Im Beitrag von gestern hatte ich euch am Ende ja noch kurz einen Hinweis auf die „Edit Shortcuts“ gegeben. Heute möchte ich ein wenig genauer darauf eingehen, worum es sich dabei handelt und wie ihr diese auch für eure Optionen verfügbar machen könnt.
Automatisch verfügbar für neue Features
Die Edit Shortcuts sind fest mit den sogenannten „Selective Refresh Partials“ verbunden. Also mit jenen Elementen des Customizers, die bei einer Änderung der Einstellungen das Ergebnis sofort im Vorschaubereich anzeigen, ohne dabei die gesamte Vorschau neu laden zu müssen.
Aber hier kommt auch schon die schlechte Nachricht. Man kann Edit Shortcuts deshalb nicht einfach zu global für alle Optionen aktivieren. Es muss stattdessen die Customizer Option ebenfalls um einen „Selective Refresh“ erweitert werden.
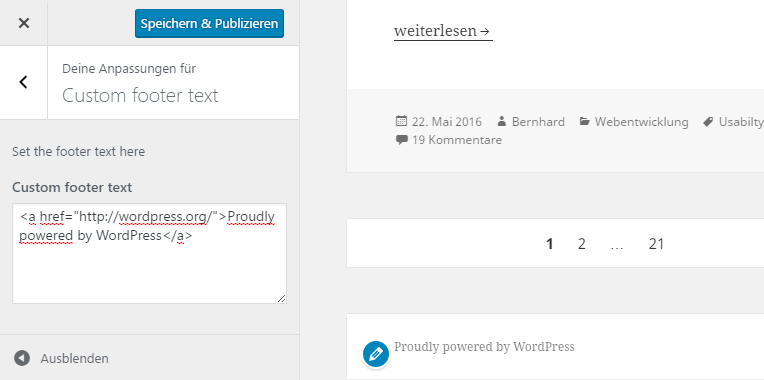
Veränderbare Fußzeile mit Edit Shortcut in TwentyFifteen
Ich hatte euch ja bereits im März schon in zwei Artikel gezeigt, wie man den Customizer erweitert. Für das heutige Beispiel bauen wir uns eine kleine Funktion, die eine Änderung der statischen Fußzeile in TwentyFifteen erlaubt. Hier erst einmal der Code für die Option:
function twentyfifteen_footer_setting_custom_footer( $wp_customize ) {
$wp_customize->add_setting( 'custom_footer_text', array(
'type' => 'theme_mod',
) );
$wp_customize->add_control( 'custom_footer_text', array(
'label' => __( 'Custom footer text', 'twentyfifteen-footer' ),
'type' => 'textarea',
'section' => 'custom_footer',
) );
$wp_customize->add_section( 'custom_footer', array(
'title' => __( 'Custom footer text', 'twentyfifteen-footer' ),
'description' => __( 'Set the footer text here', 'twentyfifteen-footer' ),
'priority' => 160,
'capability' => 'edit_theme_options',
) );
}
add_action( 'customize_register', 'twentyfifteen_footer_setting_custom_footer' );
Hierdurch erhalten wir bereits die notwendige Option. Allerdings fehlt der Edit Shortcut und wenn wir den Text ändern, lädt die gesamte Vorschau neu.
Footer Text ausgeben
Selbstverständlich müssen wir den über den Customizer eingestellten Text auch noch im Footer ausgeben. Dazu kopieren wir die footer.php Datei in das Child Theme und wandeln die Zeile für den Footer Text ein wenig ab:
<div class="footer-text"> <?php echo get_theme_mod( 'custom_footer_text', '<a href="' . esc_url( __( 'https://wordpress.org/', 'twentyfifteen' ) ) . '">' . sprintf( __( 'Proudly powered by %s', 'twentyfifteen' ), 'WordPress' ) . '</a>' ); ?> </div>
Um später den Text aktualisieren zu können, verschachteln wir ihn in ein weiteres DIV mit einer CSS-Klasse. Anstelle der statischen Ausgabe verwenden wir die get_theme_mod() Funktion und den alten statischen Text als Standardwert, falls die Option noch nicht gesetzt wurde.
Selective Refresh aktivieren
Damit der Footer-Text selektiv aktualisiert werden kann, muss zum einen die Übertragungsmethode geändert werden und zum anderen die Optionen gesetzt werden. Hier ist mit diesem kleinen Codeschnippsel erledigt:
$wp_customize->get_setting( 'custom_footer_text' )->transport = 'postMessage'; $wp_customize->selective_refresh->add_partial( 'custom_footer_text', array( 'selector' => '.site-info .footer-text', 'render_callback' => 'twentyfifteen_footer_partial_custom_footer_text', ) );
Das „selector“ Attribut gibt an, welcher Bereich der Seite per JavaScript aktualisiert werden soll. Um den Selective Refresh fertigzustellen müssen wir jetzt nur noch die Render-Callback-Funktion schreiben. Diese ist sehr einfach gehalten:
function twentyfifteen_footer_partial_custom_footer_text() {
echo get_theme_mod( 'custom_footer_text' );
}
Ergebnis
Und das war auch schon alles. Nun kann man den Footer Text über den Customizer einstellen. Neben dem Text erscheint der Edit Shortcut und wenn man den Text ändert, dann wird nur dieser Teil in der Vorschau aktualisiert:

Fazit
Wie ihr sehen könnt, ist es gar nicht so schwer, eine Customizer Option um einen Edit Shortcut zu erweitern. Im Grunde waren es zur zwei Aufrufe und eine Callback-Funktion. Bei komplexeren Customizer Optionen kann es natürlich etwas aufwändiger sein. Aber gerade da bietet sich ein Selective Refresh wohl noch viel mehr an.
Und wie ihr schon ahnen könnt, habe ich auch dieses Mal wieder ein Gist veröffentlicht bei dem ihr euch den Code als ZIP-Datei herunterladen könnt, um es mal selbst zu testen 🙂