Gestern hatte ich euch gezeigt, wie man über den Customizer sehr schnell neue Seiten direkt aus dem Menü heraus erstellen kann. Das hilft ungemein beim Aufsetzen einer neuen Seite, da man nicht ständig zwischen verschiedenen Ansichten hin und her wechseln muss. Noch schneller geht es mit einem weitern neuen Feature von WordPress 4.7, dem „Starter Content“ für Themes.
Inhalt direkt im Theme definieren
Aus eigener Erfahrung oder von Kundenprojekten kennt man bestimmt das Problem, dass ein Theme auf einer Demo-Seite super toll aussieht, man aber lange braucht, um diesen Stand nachzubauen. Wenn man Glück hat, liegt dem Theme eine XML-Datei mit dem Demoinhalt bei. Manche (aufgeblähten) Themes haben sogar eine extra Import-Funktion für Demo-Inhalte, da nämlich Theme Einstellungen, Menüs, Widgets und ähnliches nicht in einer normalen XML-Datei aus dem WordPress Exporter stecken.
Das alles ist nun nicht mehr notwendig (oder zumindest sehr vieles davon). Denn als Theme-Entwickler könnt ihr den Standardinhalt gleich zusammen mit eurem Theme mitliefern. Und hierbei könnt ihr nicht nur Beiträge und Seiten definieren, sondern auch Widgets, Menüs und sogar Medien.
Beiträge und Seiten definieren
Fangen mir mal mit den wichtigsten Elementen an. Jeder Website braucht erst einmal ein paar Seiten. Nehmen wir einfach mal die Obligatorischen Seiten „Home“, „Blog“, „Kontakt“ und „Impressum“. Hinzugefügt wird der Starter Content über die add_theme_support() Funktion:
add_theme_support( 'starter-content', array( // ... 'posts' => array( 'home', 'blog', 'contact' => array( 'post_title' => 'Kontakt', ), 'imprint' => array( 'post_type' => 'page', 'post_title' => 'Impressum', 'post_content' => '<h2>Angaben gemäß §5 TMG:</h2> ...' ), ), // ... ) );
Die Seiten Home und Blog haben erst einmal keine Eigenschaften und werden einfach nur leer angelegt. Die Blog Seite verwenden wir später für die Auflistung der Beiträge. Bei den anderen beiden Seiten können wir gleich Titel und Inhalte definieren. Bei den ersten drei Seiten handelt es sich um Inhalte, die im Core definiert sind. Hier brauchen wir also keinen post_type anzugeben. Beim Impressum ist dies aber notwendig.
Ein Menü befüllen
Einfach nur leere Seiten zu erstellen wäre jetzt noch nicht die ganz große Arbeitserleichterung. Spannender wird es, wenn wir diese gleich zu einem Menü hinzufügen. Es geht ebenfalls sehr einfach mit einer entsprechenden Struktur:
add_theme_support( 'starter-content', array(
// ...
'nav_menus' => array(
'primary' => array(
'name' => 'Hauptmenü',
'items' => array(
'page_home',
'page_blog',
'page_contact',
'page_imprint' => array(
'type' => 'post_type',
'object' => 'page',
'object_id' => '{{imprint}}',
),
),
),
),
// ...
) );
Auch bei der Navigation können wir wieder auf einige Inhalte aus dem Core zurückgreifen. Unsere selbst definierte Seite Impressum müssen wir allerdings referenzieren. Hierzu verwenden wird als object_id den Key aus dem assoziativen Array in zwei geschweiften Klammern.
Optionen festlegen
Zuletzt schauen wir uns mal noch die Seitenoptionen an. Unsere Website mit den Seiten Home und Blog legt ja nahe, dass wir Home als eine statische Startseite verwenden möchten und die Seite Blog für die Auflistung der letzten Beiträge. Das könnten wir nun manuell festlegen oder auch hierzu wieder das Starter Content Feature verwenden:
add_theme_support( 'starter-content', array(
// ...
'options' => array(
'show_on_front' => 'page',
'page_on_front' => '{{home}}',
'page_for_posts' => '{{blog}}',
),
// ...
) );
Standardinhalte übernehmen
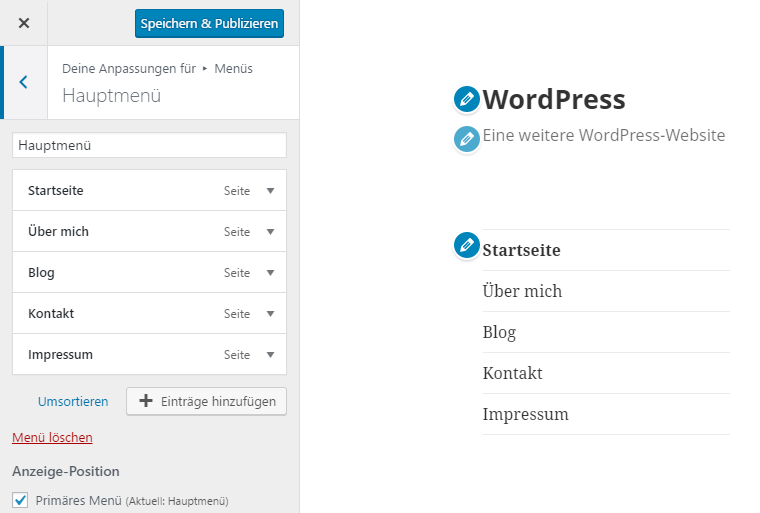
Nachdem ihr das alles in eurem Theme programmiert habt und es dann aktiviert, werdet ihr euch vielleicht wundern, wieso ihr nichts seht. Wo sind denn diese Inhalte geblieben? Die Antwort ist mal wieder der Customizer. Wenn ihr den öffnet, dann findet ihr dort das neu definierte Menü:

Sobald ihr nun auf „Speichern & Publizieren“ klickt, werden die Seiten angelegt, das Menü gefüllt, die Startseite und die Blogseite gesetzt, sowie alle anderen Standardinhalte aus dem Core geladen, die ihr nicht überschrieben habt.
Fazit
Dieses neue Feature mag zwar auf den ersten Blick etwas umständlich erscheinen, aber gerade dann, wenn man immer wieder sehr ähnliche Seiten aufsetzt, kann es sich durchaus lohnen ein Child Theme mit solchen Standardinhalten zu definieren.
Ich habe den Artikel und den Code absichtlich sehr übersichtliche gehalten, damit ihr erst einmal das Prinzip versteht. Weitere Informationen findet ihr im Make-Blogartikel dazu. Eine Sache, die ich im Code wohl noch ändern würde, wäre der Einsatz von Übersetzungsfunktionen. So könntet ihr nämlich gleich für mehrere Seiten Inhalte in der richtigen Sprache laden. Für ein Beispiel einer erweiterten Starter-Content-Definition solltet ihr euch einfach mal die functions.php Datei von TwentySeventeen ansehen.
Habt ihr schon Projekte, bei denen ihr das neue Feature gut gebrauchen könnt? Ich arbeite zurzeit an einem neuen Standard-Theme für WordCamps und dort kann ich mir das sehr gut vorstellen, um direkt beim Start der Website die wichtigsten Inhalte und Menüpunkte zu haben.
Hi Bernhard, ich finde das ist ein sehr sinnvolles Feature, denn das von dir beschriebene Eingangsproblem kenn ich nur zu gut und ich denke, dass besonders unerfahrene User genau dieses Problem auch haben.
Besonders ärgerlich finde ich, wenn man die WP Themes im Theme-Verzeichnis durchschaut und die Vorschau so gar nicht das wiederspiegelt, was das Theme eigentlich kann. Eben weil der Content fehlt.
Kann man als Theme-Entwickler hier die Standardinhalte auch direkt anzeigen lassen, oder wird das vielleicht direkt automatisch erledigt?
Hallo Andreas,
also zumindest in der „Live Vorschau“ im Customizer sieht man diese Standardinhalt. Leider aber noch nicht in der Preview auf WordPress.org, aber ich denke mal, dass hier auch bald nachgezogen wird.