In Projekten nutze ich sehr häufig Custom Post Types (CPT). In einem neuen Projekt wurde der Inhalt der Einträge komplett mit Core-Blöcken gebaut. Hierzu habe ich in der Vergangenheit normalerweise Post-Meta-Felder und ein festes Seitentemplate verwendet. Aber da die Erstellung solch komplexer Inhalte für einen CPT recht viel Arbeit und auch sehr fehleranfällig ist, wollte ich für die neuen Einträge ein Template verwenden.
Erstellung eines Block Pattern
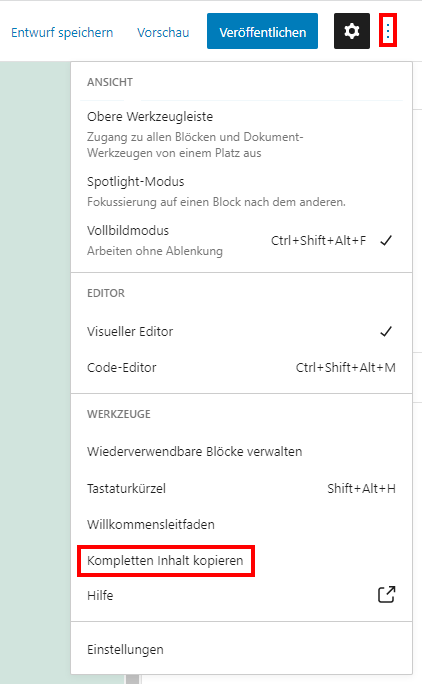
Die einfachste Art ein Pattern für einen Post-Type zu erstellen ist es, den Inhalt zuerst mit dem Block-Editor zu erstellen und das HTML Markup dann über die „Kompletten Inhalt kopieren“ in die Zwischenablage kopieren:

Jetzt könnt ihr dieses Markup verwenden, um ein Block Pattern mit diesem Standardinhalt für neue Inhalte zu erstellen:
function cpt_register_block_pattern() {
register_block_pattern(
'my-cpt/my-cpt-pattern',
array(
'title' => __( 'My CPT pattern', 'my-cpt' ),
'description' => _x( 'The custom template for my_cpt', 'Block pattern description', 'my-cpt' ),
'content' => '
<!-- wp:paragraph {"placeholder":"Custom Post Type ..."} -->
<p></p>
<!-- /wp:paragraph -->
<!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column -->
<div class="wp-block-column"><!-- wp:image -->
<figure class="wp-block-image"><img alt=""/></figure>
<!-- /wp:image --></div>
<!-- /wp:column -->
<!-- wp:column -->
<div class="wp-block-column"><!-- wp:heading {"placeholder":"Name ..."} -->
<h2></h2>
<!-- /wp:heading -->
<!-- wp:paragraph {"placeholder":"Phone ..."} -->
<p></p>
<!-- /wp:paragraph --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->',
)
);
}
add_action( 'init', 'cpt_register_block_pattern' );
Erstellung eines Templates für neue Einträge
Wenn man einen neuen CPT registriert, dann kann man auch Standardinhalte definieren, indem man das template Argument verwendet und darin in einem mehrdimensionalen Array ein Template definiert:
function cpt_register_post_type() {
register_post_type(
'my_cpt',
array(
'label' => __( 'Custom Post Type', 'my-cpt' ),
'supports' => array( 'title', 'editor' ),
'public' => true,
'show_ui' => true,
// ... other settings
'has_archive' => true,
'show_in_rest' => true,
'template' => array(
array(
'core/paragraph',
array(
'placeholder' => __( 'Custom Post Type ...', 'my-cpt' ),
),
),
array(
'core/columns',
array(),
array(
array(
'core/column',
array(),
array(
array(
'core/image',
),
),
),
array(
'core/column',
array(),
array(
array(
'core/heading',
array(
'level' => 2,
'placeholder' => __( 'Name ...', 'my-cpt' ),
),
),
array(
'core/paragraph',
array(
'placeholder' => __( 'Phone ...', 'my-cpt' ),
),
),
),
),
),
),
),
)
);
}
add_action( 'init', 'cpt_register_post_type' );
Wie ihr schon an diesem kleinen Beispiel erkennen könnt, kann ein solches Array schnell sehr komplex, unleserlich und schwer zu pflegen werden. Ihr müsstet außerdem das HTML des Block Pattern in das PHP Array Format konvertieren. Jede Änderung am Pattern würde also eine doppelte Anpassung notwendig machen, bei der man schnell mal einen Fehler macht.
Block Patterns und Custom-Post-Types kombinieren
Da mir die Lösung mit dem PHP Array nicht wirklich gefallen hat (das Template in dem Projekt war noch viel komplexer als das aus dem Beispiel oben), habe ich zuerst das folgende versucht:
// ...
'template' => array(
array(
'my-cpt/my-cpt-pattern',
),
),
// ...
Ich hatte gedacht, dass ich vielleicht einfach ein Block Pattern im template verwenden kann und nicht nur Blöcke. Aber leider hat das nicht funktioniert. Bei der Suche nach einer Lösung bin ich auf verschiedene GitHub issues gestoßen. Dort habe ich den core/pattern Block gefunden, mit dem es dann ganz einfach war:
'template' => array(
array(
'core/pattern',
array(
'slug' => 'my-cpt/my-cpt-pattern',
),
),
),
Leider ist der core/pattern Block aber noch nicht in WordPress 5.8 vorhanden. Man kann ihn aber einsetzen, indem man das Gutenberg Plugin installiert und aktiviert. Ich hoffe aber sehr, dass es mit WordPress 5.9 verfügbar sein wird, was nächsten Monat erwartet wird.
Fazit
Block Patterns und Templates sind bei der Arbeit mit Custom-Post-Types wirklich hilfreich. Wann man beide mit dem core/pattern Block kombiniert, dann kann es die Arbeit wirklich sehr erleichtern.