Jede neue WordPress-Version bringt neue Features für ein noch schnelleres und nutzerfreundlicheres Schreiben mit sich. Und fast jedes Mal gibt es großes Geschrei, weil einige das alte Verhalten besser fanden und es zurückhaben wollen. Dann wird oft der Ruf nach „einer Option zum Abstellen“ laut, was aber gegen die Philosophie „Decisions, not Options“ verstoßen würde. Manch einer spricht sogar von „Bevormundung“ der Nutzer durch die Core-Entwickler.
Gründe für den Erhalt des alten Dialogs
Bei der Einführung des neuen „Link einfügen“ Dialogs gab es ebenfalls mal wieder viel Kritik. Manche war durchaus berechtigt, andere meiner Meinung nach nicht. Sehen wir uns ein paar Gründe an, weshalb der alte Weg besser zu sein scheint.
Ich kann nicht mehr so schnell auf interne Inhalte verlinken
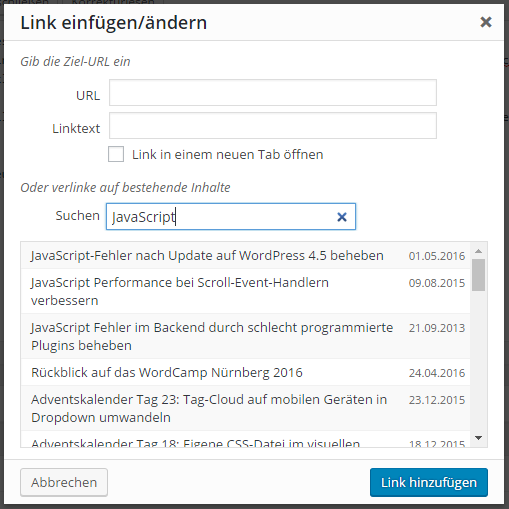
Dieses Argument habe ich häufiger gehört. Aber gerade hierbei ist der neue Dialog eine echte Erleichterung. Sehen wir uns doch mal kurz an, wie man früher interne Links angelegt hat:
- Aufruf des Dialogs durch einen Klick auf den Button bzw. den Shortcut STRG + K
- Klick mit der Maus in das Feld
- Eingabe eines Suchbegriffs, um einen Artikel zu finden (sofern er nicht angezeigt wird)
- Auswahl des Artikels mit einem Klick auf die Zeile
- Klick auf „Link hinzufügen“

Es waren also 6 Schritte notwendig (falls der Beitrag schon in der Liste sichtbar ist 3), um einen Link zu einem internen Artikel einzufügen. Wie hat sich das mit WordPress 4.5 verbessert? Die Schritte sind hierbei wie folgt:
- Aufruf des Dialogs durch einen Klick auf den Button bzw. den Shortcut STRG + K
- Eingabe eines Suchbegriffs, um einen Artikel zu finden (sofern er nicht angezeigt wird)
- Auswahl mit der Maus oder den Cursor-Tasten
- Link durch Drücken der ENTER-Taste oder Klick auf Symbol einfügen

Es sind nun also nur noch 4 Schritte notwendig und das Einfügen kann auch sehr komfortabel nur mit der Tastatur durchgeführt werden. Das ist eine echte Arbeitserleichterung. Sehen wir uns also ein weiteres Argument an, das häufig vorgebracht wurde.
Ich muss jetzt einmal mehr Klicken, um einen Link einzufügen, der in einem neuen Fenster öffnet
Das ist richtig. Und auch wenn ihr mich dafür jetzt vielleicht hassen werdet: Das ist gut so! Nicht erst in meinem Artikel Adventskalender Tag 2: Links aus der Navigation in neuem Fenster oder Tab öffnen habe ich meine Abneigung gegen das Öffnen von Links, auch externen, in neuen Fenstern zum Ausdruck gebracht. Ich bin noch immer der Meinung, dass dies aus vielerlei Gründen nicht gemacht werden sollte. Und für diejenigen, die jetzt schreien „das ist aber mein Blog und da mache ich das wie ich es will und nicht wie meine Nutzer es wollen“, denen kann ich nur entgegnen: „Das kannste schon so machen aber dann isses halt Kacke“ 🙂
Ich möchte meinen Links weitere Attribute hinzufügen, wie „rel“ oder „title“
OK, damit hatten sie mich dann. Ein Nutzer hat auf das Restore Link Title Field Plugin von Samuel Wood (Otto) mit dem man das Titel-Attributfeld wiederherstellen kann, das ebenfalls bei einem WordPress Update (auf Version 4.2) entfernt wurde. Es kann durchaus Sinn machen, ein solches Feld zu verwenden. Aber hier ist es mit dem neuen Dialog wirklich viel mehr Aufwand, dieses auszufüllen. Wobei ich nicht denke, dass man es bei vielen Links einsetzen wird. Aber immerhin hatte ich hiermit zum ersten Mal einen guten Grund gehört, weshalb der alte Dialog doch sinnvoll sein kann.
Den alten Dialog wiederherstellen
Ich habe mich also ein wenig auf die Suche begeben, wie man den Dialog einfach wiederherstellen kann. Eine Option hierfür gibt es nicht. Auch wurde kein Filter hierfür vorgesehen. Aber wieso auch, es soll ja die neue Entscheidung für den neuen Dialog gelten.
Ich möchte nicht ins Detail gehen, wie ich auf die Lösung gekommen bin und wie sie technisch genau funktioniert. Im Grunde habe ich kein kleines TinyMCE-Plugin geschrieben, dass die Funktion des Buttons überschreibt. Wer Näheres wissen möchte, kann sich ja den Quellcode des Git-Repositories ansehen 🙂
Ihr könnt euch das Plugin ganz einfach über hier als ZIp-Datei herunterladen und in eurem WordPress installieren:
Fazit
Man muss nicht immer einer Meinung mit den Core-Entwicklern bei solchen Entscheidungen sein, aber seid versichert, dass diese aus gutem Grund erfolgen. Leider kann man es eben nie allen Recht machen, auch nicht bei einem Open Source CMS, dass von einer großen weltweiten Community stetig weiterentwickelt wird, um es den Nutzern noch einfacher zu machen, neue Inhalte zu erstellen.
P.S. Alle Links wurden mit dem neuen Dialog eingefügt … und ich liebe ihn 😉
P.P.S Wer den Appell sucht, der vorher hier zu finden war, schaut einfach mal in meinem neuen Artikel nach 😉
Es ist richtig, daß es – im Prinzip – mit dem neuen Dialog schneller geht. Ich schreibe meine Texte (manchmal über 10.000 Zeichen) in Word vor und kopiere sie dann in WordPress. Erst dann mache ich meine Verlinkungen. Häufig ist es so, dass ich zu einem Stichwort (zum Beispiel „Pfegestufe) verschiedene Beiträge habe auf die ich verlinken könnte. Außerdem kommt dieses Stichwort häufiger vor in meinem neuen Text.
Mit dem alten Dialogfeld war es so, daß ich in dem zu bearbeitenden Beitrag alle Stichworte mit Pflegestufe nacheinander abgearbeitet habe. Ich habe also im Dialogfeld „Pflegestufe“ EINMAL eingegeben, den passenden Beitrag ausgesucht und verlinkt. Bei der nächsten „Pflegestufe“ habe ich wieder das Dialogfeld aufgerufen und es war dann noch die alte Suche vorhanden und ich konnte den nächsten Beitrag zu diesem Thema verlinken.
Wenn in einem langen Beitrag z.B. 8 x das Wort Pflegestufe mit jeweils einem anderen Beitrag zu diesem Thema verlinkt werden soll, war die alte Version halt viel schneller und einfacher.
Hm, das habe ich so noch gar nicht betrachtet. Das wäre wirklich ein gutes Argument, weshalb der alte Dialog das Setzen von internen Links ebenfalls beschleunigen kann.
Ich kann deinen Workflow aber irgendwie nicht reproduzieren. Bei mir bleibt der Suchbegriff nicht erhalten. Ich muss ihn jedes Mal neu eintippen. Hast du hierzu vielleicht ein zusätzliches Plugin im Einsatz?
Nein, es war kein zusätzliches Plugin notwendig. Bei der Vorgängerversion war das „automatisch mit dabei“, in der neuen Version fehlt es schlicht und einfach. 🙁
Ja, ich habe mir das gestern mal angesehen. Leider wurde zur Version 4.5 etwas geändert, dass den Suchbegriff bei jedem Ausruf löscht. Das passiert auch mit meinem Plugin oder im Text-Modus, wo ja ohnehin immer der alter Dialog verwendet wird.
Das lässt sich aber auch nicht wirklich einfach beheben. Ihr könnt höchstens ein Ticket dazu aufmachen und die Core-Entwickler bitten, das zu ändern.
Vielen Dank für Deine Bemühungen. Dann werden wir das mal an unsere Spezialistin weitergeben, damit Sie ein Ticket einreicht. Für uns würde es schon Sinn machen, da wir innerhalb eines Beitrags wirklich sehr viel verlinken.
Ich kann’s nicht erklären warum, der Suchbegriff blieb aber auch bei mir immer erhalten. Dazu eine kleines Fenster mit ’ner Liste in der man mühelos nach weiteren Links scrollen konnte. Eine feine Sache, wenn man am Ende eines Beitrages zu weiteren ergänzenden. älteren Beiträgen verlinken wollte. Nicht alles was die Dinge scheinbar leichter macht ist auch immer (für alle) sinnvoll…
…hab‘ ich vergessen: es war kein zusätzliches Plugin hierfür im Einsatz
Danke für den Tipp, aber die letzten drei Sätze vor dem Fazit werde ich keineswegs nachsprechen!
Nachaprechen ist auch nicht unbedingt notwendig, die Aussage befolgen reicht schon aus 🙂
Ganz im Ernst, man sollte sich mal die Zeit nehmen und nachlesen, wieso es schlecht ist, Links in neuen Fenstern zu öffnen.
Dann wäre es gut, wenn Du den Artikel verlinken würdest 😉
Aber gerne doch 🙂
Ich hatte ja schon in anderen Artikeln schon einmal darauf verwiesen, aber hier kommt er nochmal: When to use target=”_blank”
Hallöchen zusammen!
War ja klar, ein englischer Artikel, da kommt wirklich Freude auf… oder so! 🙁
Links in neuen Tabs zu öffnen sehe ich als Pflicht, damit meine Leserinnen und Leser nicht dauernd auf den Zurück-Button klicken müßen. Oft ist es nämlich so, das der Tab aus Versehen geschloßen wird und die Besucher dürfen wieder von vorne anfangen. Komfortabel und nutzerfreundlich sieht anders aus!
Hallo,
ich verwende diesen englischsprachigen Artikel ganz gerne als Verweis, da er die typischen Gründe, wieso
target="_blank"eingesetzt wird, sehr gut beschreibt. Es hat aber nichts damit zu tun, dass „die Amis“ mal wieder Dinge anders machen. Hier mal ein paar Artikel in deutscher Sprache, der älteste davon schon 10 Jahre alt:Das Thema beschäftigt die Netzgemeinde also schon sehr lange und wird es wohl leider auch noch lange tun. Dabei kommt es aus der Zeit von Framesets und war dort eine Notwendigkeit.
Und zu deinem Einwand: Man könnte genauso argumentieren, dass sie „nicht ständig neue Fenster schließen müssen“ 🙂 Das ist nämlich für mich absolut nicht nutzerfreundlich.
Herzlichen Dank für das Plugin. Ich habe mich schon gefragt wer für diesen Blödsinn verantwortlich ist. Hoffentlich funktioniert es auch.
Und auch ich werde meine Links weiterhin im neuen Fenster öffnen lassen. Ich habe den elektrischen Artikel überflogen, ich mag aber kein Englisch mehr.
Schon gar nicht mag ich wenn man mir versucht etwas vorzuschreiben. Da werde ich zum totalen Verweigerer.
Auch die CookieSau, die Google durchs Dorf treibt, kann mich und meine Seiten nicht infizieren.
Überhaupt, wer ist schon Google. Das steht aber auf nem anderen Blatt.
Sollte WordPress sich noch mehr solche Blödheiten einfallen lassen und einem diese unangemeldet an den Kopf werfen, dann werde ich mich doch mal nach ner Alternative umschauen.
Ich meine alles hat Grenzen. Auch WordPress.
Hallo Peter.
Wie ich ja schon im Artikel geschrieben habe wird nicht jede Verbesserung von etwas von jedem als Vorteil gesehen. Das ist aber auch selbstverständlich. Es gibt eben nicht immer den optimalen Weg, weil nicht jeder die gleichen Erwartungen hat.
Das darf aber nicht zur Folge haben, dass kompletter Stillstand herrscht und sich nichts verändern darf, nur weil diese Veränderungen vielleicht einigen nicht gefällt. Was für dich und andere „Blödsinn“ ist, hilft wiederum anderen weiter.
Und nur weil du jetzt für das Setzen eines Links einen Klick mehr machen musst, um diesen in einem neuen Fenster zu öffnen kann ich nicht ganz nachvollziehen, wieso du jetzt gleich mit WordPress brechen willst. Ich hoffe also, dass dir mein Pluign weiterhilft.
P.S. Und was das Ganze jetzt mit Google zu tun haben soll verstehe ich nicht auch nicht ganz ?
Danke fürs nicht frei geben so wie es aussieht.
Ich hoffe mal du hast nur die Zeitdifferenz vergessen und nicht erwartet, dass ich nachts so schnell einen Kommentar freischalte 😉
Ich find den neuen Link Einfügen Dialog eigentlich ganz gut, allerdings fehlt mir nach wie vor der Title Tag. Wenn dieser noch automatisch, bei Verlinkung auf bestehenden Inhalt. übernommen würde wäre das super, bei externen Links müsste man halt nacharbeiten. Aber leider wird das wohl nicht passieren, den er wurde ja schon vor dem neuen Dialog „rausgeworfen“ wo ich immer noch nicht so wirklich weiß ob das aus SEO Sicht so schlau ist darauf zu verzichten.
Hallo Markus,
mir ist nicht ganz klar, welchen „Title“ du meinst. Also der <title> Tag hat ja nichts mit dem Link Dialog zu tun. Daher vermute ich, dass du einen dieser beiden meinst:
1. Den Linktext (dieses Feld war früher mit „Titel“ bezeichnet)
2. Das Title-Atribut, dass den Text enthält, der bei einem Hover erscheint.
Falls du 1. meinst, dann ist dieses Feld nicht weg. Es heißt nun nur anders. Mit dem neuen Dialog musst du dieses auch nicht mehr ausfüllen, da ja der markierte Text automatisch übernommen und nicht verändert wird.
Den 2. Fall mit dem Title-Attribut hatte ich ja auch im Artikel erwähnt. Hierzu gibt es das Plugin Restore Link Title Field, mit dem du das Feld wieder ausfüllen kannst.
Solltest du allerdings das Title-Attribut meinen, dann würde ich dich bitten, ein wenig nachzulesen, wann und wofür man es einsetzen sollte und wann nicht. Aus SEO Sicht sollte man es nicht verwenden. Es ist vor allem dann sinnvoll, wenn durch den Linktext oder den Kontext nicht klar ist, wohin der Link führt. Es hat also (fast) ausschließlich eine Bedeutung für die Accessibilty.
Ich habe dir hier mal ein paar Artikel zusammengesucht, die ganz gut erklären, wozu das Title-Attribut mal gedacht war, und wieso es weder aus SEO-Sicht, noch aus Gründen der Accessibility weiter verwendet werden sollte.
Ich hoffe die Artikel können dich davon überzeugen, dass das fehlende Feld für das Title-Attribut nicht schlimm ist 🙂
Danke für Deine ausführliche Antwort. Mein Kommentar war eher ein Meinungsbeitrag wie eine Frage 🙂
1. Linktext wurde und wird immer noch als Linktext bezeichnet. (Sieht man sogar in Deinem Screenshot)
2. Das Title Atribut wurde mit Title bezeichnet, so wie auch im html-Code selber (title=“text“) wozu das gut ist und wie man es am besten einsetzen sollte, ist mir durchaus klar. Hab nun auch schon seit über 20 Jahren damit zu tun. Ich möchte diesen weiterhin einsetzen und hab daher auch das von Dir erwähnte Plugin am laufen, da ich aber kein Freund von Plugins bin, würde ich gern darauf verzichten. Inzwischen schlag ich mich mit dem Gedanken rum in Zukunft evtl. tatsächlich auch auf den title zu verzichten. Da überzeugen mich aber auch nicht Deine erwähnten Artikel, den die meisten kenn ich eh schon und die haben es bis heut nicht geschafft 🙂
1. Der Link-Dialog wurde mit Version 4.2 geändert. Zuvor war das zweite Feld nicht nur mit „Titel“ bezeichnet, sondern auch genau dafür verwendet:
Der Screenshot oben im Artikel zeigt das Dialogfeld seit Version 4.2, in der das Titel-Feld nicht mehr vorhanden war.
2. Mich würde hier interessieren, wieso du das Title-Attribut verwendest und was du dort reinschreibst.
Zu 1. Hab ich irgendwas anderes behauptet? Aber Deine Aussage „Den Linktext (dieses Feld war früher mit “Titel” bezeichnet)“ ist einfach nicht richtig. Richtig ist das es früher das Feld „Titel“ gab, dieses aber eine ganz andere Funktion hatte wie das jetzige „Linktext“ bezeichnete. Das jetzige Feld ist in meinen Augen sowieso vollkommen überflüssig, da man in der Regel erst den Text schreibt und dann verlinkt, der Linktext also schon vorhanden ist und in den seltensten Fällen geändert wird.
Zu 2. Ich schreib das rein um was es im Link geht. Ein Link auf dem Wort „sagte“ zum Beispiel ist nicht wirklich aussagekräftig, wenn dann aber noch das Title Atribut genutzt wird, das dem User per hover zum Beispiel anzeigt: „Markus ist anderer Meinung wie Bernhard“ weiß der User schon eher um was es bei dem Link geht. Oder ein anderes Beispiel: Hier bei Dir „nächster Artikel“ sagt mir gar nichts und ohne Hover wo ich mehr sehr reiz es mich dann auch nicht wirklich zu klicken. Und nein ich schau mir jetzt nicht extra in der Statusleiste des Browser den Link an, das machen die wenigsten User.
Und ja auch ich weiß das das ganze inzwischen mit der steigenden mobilen Nutzung immer weiter in den Hintergrund rückt, da es da keine Hover Anzeige gibt und ich bin mir auch bewusst das auch das W3C vor der Verwendung warnt, aber solange auf bestimmten Projekten von mir die Desktop Nutzung noch höher ist, werde ich es erstmal weiterhin nutzen.
OK, ich habe mich bei 1. vielleicht wirklich schlecht ausgedrückt. Das Feld wurde nicht nur anders bezeichnet, sondern hatte auch eine andere Funktion. Dass die neue Funktion nicht wirklich sinnvoll war, kann ich auch unterschreiben. Aber mit dem neuen Dialog ist das unnötige Feld ja ohnehin obsolet.
Ich versuche bei der Verlinkung von Wörtern meistens immer so viele zu markieren, dass aus dem Kontext klar wird, wohin der Link führt. Bei einer Verlinkung von Worten wie „sagte“, kann ein Title-Attribut Sinn machen, auch wenn es vermutlich die wenigstens Nutzer sehen werden, selbst auf dem Desktop.
Immerhin missbrauchst du es nicht zu reinen SEO-Zwecken, was ich ja nach deinem ersten Kommentar befürchtet hatte 🙂
Ja wir haben wohl etwas aneinander vorbei geredet 🙂 Usability und SEO schließt sich ja nicht unbedingt aus. Erst kommt der User und wenn ich den zufriedenstell ist es meist auch SEO technisch gut. Absprungrate etc. Da hab ich mich dann wiederum undeutlich ausgedrückt 🙂