Eine Freundin hatte mich gefragt, wie man die Beiträge auf der Startseite statt als Liste in einem Grid darstellen könnte. Ich habe ein wenig darüber nachgedacht und da ich in der Vergangenheit CSS Flexbox noch nicht so oft eingesetzt habe, wollte ich es einmal damit versuchen. Also habe ich letzte Woche im Zug zurück nach Berlin ein wenig an einer kleinen Lösung gebastelt.
Die Startseite von TwentyFifteen als Grid darstellen
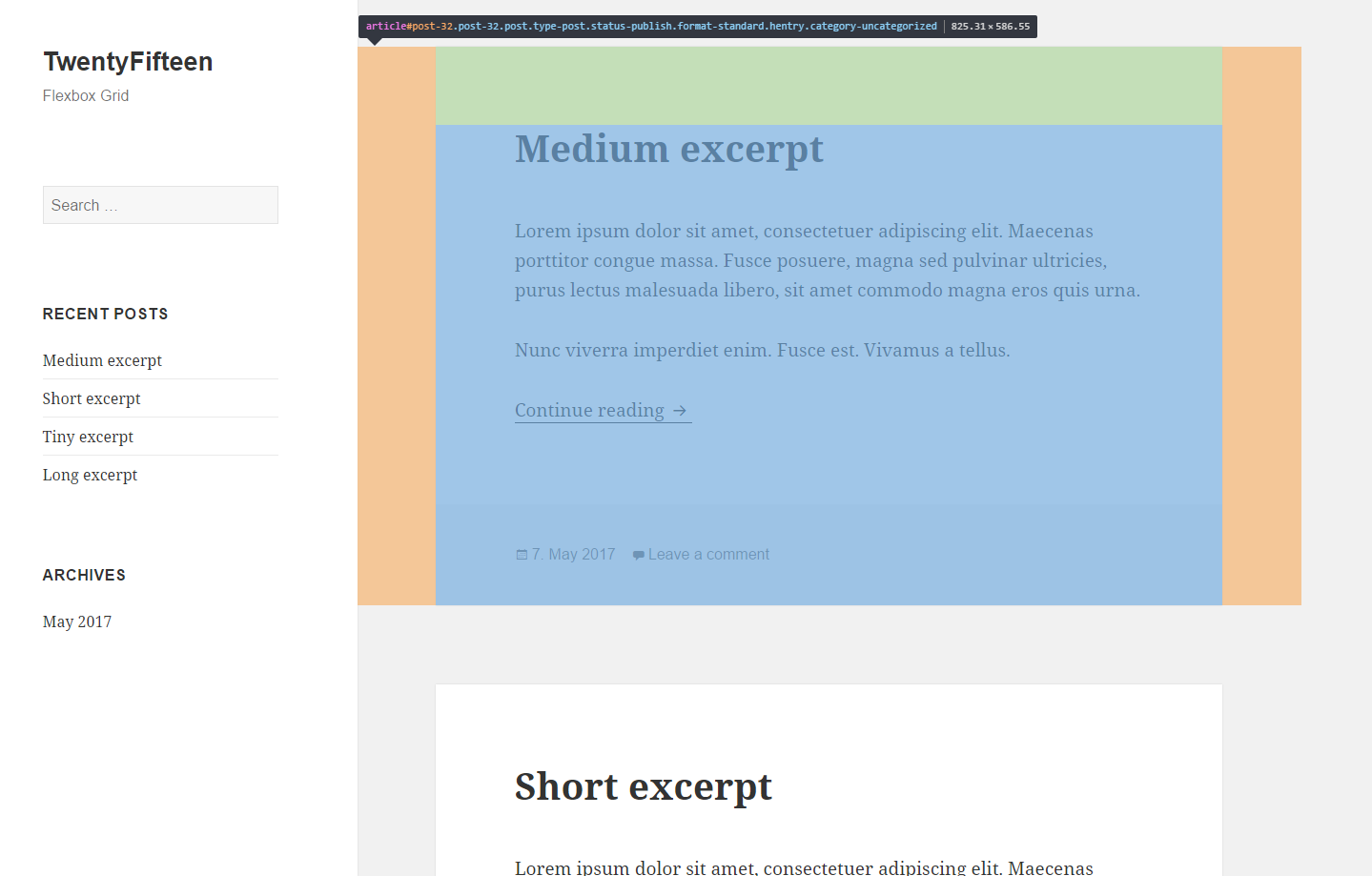
Ich braucht zum Experimentieren natürlich wieder ein Theme und habe mich dabei wieder für TwentyFifteen entschieden, da es genügend Platz bietet, um die Startseite als Grid darzustellen. Wie sieht nun die Startseite des Themes normalerweise aus?
Die Beiträge werden in einer Liste von article Tags dargestellt. Jedes Tag hat einen margin zu den Seiten und ein top margin (im Bild nicht dargestellt), für den Abstand zwischen den einzelnen Beiträgen. Diese Darstellung wollen wir nun in ein einfaches Grid mit zwei Spalten umwandeln.
Erstellung des grundlegenden Grids
Um die article Tags in Reihen auszurichten, brauchen wir nur ein paar einfache CSS Flexbox Eigenschaften:
.home .site-main {
display: flex;
flex-wrap: wrap;
}
.home .site-main > article {
flex: 1;
}
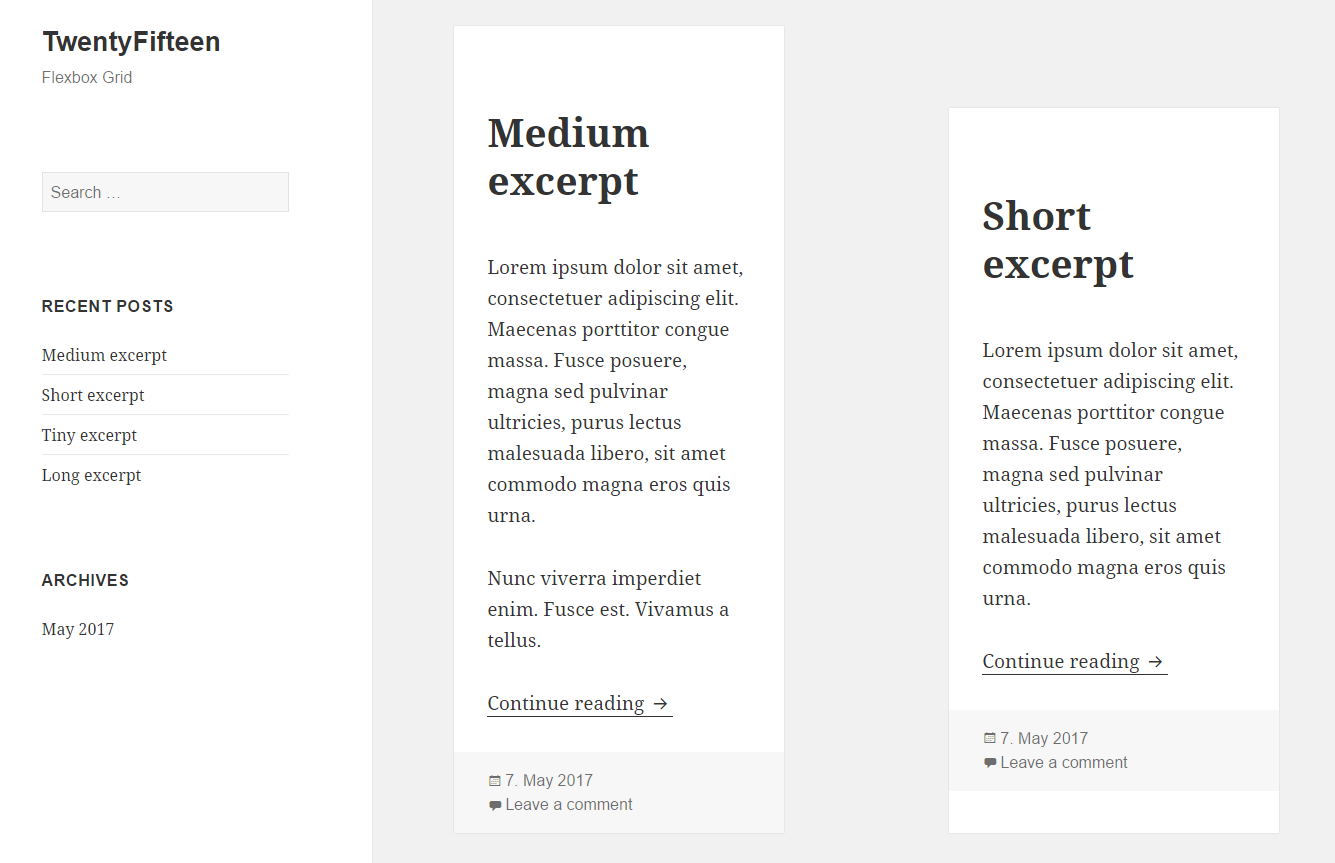
Das positioniert die article Tags nebeneinander, aber die Höhe und die margins sehen noch nicht wirklich gut aus:
Anpassen der Höhe und der margins
Wie wir zuvor gesehen haben, hatten die einzelnen article Tags einen margins zu den Seiten. Diese addieren sich auf und die Abstände im Grid werden hierdurch zu groß. Wir entfernen diese margins und ersetzen sie durch paddings auf dem Container-Element (inklusive Responsive-Breakpoints) und fügen lediglich kleine margins zu den article Tags hinzu. Außerdem setzen wir eine Breite für die Flex-Items (dritte Wert der flex Eigenschaft):
@media screen and (min-width: 38.75em) {
.home .site-main {
padding-left: 7.6923%;
padding-right: 7.6923%;
}
.home .site-main {
display: flex;
flex-wrap: wrap;
margin: auto -2%;
}
.home .site-main > article {
flex: 1 0 46%;
margin: 0 2% 5%;
}
}
@media screen and (min-width: 59.6875em) {
.home .site-main {
padding-left: 8.3333%;
padding-right: 8.3333%;
}
}
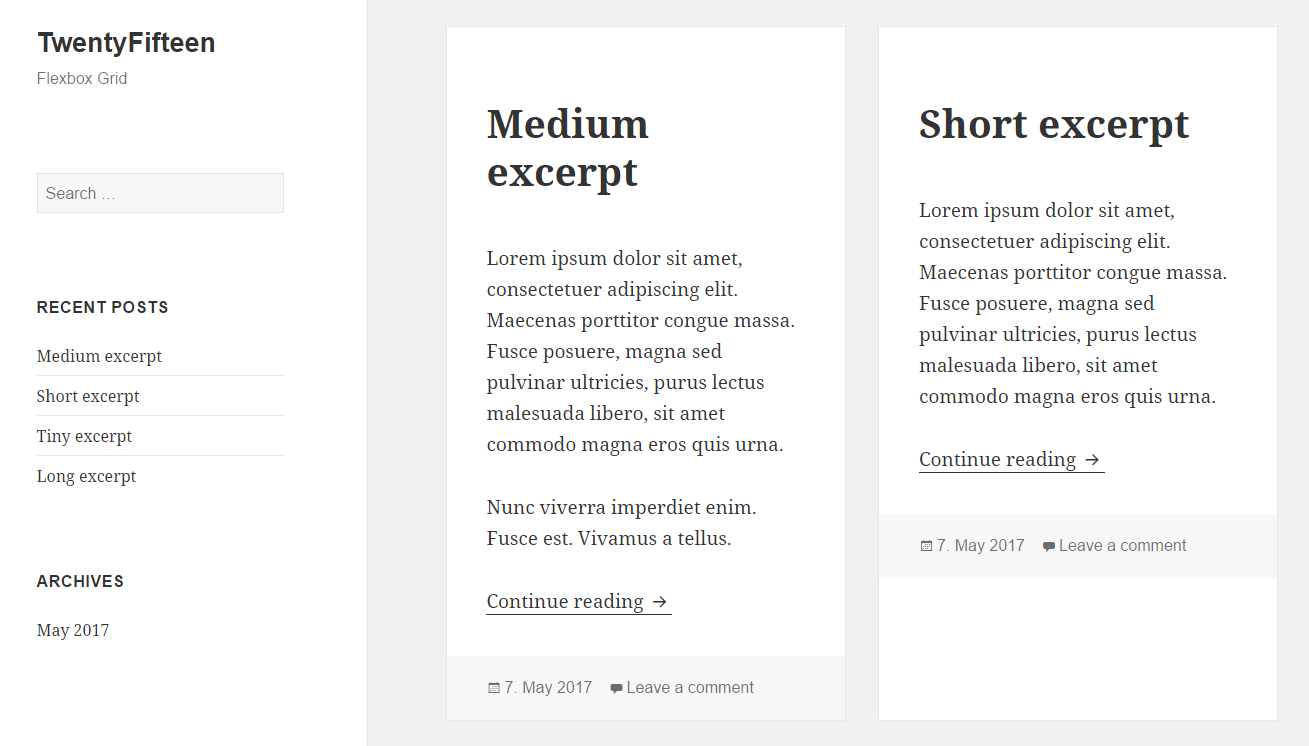
Mit diesen Erweiterungen sieht unser Ergebnis schon recht gut aus:
Aber es gibt noch immer ein Problem. Wenn die Auszüge unterschiedlich lang sind, haben die article Tags zwar die gleiche Höhe, aber der Footer ist nicht am Ende des Tags.
Mehrere Flexbox Layout einsetzen
Mit dem CSS, das viele von euch bereits kennen, ist das keine ganz leicht zu lösende Aufgabe. Eine Lösung, die man hier oft verwendet, ist die absolute Positionierung des Footers am Ende, sowie einem zusätzlichen Padding am Ende, in der Höhe des Footer, damit dieser den Inhalt nicht verdeckt. Es gibt aber eine sehr viel einfachere Lösung, indem wir einfach ein zweites Flexbox Layout verwenden:
@media screen and (min-width: 38.75em) {
.home .site-main {
padding-left: 7.6923%;
padding-right: 7.6923%;
}
.home .site-main {
display: flex;
flex-wrap: wrap;
margin: auto -2%;
}
.home .site-main > article {
flex: 1 0 200px;
margin: 0 2% 2%;
display: flex;
flex-direction: column;
}
.home .site-main > article footer {
margin-top: auto;
}
}
@media screen and (min-width: 59.6875em) {
.home .site-main {
padding-left: 8.3333%;
padding-right: 8.3333%;
}
}
Flexbox-Items können an zwei Achsen ausgerichtet werden. Innerhalb der article Tags richten wir die Items in einer Spalte statt einer Reihe aus (was die Standardausrichtung ist, die wir im ersten Flexbox Layout verwenden). Jeder Eigenschaft betrifft nun die vertikale Ausrichtung. Um den Footer am Ende des article Tags auszurichten, setzen wir einfach das margin-top auf den Wert auto.
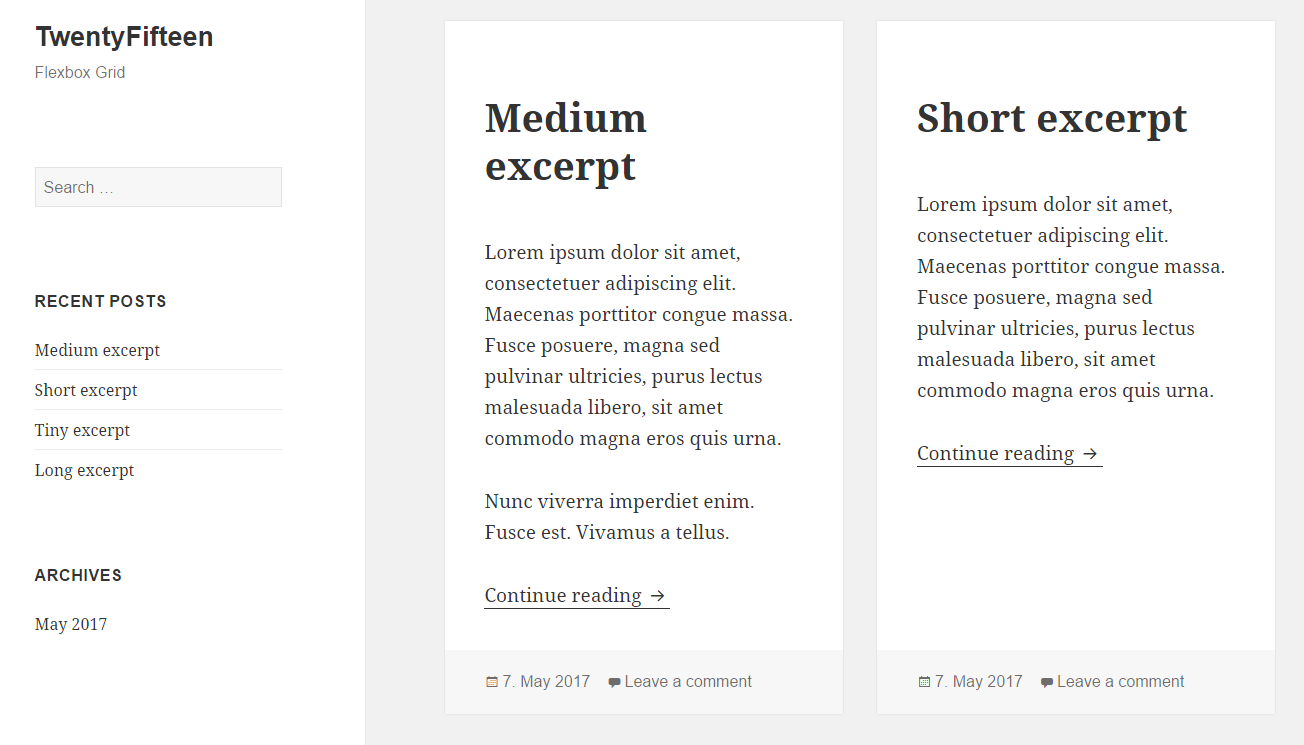
Das Resultat
Mit diesen wenigen Zeilen, können wir die Startseite von TwentyFifteen in eine Grid-Darstellung verwandeln:
Ihr könnt das Beispiel-Theme für diesen Artikel wie immer in einem GIST finden. Es kann sicherlich an der ein oder anderen Stelle noch verbessert werden, aber die Idee sollte klar werden.
Ich würde gerne in Zukunft noch ein wenig mehr mit Flexbox experimentieren. Vielleicht finde ich ja ebenfalls eine einfache Lösung für eine Masonry-Darstellung der Startseite, die nur Flexbox verwendet. Oder hat vielleicht jemand von euch schon so etwas gefunden? Dann würde ich mich sehr über einen Kommentar von euch freuen.




Sehr interessant. Ich bin mir nicht sicher, wie es mit der Unterstützung des nativen Grids bei CSS aussieht, das wird das ganze in Zukunft ja noch einfacher machen.
Einfach „display: grid“ und dann die grid-columns. Da spart man sich dann im Zweifel auch die überladenen CSS-Frameworks, die viele hauptsächlich wegen des Grids verwenden.
Leider ist die Unterstützung laut caniuse nur bei rund 60%. Für Flexbox ist sie nahezu bei allen wichtigen Browsern mittlerweile gegeben, daher habe ich es erst einmal damit versucht. Aber vielleicht schreibe ich mal einen Folgeartikel mit CSS Grid.