In meinem vorletzten Blog-Beitrag zum Thema HTML in dieser Adventskalender-Serie möchte ich ein Element vorstellen, das einige von euch vielleicht schon benutzt haben, ohne es zu kennen. Aber die Funktionalität, die es euch bietet, haben viele von euch vielleicht schon in einer Website verwendet.
Toggle- und Akkordeon-Elemente
Wenn wir nur ein Element haben, das beim Anklicken eines Buttons oder Textes zusätzlichen Text einblendet, sprechen wir oft von „Toggle-Elementen“. Gibt es mehrere, von denen immer nur eines gleichzeitig geöffnet sein kann, spricht man von „Akkordeons“.
In der Vergangenheit hätten wir für eine solche Funktionalität eine JavaScript-Bibliothek verwenden und den Inhalt in einigen Container-Elementen platziert, die dann über einen Button oder Link angezeigt werden. Aber jetzt haben wir ein Element für diese Funktion. Wenn wir einen einzelnen Toggle haben wollen, wäre dies unser Markup:
<details open>
<summary>Erfahre mehr über das details Element</summary>
Dies ist Text, der nur angezeigt wird, wenn das Element geöffnet wird.
Ihr können hier auch beliebige andere HTML-Elemente verwenden, ihr müsst
also nicht nur einfachen Text verwenden.
</details>
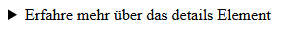
In diesem Beispiel wird der „versteckte Text“ nicht in ein Element eingeschlossen. Wahrscheinlich würdet ihr hier ein <p> oder <div> verwenden, aber eigentlich wird jeder Inhalt, der nach dem <summary> Element kommt, ausgeblendet. Das Element wird standardmäßig „geschlossen“ angezeigt uns es würde so aussehen:

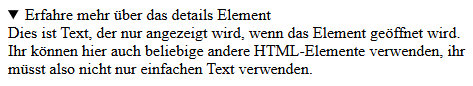
Der nach rechts zeigende Pfeil wird standardmäßig angezeigt. Die Form wird in den verschiedenen Browsern etwas unterschiedlich aussehen. Wenn ihr auf den Pfeil oder den Text klickt, wird das Element geöffnet, und der Pfeil zeigt jetzt nach unten. Damit wird angezeigt, dass das Element geöffnet ist:

Wie bereits erwähnt, ist das Element standardmäßig geschlossen, ihr können es aber auch öffnen, indem ihr ein leeres open Attribut zum Element hinzufügt:
<details open>
<!--... -->
</details>
Wenn ihr nun auf das <summary> Element klickt, wird das <details> Element geschlossen. Ich kann mir nicht wirklich einen Anwendungsfall vorstellen, in dem man dies für einen einzelnen Toggle verwenden würde. Warum sollte man mit einem Klick etwas ausblenden, das bereits sichtbar war?
Erstellen eines Akkordeons mit mehreren „gruppierten“ details Elementen
Das <details> Element hat nur zwei spezifische Attribute. Das Attribut open haben wir bereits kennengelernt, das zweite ist name. Wenn ihr mehreren <Details> Elementen dieses Attribut mit demselben Wert gebt, werden sie zu einem Akkordeon gruppiert, wobei immer nur eines zur gleichen Zeit geöffnet sein kann:
<h2>Gruppe eins</h2>
<details name="group-one">
<summary>Erstes Element von Gruppe eins</summary>
<p>Der Inhalt des ersten Elements von Gruppe eins.</p>
</details>
<details name="group-one">
<summary>Zweites Element von Gruppe eins</summary>
<p>Der Inhalt des zweiten Elements von Gruppe eins.</p>
</details>
<h2>Gruppe zwei</h2>
<details name="group-two">
<summary>Erstes Element von Gruppe zwei</summary>
<p>Der Inhalt des ersten Elements von Gruppe zwei.</p>
</details>
<blockquote>
<q>Ein zufälliges Zitat dazwischen</q>
<p>Eine berühmte Person</p>
</blockquote>
<details name="group-two" open>
<summary>Zweites Element von Gruppe zwei</summary>
<ul>
<li>Punkt 1</li>
<li>Punkt 2</li>
</ul>
</details>
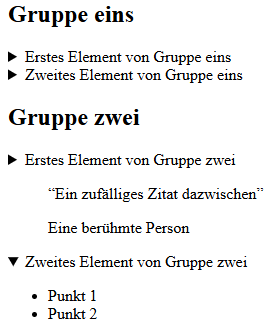
Ich habe hier ein etwas komplexeres Beispiel gewählt, um mehrere Dinge auf einmal zu zeigen. Zunächst einmal haben wir zwei Akkordeons, die jeweils die Werte group-one bzw. group-two für das name Attribut verwenden. Das HTML-Markup würde folgendermaßen dargestellt werden:

In Gruppe eins hat kein Element das open Attribut, also sind beide standardmäßig geschlossen, während in Gruppe zwei das zweite Element das open Attribut hat und seinen Inhalt anzeigt. In diesem Fall ist der Inhalt eine ungeordnete Liste, was zeigt, dass das Element beliebigen HTML-Code und nicht nur statischen Text enthalten kann.
Zwischen dem ersten und dem zweiten Element der zweiten Gruppe befindet sich auch ein „Blockquote“ (Zitatblock). Dies soll verdeutlichen, dass nicht alle <details> Elemente direkt neben-/untereinander stehen müssen. Ihr könnt auch Inhalte dazwischen haben.
Wenn ihr eines der anderen Elemente in derselben Gruppe öffnet, wird automatisch das aktuell geöffnete Element geschlossen. Wenn ihr das geöffnete Element ebenfalls schließt, sind dann alle geschlossen. Es gibt keine (native) Möglichkeit, das Schließen aller Elemente zu verbieten.
Wenn ihr ermöglichen wollt, dass alle Elemente offen sind, verwenden einfach nicht das Attribut name für diese Elemente. Ihr könnt auch ein wenig JavaScript für zwei Buttons „Alle öffnen“ und „Alle schließen“ verwenden, die alle Elements öffnen oder schließen würden. Es gibt sogar ein toggle Event, für das ihr einen Event-Listener registrieren könnet. Mehr dazu finden ihr in der Dokumentation.
Styling des Elements
Die Dokumentation enthält auch einige grundlegende Beispiele für die Gestaltung. Wenn ihr noch kreativere Möglichkeiten zur Gestaltung des Elements sehen möchten, kann ich euch den CSS-Tricks-Blogbeitrag zu diesem Element sehr empfehlen..
Fazit
Wenn ihr wirklich ein Toggle-/Akkordeon-Element auf eurer Website benötigt, kann ich die Verwendung der nativen HTML-Elemente sehr empfehlen. Ich persönlich mag keine Toggles oder Akkordeons. Ich blättere lieber durch eine längere Seite, als auf all diese „Toggle-Buttons“ klicken zu müssen, die die Seite auch noch nach oben/unten verschieben, womit man das nächste Element erst einmal anvisieren muss. Das frustriert mich wirklich.
Wenn ihr WordPress verwendet, benutzt einfach den „Details“ Block, der euch genau dieses Element liefert. Ihr habt dann eine Zeile für die Zusammenfassung und dann einen „Absatz“ Block für den Inhalt. Ihr könnt hier aber jeden beliebigen Block verwenden, sogar mehrere oder Blöcke wie „Gruppe“, „Spalten“ usw., um wirklich kreativ zu werden.
[…] das <dialog> Element. Es hat einige Gemeinsamkeiten mit dem details Element, über das ich vor vier Tagen gebloggt habe. Und wenn ihr die weiteren Ressourcen besucht habt, die ich dort verlinkt hatte, dann habt ihr […]