Wenn Sie eine Webanwendung programmiert, bei der die Anzeige des aktuellen Fortschritts die UX verbessern würde, kann ein netter kleiner Fortschrittsbalken helfen. Und es gibt eine einfache Möglichkeit, einen hinzuzufügen. In der Vergangenheit haben wir dazu etwas wie jQuery UI Progressbar verwendet. Heute können wir jetzt ein natives HTML-Element verwenden.
Das progress HTML-Element
Stellt euch vor, ihr müsst ein Element zur Visualisierung eines Fortschritts auf einer Website erfinden. Wenn ihr überlegt, wie es aussehen würde und welche Attribute es haben sollte, dann kommt ihr vielleicht auf etwas Ähnliches wie das Range-Input, über das ich in einem früheren Beitrag geschrieben habe. Aber das Element ist viel einfacher:
<label for="progress-bar">Progress:</label>
<progress id="progress-bar" value="30" max="100">30 %</progress>
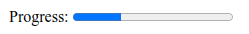
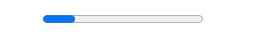
So sieht das native <progress> HTML-Element in Chrome mit dem obigen Code aus:

Wie ihr sehen könnt, ist das Element inline. Und fällt euch etwas auf? Obwohl es sich nicht um ein Formularelement handelt, wurde es mit einem Label kombiniert. Das verbessert seine Barrierefreiheit. Wenn ihr den Wert als Text-Kind-Element hinzufügen, wird dieser Text im Browser nicht angezeigt, wenn das Element unterstützt wird. Es ist also nur notwendig, wenn ihr es mit einem wirklich alten Browser zu tun habt, der das Element nicht unterstützt. Dann wird stattdessen dieser Text inline angezeigt.
Fortgeschrittene Verwendung des Elements
Ist euch aufgefallen, dass wir in dem Beispiel kein min Attribut gesetzt haben? Dieses Attribut ist nicht einmal verfügbar, denn der Standardwert für min ist immer 0.
Aber wussten ihr auch, dass ihr sogar auf das value Attribut verzichten könnt und was dann passieren würde? Vermutlich würde man nicht sofort vermuten, dass das hier passiert:

Ganz richtig! Ihr würdt einen animierten Fortschrittsbalken erhalten. Kein JavaScript, keine CSS-Animation, nur ein <progress> Element ohne Wert. Und um es noch toller zu machen, könnt ihr es mit einigen zusätzlichen Attributen zu einer barrierefreien Fortschrittsanzeige für einen anderen Bereich der Website machen. Hier ist ein Beispiel aus der Dokumentationsseite:
<div aria-busy="true" aria-describedby="progress-bar">
<!-- content is for this region is loading -->
</div>
<!-- ... -->
<progress id="progress-bar" aria-label="Content loading…"></progress>
Wenn ihr in einem WordPress-Projekt seid, können ihr auch die ProgressBar-Komponente verwenden. Im WordPress-Core scheint sie nur für einen Fortschrittsbalken mit „Ladeanimation“, wie oben gezeigt, verwendet zu werden. Sie verwendet zwar ebenfalls das <progress> Element, aber auch hier wird die Standarddarstellung des Browsers durch benutzerdefiniertes HTML-Markup ersetzt, damit sie in allen Browsern das gleiche Design hat.
Fazit
Ein Fortschrittsbalken kann die UX einer Webanwendung wirklich verbessern. Wenn ihr einen braucht, sollten ihr euch für das native Element entscheiden. Ihr könnt es auch ein wenig stylen. Mehr dazu finden ihr auf den verlinkten Dokumentationsseiten. Wenn ihr ein <progress> Element hinzufügen, achten bitte darauf, dass es auch ein Label bekommt. Das hilft nicht nur Nutzern mit assistiven Technologien. Die Angabe, wofür der Fortschritt steht, hilft allen das Element besser zu verstehen.
[…] Blogbeitrag behandelt ein Element, das dem progress Element aus einem vorherigen Blogbeitrag sehr ähnlich ist. Es wird verwendet, um eine Art „Füllstand“ wie bei einer Batterie […]