Dies ist mein zweiter Beitrag zum #FokusBarrierefreiheit Themenmonat Januar. Heute möchte ich über ein eher wenig bekanntes Thema zur Barrierefreiheit berichten. Viele von euch wissen vermutlich, wie man eine Website für Menschen optimiert, die visuelle Beeinträchtigungen haben oder blind sind. Aber es gibt auch andere Beeinträchtigungen und heute möchte ich auf eine weniger bekannte aufmerksam machen.
Motion-triggered vestibular spectrum disorder
Die beste Übersetzung, die mir einfällt wäre „Schwindelgefühle bei bewegten Animationen“. Das Thema ist wir gesagt eher unbekannt, kann aber für betroffene erhebliche gesundheitliche Folgen haben. Sie können zu einem vestibulären Anfall (epileptischen Anfall) führen. Daher sollten Animationen, Effekte und Bewegungen vermieden werden.
Selbstverständlich können Animationen und Effekte einen Webseite bereichern und zu einem tollen Erlebnis beitragen. Aber möchten man Menschen wirklich durch diese Animationen gesundheitlich schädigen? Sicher nicht. Was kann man also tun, um mit diesem Problem umzugehen. Zuerst einmal sollte man sich darüber informieren. Ich habe leider keine deutschsprachigen Beiträge hierzu gefunden, kann aber die Artikel von Mozilla und A List Apart empfehlen. Es gibt noch einige andere Elemente einer Webseite, die einen solchen Anfall auslösen können, aber ich möchte mich heute darauf konzentrieren, wie ihr mit ein wenig CSS-Code die Animationen auf einer Webseite reduzieren könnt.
Die „prefers-reduced-motion“ Media-Query
Glücklicherweise unterstützen euch viele moderne Browser und Betriebssysteme, eine Webseite weniger gefährlich zu gestalten. Ihr könnt einfach die prefers-reduced-motion Media-Query verwenden und eure Animationen mit dieser verschachteln. Sollte jemand, der eure Seite besucht eine entsprechende Einstellung gesetzt haben, werden Animationen nicht mehr abgespielt. Oder aber ihr verwendet die Media-Query, um damit zuvor gesetzte Animationen zu deaktivieren. Mehr zu der Media-Query findet ihr in einem englischsprachigen Artikel von CSS-Tricks.
Als Beispiel für eine Animation könnt ihr euch mal die aktuelle Startseite des WordCamp Europe 2020 ansehen. Hier wird dsa Logo durch eine Animation aufgebaut. Selbst wen diese Animation keine schnellen und großen Bewegungen enthält, so könnte es dennoch sein, dass Menschen mit einer solchen Beeinträchtigung lieber ein statischen Logo bevorzugen würden.
Das Design-Team hat es geschafft, das Logo alleine mit reinem HTML und CSS zu erstellen. Die Animation war aber nicht in die angesprochene Media-Query gesetzt worden. Wenn man nun also einfach alle Animationen ausschaltet, würde das Logo dar nicht erst sichtbar werden. Wie können wir das Problem also stattdessen lösen?
Die Animation „vorspulen“
Eigentlich ist die Lösung super einfach. Wir suchen uns alle Elemente der Animation heraus und verringern die Verzögerungen und die Dauer auf null Sekunden, womit das Logo sofort sichtbar wird. Der Code sieht also wie folgt aus:
@media (prefers-reduced-motion: reduce) {
.wceuicon *,
.wceuicon:before,
.wceuicon:after,
.wceu-logo-text * {
animation-delay: 0s !important;
animation-duration: 0s !important;
}
}
Mit diesen wenigen Zeilen Code haben wir effektiv die Animation „deaktiviert“ und die Webseite damit barrierefreier gemacht.
Reduzieren der Animation
Eine andere Lösung wäre eine Reduzierung der Animation. Ein problematischer Teil des Logos ist vermutlich der „blinkende Cursor“ und die „einfliegenden Punkte“. Wir könnten also eine Animation erstellen, bei der die Punkte und der Cursor einfach an der endgültigen Position einfach erscheinen und die Animation sehr langsam abspielen lassen. So haben wir noch immer eine Animation, aber eben mit einer starken Reduzierung der Bewegungen.
Testen der Media-Query
Ihr werdet euch nun vermutlich fragen, wie ich diese neue Media-Query testen könnt. Viele moderne Betriebssysteme haben eine entsprechende Einstellung. Mozilla hat eine gute Übersicht zu den unterstützten Browsern und Betriebssystemen und erklärt, wo man die Einstellung findet. Auch auf der Google Developer Platform findet ihr nützliche Tipps zu der Media-Query und wie man sie testet.
Windows 10
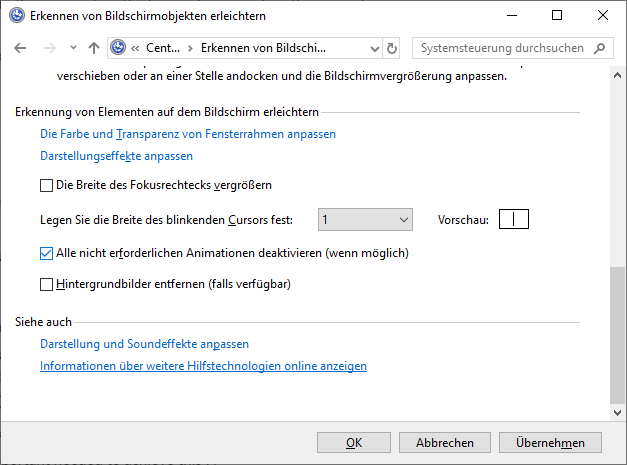
Falls ihr Windows 10 verwendet, dann findet ihr die Einstellung unter „Systemsteuerung | Erleichterte Bedienung | Center für erleichterte Bedienung | Erkennen von Bildschirmobjekten erleichtern“:

Hier aktiviert ihr einfach die Checkbox „Alle nicht erforderlichen Animationen deaktivieren (wenn möglich)“. Diese Einstellung reduziert nicht nur die Animationen, sondern auch in anderen Programmen, die diese Einstellung unterstützt. Nachdem ihr die Einstellung übernommen habt, müsst ihr die Seite mit der Animation neu laden. Ihr solltet nun die optimierte/reduzierte Version sehen.
Android 9
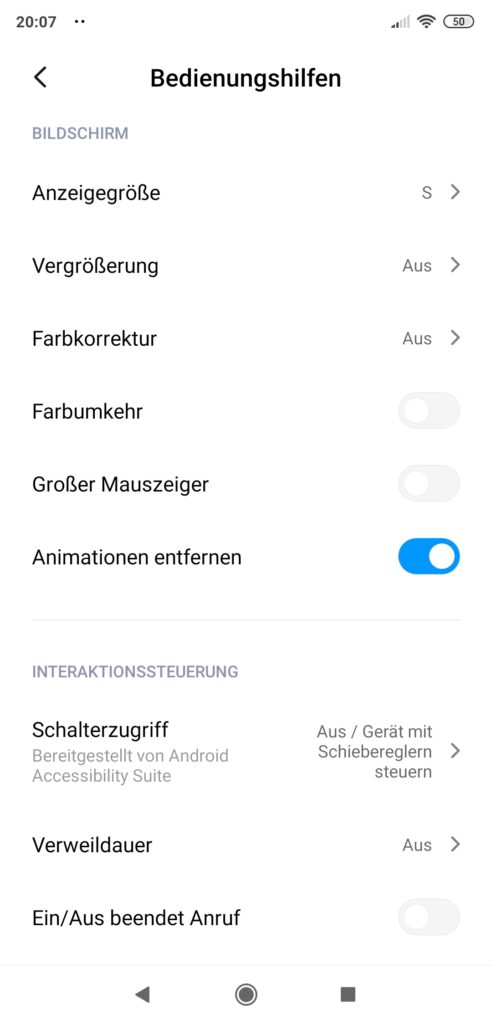
Ich habe eine solche Einstellung auch auf meinem Smartphone gefunden. Sucht hier einfach nach „Bedienungshilfen“ in den Einstellungen. Dort solltet ihr dann einen Schalter „Animation entfernen“ finden.

Ähnliche Einstellungen findet ihr auch unter macOS und auf dem iPhone. Leider konnte ich auf meinem Arbeitslaptop mit Manjaro-Linux keine solche Einstellung finden. Wenn ihr wisst, wo diese zu finden ist, lasst es mich bitte wissen!
Fazit
Eine Webseite komplett barrierefrei zu machen ist sehr schwierig, da es viele Aspkete zu beachten gibt und manche nicht so bekannt sind wie andere. Wenn es aber darum geht, hier Prioritäten zu setzen, dann solltet ihr immer damit anfangen, was Menschen potentiell schaden könnte. Danach könnt ich euch mit den anderen Aspekten beschäftigen. Ich kann hierzu auch den englischsprachigen Vortrag von Sarah Brodwall auf dem letzten Accessibility Club Summit Berlin empfehlen.
Ich hoffe, ihr habt einen neuen Aspekt zur Barrierefreiheit kennengelernt und ich konnte euch überzeugen, es auf eurer Webseite einzusetzen. Falls ihr es schon kannten und eine Animation angepasst hat, dann hinterlasst bitte einen Kommentar, damit andere davon lernen können.
Von dem Media-Query hatte ich schon mal gehört, auch gibt es einen für hohe Kontraste.
Ich sehe nicht auf so vielen Websites CSS-Animationen. Aber oft Parallax-Effekte oder Videos. Die Parallax-Dinger lassen sich ja mittels CSS ausschalten.
Gibt es auch einen Weg Videos oder GIFs zu deaktivieren?
Es grüßt
derRALF
Auch Parallax-Effekte sollte man natürlich so deaktivieren. Also nicht nur CSS-Animations, sondern auch CSS-Transitions.
Bei Videos und GIFs lautet die Regel, dass diese nicht automatisch abspielen sollten. Falls sie Bewegungen enthalten, die zu solchen Anfällen führen könnten, dann sollte es einen deutlichen Hinweis vor dem Abspielen geben.
Sollte man GIFs dennoch sofort „abspielen“, dann könnte man ein alternatives GIF verwenden und per CSS-Klasse, das diese Media-Query nutzt, dieses alternative GIF anzeigen.
Gerade über diesen CSS Reset gestolpert, der Animationen ziemlich brutal für alle Elemente überbügelt.
https://hankchizljaw.com/wrote/a-modern-css-reset/
Ein interessanter Weg mit dem man sich Aufwand spart und nicht immer daran denken muss wenn man Animationen einbaut diese auch wieder zu negieren. Sowas fällt im hektischen Alltag ja gerne mal hinten rüber.
Es grüßt
derRALF
Das finde ich wirklich einen guten Ansatz. Vielleicht sollte man das in den WordPress Core aufnehmen ?
Über
scroll-behaviorhatte ich gar nicht nachgedacht, aber das sollte man natürlich auch ausschalten.Finde ich sehr gut, diesen Artikel. Ich kann es für meine Seiten einsetzen, aber was ist mit Seiten, die ich selber besuche? Wie kann ich da sämtliche Bewegungen stoppen? Ich suche verzweifelt nach einem Browser, der HTML5 gar nicht unterstützt oder einen Browser, der mit lediglich eine Leseansicht bietet oder etwas in der Art. Einen alten, starren Browser am besten, der gar keine Bewegung zulässt. Gibt es sowas?
Ich kann deinen Frust sehr nachvollziehen. Leider würde ein Browser, der kein HTML5 unterstützt, auch große Nachteile für die Barrierefreiheit bedeuten. Und hier ist es nicht HTML5, sondern CSS3 was die Schuld trägt.
Zumindest hierfür konnte ich ein sogenanntes „User Script“ finden. Das ist ein Code-Schnippsel, den man über eine zusätzliche Browser-Extension laden kann und das dann auf allen Websites (oder genau definierten) angewendet wird. Du kannst damit also das CSS (oder JavaScript) einer Seite anpassen. Dabei ist aber zu beachten, dass es auch gefährliche User Scripts gibt, vor allem bei JavaScript. Also nicht einfach alles installieren, was man so findet.
Das User Script zum Deaktivieren von Animationen und Transitions findest du hier: https://greasyfork.org/en/scripts/396868-disable-all-css-animations/code
[…] Website besuchen. Vor fast 5 Jahren habe ich in einem Blog-Beitrag beschrieben, wieso man „Bewegungen auf einer Webseite für eine bessere Barrierefreiheit reduzieren“ sollte. In diesem Blogbeitrag habe ich erklärt, wie ihr die Einstellungen in Windows 10 […]