen könnte, sondern das Bild wird zusammen mit einem Link zum PDF als Inhalt für den „Beitrag“ verwendet. Aber genau hierfür gibt es einen Filter, den wir uns zu Nutze machen können:
function press_review_archive_prepend_attachment( $p ) {
if ( is_press_review_archive() ) {
$p = '<div class="attachment">';
$p .= wp_get_attachment_link( 0, 'large', false );
$p .= '</div>';
}
return $p;
}
add_filter( 'prepend_attachment', 'press_review_archive_prepend_attachment' );
Im Grunde handelt es sich um eine Kopie des Codes aus der Funktion prepend_attachment() aus dem Core. Ich setze lediglich eine andere Bildgröße fest.
Endergebnis
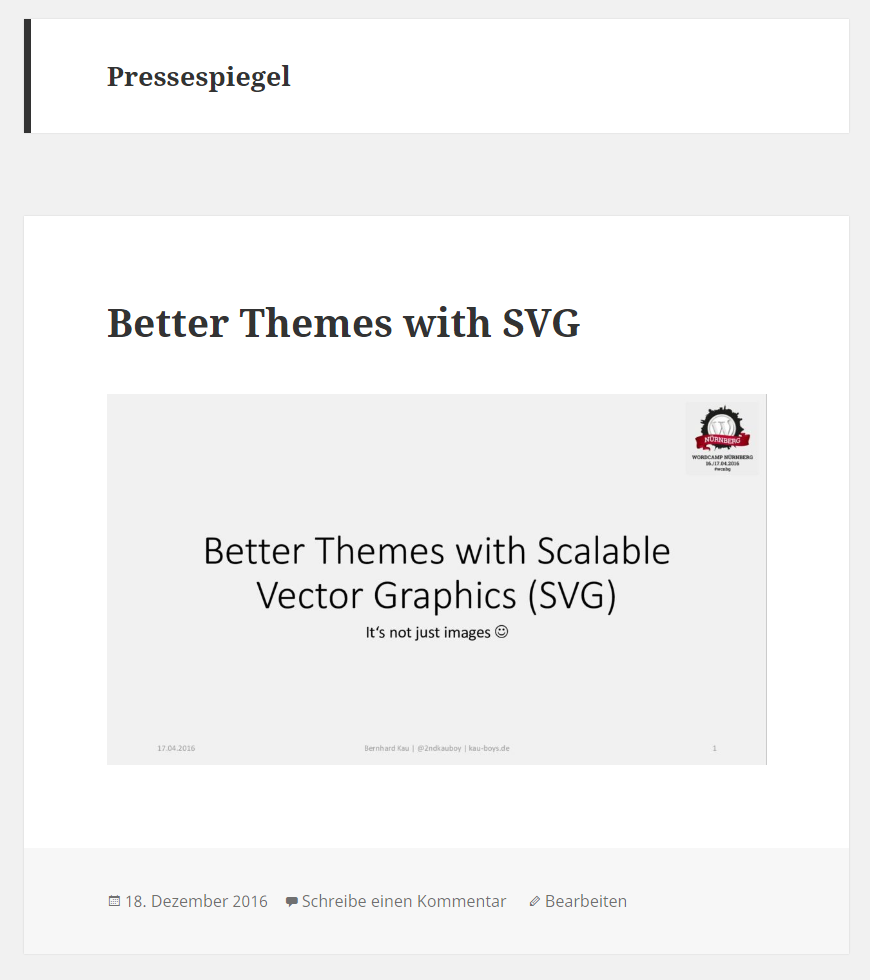
Nach diesen zwei kleinen Anpassungen kommen wir schließlich zu folgender Darstellung unseres schicken neuen Pressespiegel-Archivs:

Möchtet ihr die Darstellung noch weiter an eure Bedürfnisse anpassen, dann könnt ihr natürlich auch die ansprechenden Template in eurem Child-Theme anpassen. Hierzu könnt ihr dann zum Beispiel auch mal die neuen dynamischen Template Hierarchy Filter einsetzen.
Fazit
Ich hoffe ich konnte euch mit diesem kleinen Beitrag zeigen, was ihr mit den neuen PDF-Vorschaubildern so alles umsetzten könnt. Denn der Name lässt ja eher vermuten, dass es sich eher nur um eine Änderungen im Backend handelt. Stattdessen werden aber alle Bildergrößen generiert und ihr könnt damit arbeiten, wie auch mit anderen Bildern aus der Mediathek. Für bereits hochgeladene PDF-Dateien müsst ihr die Bilder allerdings über ein Plugin erst einmal erzeugen lassen.
Selbstverständlich habe ich das Ergebnis des heutigen Artikels auch wieder als fertiges Plugin in einem GIST veröffentlicht, wo ihr es auch als ZIP-Datei herunterladen und auf eurer Seite installieren könnt.
Zuletzt würde mich natürlich wie immer interessieren, ob ihr das neue Feature schon eingesetzt habt oder welche Anwendungsfälle euch damit einfallen. Hinterlasst also gerne einen Kommentar. Ansonsten wünsche euch nun einen schönen 4. Advent. Und wer nun merkt, dass er noch Geschenke kaufen muss, so wie ich auch, bloß nicht in Panik verfallen 🙂
Hi Bernhard,
interessanter Ansatz. Kommt auf jeden Fall als Linktipp in meinen WordPress-Newsletter.
Hallo,
ein nettes kleines Plugin.
leider wird nach aktivieren des Plugins meine Navigation nicht mehr angezeigt.
Wenn ich die Funktione „press_review_archive_pre_get_posts“ auskommentiere wird das Menü wieder dargestellt, jedoch funktioniert Dein Plugin nicht.
Eine Idee? oder einen Lösungsvoschlag?
Gruß
Chrisi