Wie auf vielen News-Seiten zu lesen ist stellt Google ab Mitte des Jahres offiziell den Support für den Internet Explorer in der Version 6.0 ein. Unter den Besuchern meines Blog befindet sich zwar nur ein verschwindend geringer Prozentsatz an IE6 Nutzern, aber auch diese sollten meine Website einigermaßen ansehnlich präsentiert bekommen.
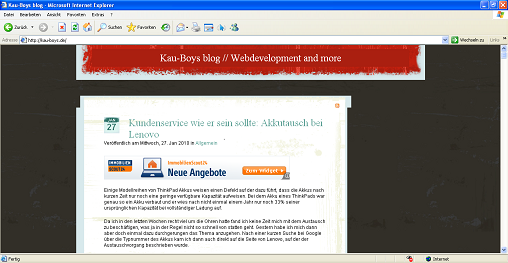
Das größte Problem ist oft, dass die schönen Themes nicht auf den IE6 angepasst wurden und daher zu sehr unschönen Darstellungen führen. Ich habe in einer virtuellen Maschine noch eine Installation vom Internet Explorer 6 laufen und damit mal selbst meinen Blog getestet. Das Ergebnis sah leider wie folgt aus:
Wie ihr hier sehen könnt sind die transparenten PNG Bilder im IE6 nicht transparent, da dieser nur transparente GIF Bilder unterstützt. Viel schlimmer war aber, dass die Sidebar mit den Widgets komplett nach unten gerutscht war. Um das zu beheben hätte ich sehr viele Dinge im CSS Layout und vermutlich auch im HTML-Quellcode ändern müssen. Daher habe ich überlegt, was man stattdessen tun könnte.
Die Lösung: Google Chrome Frame
Schon vor längerer Zeit hatte ich etwas vom Google Chrome Frame gelesen, der die Webkit Rendering Engine und die JavaScript Engine des Chrome Browsers in den Internet Explorer bringt. Dazu muss der Benutzer lediglich ein Plugin für den Internet Explorer installieren und der Website-Betreiber muss dem Plugin mitteilen, dass der Inhalt automatisch damit gerendert werden soll.
Den Browser zum Rendern mit dem Chrome Frame veranlassen
Alles was der Website-Betreiber tun muss, ist folgenden Meta-Tag in seinen Quellcode einzufügen:
<meta http-equiv="X-UA-Compatible" content="chrome=1" />
Das X-UA-Compatible Meta-Tag sorgt dafür, dass das Plugin aktiviert wird und der Benutzer den Inhalt richtig dargestellt bekommt, vorausgesetzt natürlich er hat es auch installiert. Um einen Benutzer des Internet Explorers dazu zu bewegen das Plugin zu installieren, hat Google ein kleines JavaScript-Snippet bereitgestellt, mit dem der Benutzer einen Link zur Download-Seite des Plugins bekommt:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/chrome-frame/1/CFInstall.min.js"></script>
<div id="placeholder"></div>
<script type="text/javascript">
CFInstall.check({
node: "placeholder",
destination: "http://www.waikiki.com"
});
</script>
Damit die Aufforderung zum Download auch nur Benutzern des IE6 angezeigt wird, habe ich zusätzlich ein Conditional Comment benutzt, um das Snippet nur auf IE6 Benutzer anzuwenden, damit Benutzer des Internet Explorer 7 und höher keine Aufforderung bekommen. Außerdem müssen damit auch alle Nutzer eines andern Browsers nicht die JavaScript-Datei vom Google Server laden.
Der Blog nach der Installation des Plugins
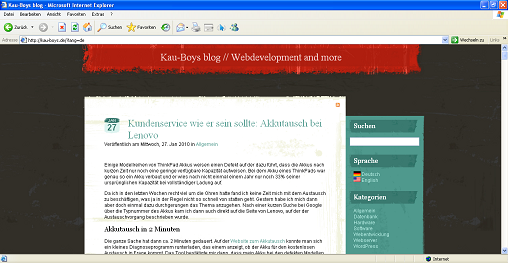
Für diejenigen von euch, die etwas skeptisch sind, ob der ganze Aufwand lohnt, habe ich hier nun das „nachher“ Bild, damit ihr sehen könnt, dass es wirklich funktioniert:
Wie ihr sehen könnt, sieht der Blog nun wieder richtig aus. Als kleinen Bonus des Plugins könnt ihr auch den Inspektor nutzen, wie man ihn von Chrome oder Safari gewöhnt ist. Aber die Besucher eures Blog werden das wohl eher nicht nutzen.
Ich hoffe, dass euch dieser Tipp helfen konnte. Mich würde interessieren, was ihr vom Google Chrome Frame haltet oder was für euch dagegen spricht. Hat ihn vielleicht jemand auch im Einsatz und schon echte Probleme oder Nachteile damit feststellen können? Über Kommentare würde ich mich wie immer sehr freuen … über ein baldiges Aussterben des IE6 aber noch viel mehr 😉


[…] hier eine sehr einfache und sehr benutzerfreundliche Methode. Zum Testen des Chrome Frame für meinem letzen Artikel habe ich noch eine virtuelle Maschine mit Windows XP unter Suns VirtualBox verwendet. Es geht aber […]
Also ich versuche solche Spielereien zu vermeiden und die Bilder entsprechend so zu formatieren, dass sie in allen Browsern gleich aussehen. Du hättest Deinem HeaderBild statt dem transparenten Hintergrund nur das schwarz geben müssen, welches Du auf der Seite als Hintergrund nutzt und schon gäbe es kein Problem mehr 😉
Übrigens… subscribe to comments wäre eine Bereicherung für Deinen Blog. Ich z.B. komme nur wieder und unterhalte mich mit Dir, wenn mich eine eMail daran erinnert.
Ich mag so etwas normalerweise auch nicht, aber ich hatte bisher erst eine handvoll Besucher. Da das Theme auch nicht von mir ist und ich noch keine Zeit hatte mich in WordPress Themes einzuarbeiten, habe ich noch keine Änderungen vorgenommen.
Ich habe jetzt aber zum Glück etwas mehr Zeit und werde alle transparenten PNGs für den IE6 um transparente GIFs erweitern. Zusätzlich muss ich dann aber noch einige CSS Anpassungen machen und diese am besten per Conditional Comment einbinden.
P.S. Ich habe jetzt auch ein Subscribe to Comments Plugin im Einsatz. Ich hatte das schon länger in Planung aber es hab kein Plugin das zwei Sprachen unterstützt. Ich habe es jetzt eben mit doppleten Texten gelöst.
Das mit den Gifs hat bei mir nie richtig funktioniert, da die Auflösung scheibenkleister ist 🙁 Ich habe mich dann meistens für eine nicht-transparente Umwandlung in JPG entschieden.
Alternativ kannst Du auch mit einem JPG und einem CSS Hack für den IE6 arbeiten. Die Klasse, mit der Du das Bild einbindest erweiterst Du um die gleiche Klasse mit * html vorne dran und gibst dort nur das JPG für IE6 ein. Eine nette Beschreibung dazu findest Du auch unter: http://www.css-hack.de/Internet+Explorer/IE+6
Und jetzt probiere ich natürlich auch gleich Dein Subscribe to Comments aus 🙂
Danke für die Tipps. Ich arbeite am liebsten mit Conditional Comments und habe das auch jetzt getan um das Layout für den IE6 anzupassen. Bin aber erst morgen wieder im Büro und kann dann die PNGs in GIFs umwandeln. Wenn man ein Hintergrundbild und keine Farbe hat ist der Tipp mit einem JPG leider nicht immer möglich.
Ich überschreibe also meistens die Hintergrundsbilder in der per Conditional Comment eingebundenen CSS Datei. Dass dann bei IE6 Usern der Rand etwas ausgefranzt ist kann man zwar dadruch nicht beheben, aber damit muss der IE6 User dann leben. Ich hoffe ja noch immer auf ein baldiges Aussterben des IE6. Man könnte mit der eingespraten Zeit so viel tolle Dinge machen 🙂
P.S. Habe auch deinen Tipp mit dem iepngfix bis morgen drin. Ich kenne diese Lösung, aber sie funktioniert nur mit JavaScript und zerstört oftmals das Layout.
[…] CSS Dateien nun endlich an den IE6 angepasst, sodass der Chrome Frame, den ich in meinem Artikel Blog oder Website fit machen für den IE6 vorgestellt habe, nicht mehr unbedingt notwendig ist. Allerdings muss ich noch die transparenten […]
Freut mich, dass ich Dir helfen konnte.
Die pinfix Lösung hat mir noch nie das Layout zerstört, aber ich habe sie auch nur auf einer Domain laufen 😉
hallo webmasters
habe als ie-6 nutzer gerade eure interesante diskusion verfolgt.
da der ff nur schlecht auf meinen alten computer laeuft
und der ie6 seit jahren einfach, schnell, zuverlaessig und stabil durch das netz surft,
ausser, wo ihm der zutritt verwehrt wird
und sich auf meinem uralten computer kein modernerer browser instalieren laesst,
bin ich natuerlich daran interessiert,
das der ie6 noch moeglichst lange erhalten bleibt.
momentan bin ich dabei meine kleinanzeigenseiten neu zu bauen.
hierbei weise ich ausdruecklich darauf hin,
das diese altbrowserfreundlich ab ie6 gestaltet sind,
wobei sie auch bei noch aelteren browsern funktionieren muessten.
als naechstes baue ich eine suchmaschine,
in der nur ie6-compatible seiten aufgenommen werden.
wenn ich bedenke, dass heute schon simple bildergalerien
derartig verbaut sind, mit ie6 kaum zu oeffnen, verbunden mit langen ladezeiten,
empfinde ich das schon als sehr laecherlich.
oft frage ich mich, wer braucht die ueberzuechteten seiten?
wie leistungsstark muss ein computer in 10 jahren sein,
um nachrichten zulesen, eine e-mail zu schreiben,
oder um sich an foremthemen zu beteiligen?
in diesem ganzen spektakel sehe ich eine virtuelle hochruestung,
die nur den zweck verfolgt,
dass sich die user staendig in immer kuerzeren abstaenden
mit neuer technik eindecken sollen.
denn waere dem nicht so,
wuerde es modernere, schlanke, deutschsprachige browser geben,
die sich auch auf aeltere betriebssysteme instalieren lassen.
wer sich dieser entwicklung gemeinsam mit mir entgegenstellen moechte,
ist herzlich eingeladen, mit mir in verbindung zu treten.
google chrome frame ist ein blender.
da google chrome frame sich nur in moderneren betriebssystemen instalieren laesst,
auf denen sich ja auch modernere browser instalieren lassen, ist das problem nicht geloest.
ich sehe darin eher einen blendungsversuch, webmaster und user in die irre fuehren und von google abhaengiger machen zu wollen.
Hallo snottomo.
Ich habe Google Frame ehrlich gesagt auch nur auf einem Windows XP System getestet.
Ich akzeptiere deine Meinung zu total überladenen Seiten und kann sie auch gut nachvollziehen. Viele Webentwickler denken nicht daran, dass nicht alle eine 10+ MBit Leitung haben oder vielleicht sogar mit dem Handy eine Seite ansurfen.
Ich versuche auch meine Seiten für den IE6 zumindest ansehnlich zu gestalten und alle Grundfunktionen mit der gleichen Benutzerfreundlichkeit umzusetzen.
Die Idee mit der IE6 Suchmaschine finde ich witzig. Aber wie stellst du denn fest, ob eine Website für den IE6 kompatibel sind?
Ich als Entwickler sehe natürlich in neuen Techniken wie CSS3 und HTML5 nicht nur unbedingt die Möglichkeiten effektvolle und damit auch ladeintensive Seiten zu erstellen, sondern vor Allem die Einfachheit und die Möglichkeit Inhalt semantisch korrekt auszuzeichnen und gleichzeitig die Website zugänglich zu machen. HTML5 erspart ja z.B. gerade Dinge wie Flash oder JavaScript, da vieles direkt im Browser durch HTML5 umgesetzt werden kann.
Eine Website für den IE6 anzupassen erfordert leider sehr viel Arbeit und da der Browser unter privaten Nutzern einen Marktanteil von ca. 6% hat werden es die übrigen 94% nicht unbedingt begrüßen, wenn sie deshalb eine hässliche Seite vorgesetzt bekommen.
Was für ein System nutzt du denn, auf dem keine aktuellen Browser laufen? Hast du es mal mit älteren Versionen von z.B. Opera oder Firefox versucht? Die sind zwar nicht unbedingt CSS3 oder HTML5 fähig, aber sie sind weitaus besser und schneller als der IE6.
Gruß
Bernhard
[…] über einem Jahr hatte ich euch in dem Artikel Blog oder Website fit machen für den IE6 ja berichtet, wie man mit Hilfe des Plugins Google Chrome Frame dem Internet Explorer 6 die Welt […]