In den letzten Beträgen habe ich euch gezeigt, wie ihr mit zusätzlichen Funktionen ein Parent-Theme erweitern könnt. Hierbei haben wir auch teilweise PHP-Template-Dateien aus dem Parent-Theme in das Child-Theme kopiert, um diese zu verändern. Neuen Code haben wir hierbei meistens in die functions.php Datei des Child-Theme eingebunden. Was ist aber, wenn wir eine Funktion aus dem Parent-Theme verändern wollen? Genau um diese Frage soll es im heutigen Beitrag gehen.
Idee: Funktionen aus dem Parent-Theme einfach kopieren
Vielleicht ist euch genau diese Idee auch zuerst gekommen. Ihr kopiert einfach gleich die ganze functions.php Datei in euer Child-Theme, genau wie ihr es auch bei anderen Dateien macht. Oder aber ihr kopiert eine einzelne Funktion in euer Child-Theme. Beides funktioniert leider nicht. Wieso?
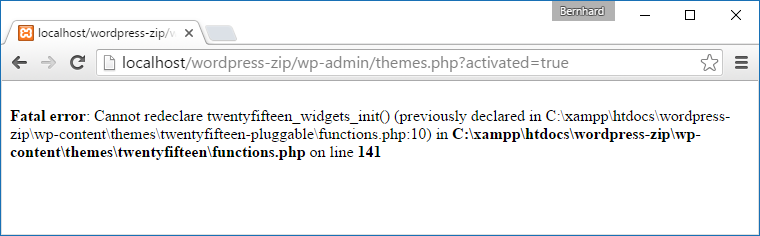
In PHP dürfen zwei Funktionen nicht den gleichen Namen habe. Kopiert ihr also eine Funktion in euer Child-Theme und ändert dabei den Namen nicht ab, dann führt das zu einem „Fatal Error“:
Anders als bei den PHP-Template Dateien lädt WordPress immer beide functions.php und nicht nur die des Child-Theme. Es wird hierbei erst die Datei des Child-Themes geladen, und dann die des Parent-Themes. Genau diesen Umstand machen wir uns mit Pluggable-Functions zu nutze.
Pluggable-Functions identifizieren
Als Beispiel soll uns wieder einmal das TwnentyFifteen Theme dienen. Zu Beginn der functions.php Datei findet ihr einen langen Kommentar, der genau erklärt, wie ihr Funktionen überschreiben könnt. Dieser enthält auch eine Erklärung zu Pluggable-Functions und wie ihr diese erkennen könnt:
/** * Twenty Fifteen functions and definitions * * ... * * When using a child theme you can override certain functions (those wrapped * in a function_exists() call) by defining them first in your child theme's * functions.php file. The child theme's functions.php file is included before * the parent theme's file, so the child theme functions would be used. * * ... */
Eine Pluggable-Function ist also von einem Aufruf der function_exists Funktion umgeben. Wir finden eine solche Funktion beispielsweise in der Datei inc/template-tags.php im Parent-Theme:
if ( ! function_exists( 'twentyfifteen_post_thumbnail' ) ) :
/**
* Display an optional post thumbnail.
*
* Wraps the post thumbnail in an anchor element on index views, or a div
* element when on single views.
*
* @since Twenty Fifteen 1.0
*/
function twentyfifteen_post_thumbnail() {
if ( post_password_required() || is_attachment() || ! has_post_thumbnail() ) {
return;
}
if ( is_singular() ) :
?>
<div class="post-thumbnail">
<?php the_post_thumbnail(); ?>
</div><!-- .post-thumbnail -->
<?php else : ?>
<a class="post-thumbnail" href="<?php the_permalink(); ?>" aria-hidden="true">
<?php
the_post_thumbnail( 'post-thumbnail', array( 'alt' => get_the_title() ) );
?>
</a>
<?php endif; // End is_singular()
}
endif;
Es wird hier in der functions.php Datei von TwentyFifteen also geprüft, ob die Funktion twentyfifteen_post_thumbnail() bereits existiert. Ist dies nicht der Fall (das Ausrufezeichen negiert die Bedingung), dann wird die Funktion definiert.
Eine Pluggable-Function überschreiben
Haben wir eine solche Pluggable-Funktion entdeckt, dann können wir diese mit dem exakt gleichen Namen in unserem Child-Theme verwenden. Nehmen wir also einfach mal an, wir möchten in unserem Theme ein kleineres Bild als Beitragsbild verwenden. Dann müssen wir den Aufruf der Funktion the_post_thumbnail() um diese Größe erweitern bzw. verändern. Hierzu nutzen wir dann in unserem Child-Theme eine Funktion mit gleichem Namen:
function twentyfifteen_post_thumbnail() {
if ( post_password_required() || is_attachment() || ! has_post_thumbnail() ) {
return;
}
if ( is_singular() ) :
?>
<div class="post-thumbnail">
<?php the_post_thumbnail( 'post-thumbnail-small' ); ?>
</div><!-- .post-thumbnail -->
<?php else : ?>
<a class="post-thumbnail" href="<?php the_permalink(); ?>" aria-hidden="true">
<?php
the_post_thumbnail( 'post-thumbnail-small', array( 'alt' => get_the_title() ) );
?>
</a>
<?php endif; // End is_singular()
}
Was passiert nun, wenn WordPress eine Seite lädt? Es wird zuerst die functions.php Datei des Child-Themes geladen, die die Funktion twentyfifteen_post_thumbnail() definiert. Im Parent-Theme verhindert dann die Bedingung, die auf das Vorhandensein dieser Funktion prüft, dass die Datei erneut definiert wird. Wir erhalten also keinen „Fatal Error“ und erreichen unser Ziel: Das Überschreiben einer Funktion aus dem Parent-Theme.
Fazit
Wollt ihr in einem Child-Theme eine Funktion des Parent-Theme überschreiben, dann schaut am besten nach, ob diese Funktion „pluggable“ ist. In diesem Fall ist es dann ein leichtes, die Funktion zu verändern.
Wenn ihr also selbst ein Theme schreibt, das als Parent-Theme die Basis für andere Themes sein kann, dann denkt bitte daran, eine entsprechende Bedingung einzusetzen. Die Nutzer eures Themes werden es euch danken 🙂