Nachdem wir nun Schriftarten und Farben haben können wir damit anfangen ein wenig Struktur in das Theme zu bringen. Einer Seite eine klare Struktur zu geben ist wichtig, um sie später responsive zu bekommen.
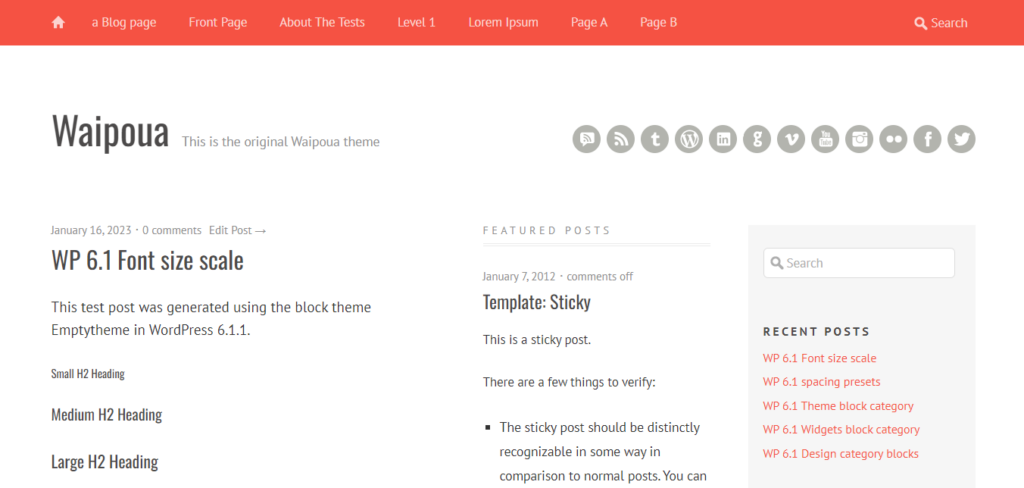
Waipoua Strukture
Das Waipou Theme hat in etwa die folgende Struktur:
- Header (roter Hintergrund)
- Home Icon
- Navigation
- Suche
- Wrapper
- Zweiter Header
- Website-Titel
- Website-Untertitel
- Alternative: Website-Icon, hinzugefügt durch die Theme-Optionen
- Social-Media-Icons
- Inhalt
- Sidebar (hellgrauer Hintergrund)
- Footer
- Zweiter Header
Die Hauptidee des „Wrapper“ ist es, etwas Padding links und rechts zu bekommen, wenn das Display kleiner wird. Der rote Header wird aber einem bestimmten Breakpoint zu einem einzelnen Hamburg-Menu-Icon, das vertikal nach unter öffnet und die Navigation sowie die Suche enthält (das Home-Icon fehlt in diesem Menü).
Leeres Theme Strukture
Schauen wir uns im Vergleich die Struktur des „leeren Themes“ an. Das erhaltet ihr bei der Verwendung der „Leeres Theme“ Vorlage aus dem (vereinfacht):
- Header
- Website-Icon
- Website-Titel
- Website-Untertitel
- Navigation
- Inhalt
- Footer
Wenn wir das mit dem Waipoua Theme vergleichen, sieht das schon sehr viel einfacher aus. Aber etwas Wichtiges fehlt: die Sidebar.
Eine Sidebar hinzufügen
Sidebars findet man heutzutage nicht mehr so häufig auf Websites. Aber bei einem Blog-Theme machen sie meiner Meinung nach noch immer Sinn. Und da ich ja ein Theme nachbauen möchte, das eine Sidebar hat, füge ich auch eine hinzu. Nun, das Theme hat sogar eine Theme-Option für eine zweite Sidebar. In der zweiten, die zwischen Inhalt und Sidebar sitzen, können Sticky Posts angezeigt werden:

Ich konnte aber keine Möglichkeit finden, eine Auswahl anzubieten, mit der man dies für alle Seiten auswählen könnte. Daher habe ich mich entschieden, erst einmal nur mit einer einzelnen Sidebar für die erste Version des Themes zu verwenden.
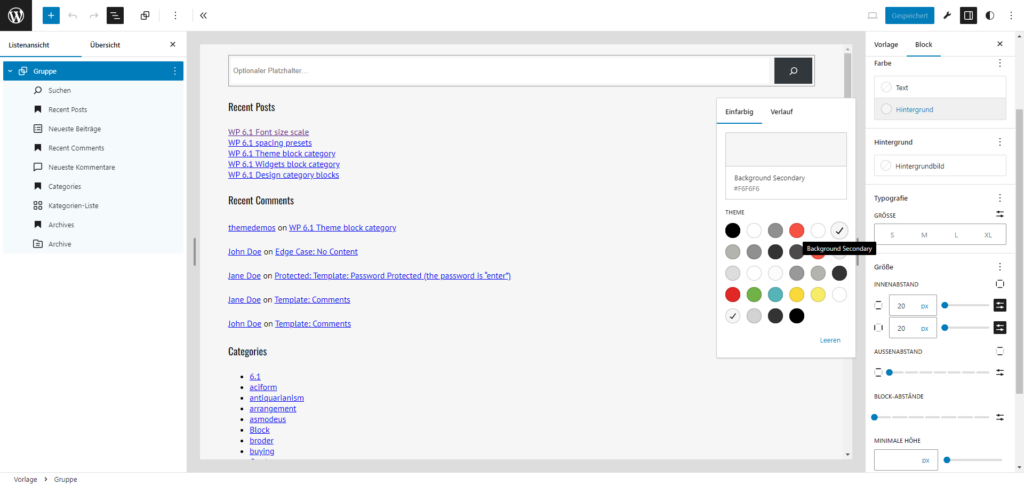
Aber wie bekommen wir überhaupt eine Sidebar? Wir brauchen ein Element, das wir in mehreren Templates verwenden können und das immer den gleichen Inhalt hat. Die Antwort ist also: eine „synchronisierte Vorlage“. Die könnt ihr erstellen unter „Design > Website-Editor > Vorlagen“. Dort klickt ihr dann auf das Plus-Icon neben „Vorlagen“ und wählt „Vorlage erstellen“. Im Fenster wählt ihr dann als Name etwas wie „Sidebar“ und stellt sicher, dass die „Synchronisiert“ Einstellung aktiv ist. Nach einem Klick auf „Erstellen“ könnt ihr die Sidebar mit Inhalten befüllen. Im folgenden Beispiel habe ich die „Widgets“ aus dem klassischen Theme verwendet:

Für die Widget-Titel habe ich Überschriften-Blöcke verwendet. In manchen Blöcken müssen ein paar Einstellungen verändert werden. Im Suchen-Block habe ich den Button in das Feld verschoben und das Lupen-Icon eingestellt. Im Block für die letzten Kommentare habe ich alle Einstellungen deaktiviert, damit nur Name und Beitragstitel zu sehen sind.
Eine Sache, die ich beim ersten Versuch vergessen hatte: das Setzen einer Hintergrundfarbe und Paddings. Wir gruppieren also alle Blöcke in der Sidebar, setzen die Hintergrundfarbe auf „Background Secondary“ und unter „Größe > Innenabstand“ jeweils „20px“ vertikal und horizontal.
Platzieren der Sidebar auf der Seite
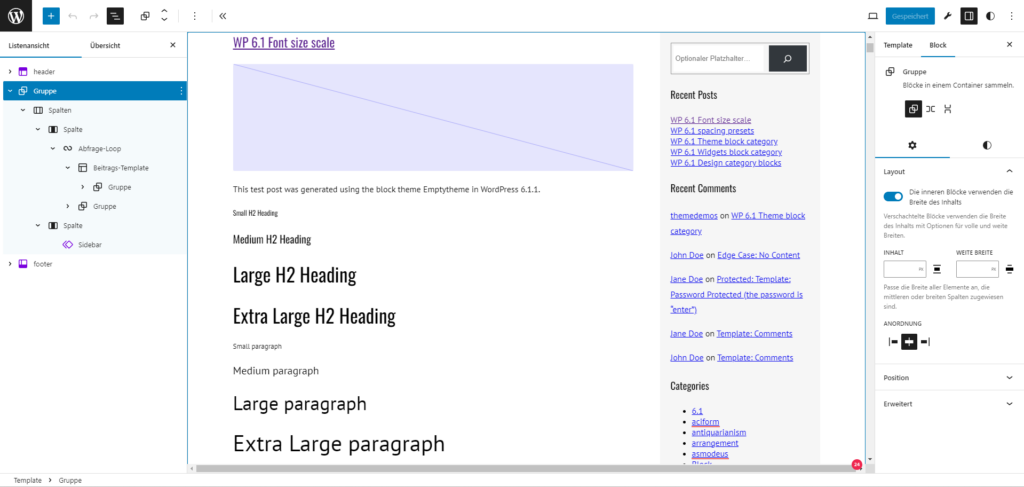
Nachdem wir nun die Sidebar haben, müssen wir sie noch in jedem Template einfügen. Fangen wir mit der Startseite an. Wir navigieren zu „Design > Website-Editor > Templates“ und wählen dort „Index“ aus, das einzige Template, das wir aktuell haben. Wie schon zuvor erwähnt, ist das Template eher simpel. Es verwendet lediglich einen „Abfrage-Loop“ Block im Inhalt. Das wird unsere „linke Spalte“. Richtig, wir verwenden einen Spalten-Block, um unser „Inhalt | Sidebar“ Layout zu bekommen. Die linke Spalte enthält dabei den Abfrage-Loop und die recht die Sidebar-Vorlage. So sieht das Egebnis aus:

Ich versuche mal zu erklären, was ich hier gemacht habe. Zuerst einmal habe ich den „Abfrage-Loop“ in die linke Spalte gepackt und die „Sidebar“ in die rechte. Der „Spalten“ Block hat in der „Größe > Innenabstand“ Einstellung einen horizontalen Abstand von „50px“. Die rechte Spalte hat unter „Einstellungen > Breite“ eine Breite von „300px“ eingestellt, da sie Sidebar eine feste Breite hat. Die linke Spalte hat in diesem Feld einen leeren Wert. Das erlaubt ihr, die restliche Breite einzunehmen. Somit erhalten wir also eine responsive linke Spalte und eine rechte mit einer festen Breite.
Die Gruppe um die Spalten ist notwendig, um eine Breite für den gesamten Inhalt zu setzen. Diese Breite setzen wir aber nicht in diesem Gruppen-Block im „Index“ Template, sondern wir stellen es unter „Stile > Layout > Größe“ (das schwarz/weiße Icon oben rechts) ein. Hier setzen wir „Inhalt“ fest auf „1100px“.
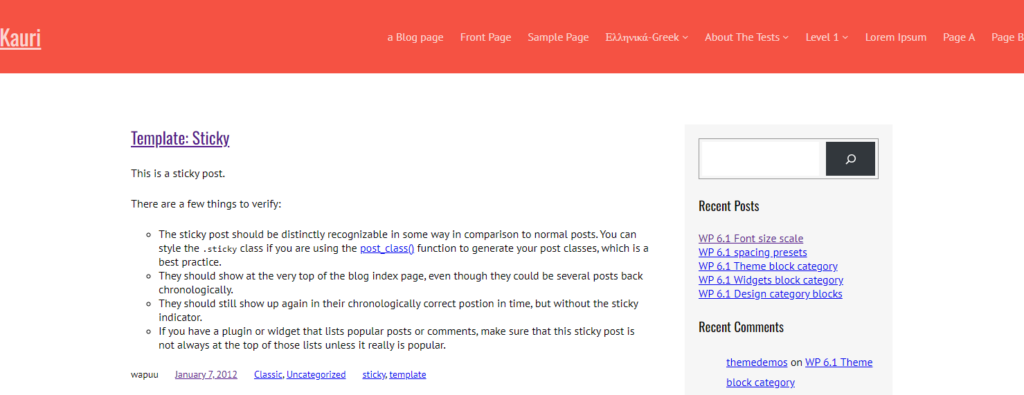
Das Ergebnis
OK, nachdem wir all diese Schritte abgeschlossen haben, erhalten wir das folgende Ergebnis, wenn wir die Startseite unseres neuen Themes besuchen:

Schön! Nicht wahr? OK, das Ergebnis sieht noch nicht nach dem aus, was wir am Ende haben wollen. Die Blöcke in der Sidebar sehen noch nicht wirklich gut aus. Aber für heute können wir zufrieden damit sein, dass wir es geschafft haben, ein Layout mit dem Inhalt und der Sidebar nebeneinander zu bekommen.
Fazit
Als ich zum ersten Mal versucht habe dieses Layout umzusetzen, habe ich mich damit recht schwergetan. Ich konnte keinen Weg finden, die „50px“ zwischen die beiden Spalten zu bekommen. Ich hatte zuerst noch eine mittlere Spalte mit „2px“ Breite, die sich dann zusammen mit dem Standardabstand von „24x“ zu „50px“ aufaddierten. Mit der neuen Version von WordPress können wir aber direkt einen Abstand von „50px“ einstellen. Das Twenty Twenty-Four Theme verwendet noch immer eine solche Spalte. Es hat sogar noch Spalten links und rechts, für etwas Padding. Zum Glück müssen wir das nicht mehr machen.
In der nächsten Woche werde ich wohl mit dem Styling des Headers weiter machen. Auch hier werden wir einen „Widget-Bereich“ brauchen, in dem die Social-Media-Icons platziert werden. Wir werden auch versuchen, die Elements auszurichten. Da könnte aber schwierig werden, denn bisher habe ich es noch nicht geschafft herauszufinden, wie ich Elemente unten ausrichten kann.