Im ersten Beitrag dieser kleinen Beitragsreihe habe ich euch gezeigt, wie ihr SASS installieren und manuell mit dem Terminal kompilieren könnt. Aber dieser Weg ist nicht besonders nutzerfreundlich und man kann schnell mal vergessen den Compiler/Watcher zu starten, wenn man an einem Projekt arbeitet.
Einen File-Watcher erstellen
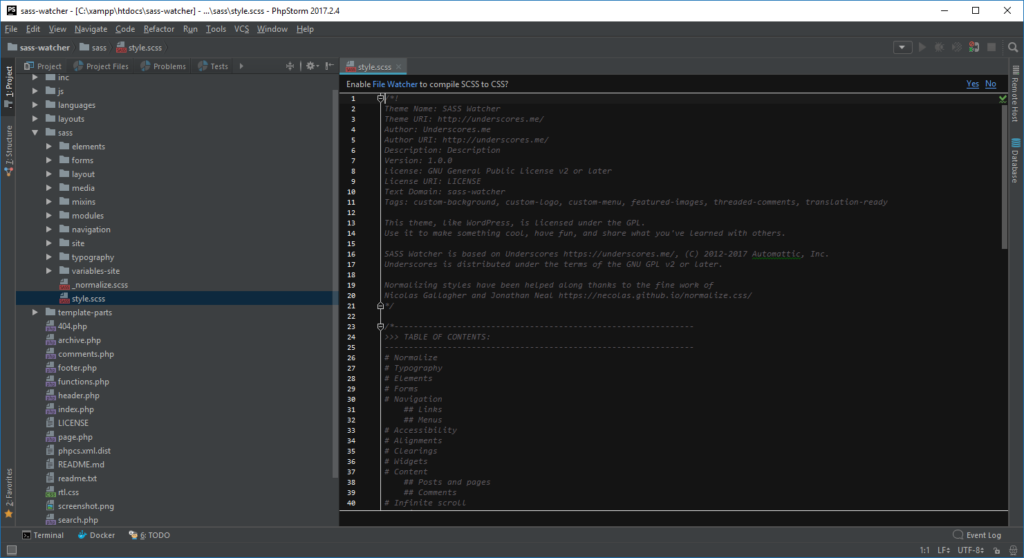
Der einfachste Weg, einen File-Watcher zu erstellen ist es, einfach eine SASS-Datei zu öffnen. PhpStorm erkennt diese und zweigt auch eine kleine Benachrichtigung oberhalb des Dateiinhalts an. Klickt hier einfach auf „Yes“ und ihr gelangt zu den Einstellungen:

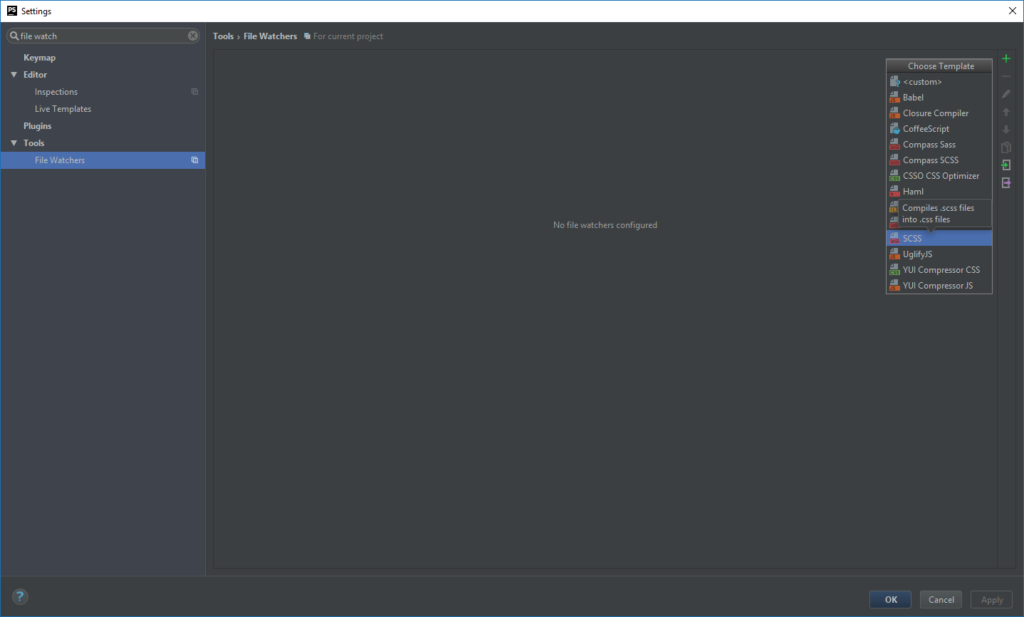
Falls ihr die Benachrichtigung nicht sehr, könnt ihr über „File | Settings | Tools | File Watchers“ ebenfalls zur Einstellung navgieren. Hier klickt ihr auf der rechten Seite auf das grüne Plus-Symbol und fügt einen neuen File-Watcher für SCSS hinzu (nicht SASS, da dies der File-Watcher für Dateien im .sass Format mit der alternativen Syntax ist, die nur noch sehr selten eingesetzt wird):

Die Einstellungen des File-Watchers anpassen
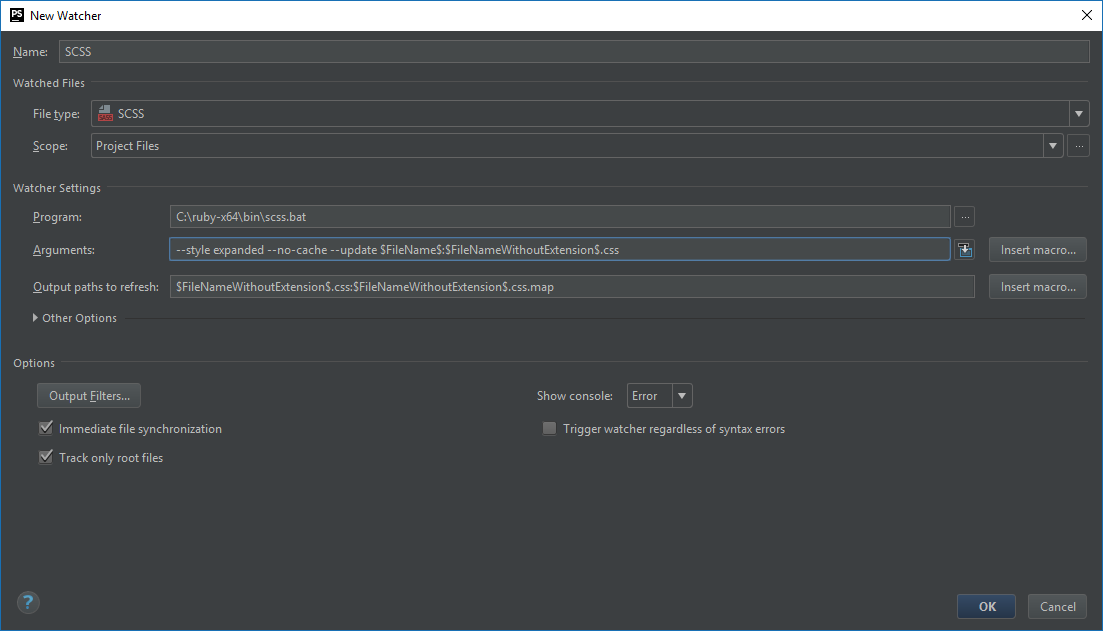
Die Standardeinstellungen sind schon ganz gut. PhpStorm wird vermutlich selbst rausfinden, wo sich der sass Befehl befindet. In meinem Fall ist es ein Windows Dateipfad:

Eine Option, die ich in der Regel ändere sind die „Argument“ Einstellungen. Ich bevorzuge den „expanded output style“ und nicht den „nested style“, da er mehr wie normales CSS aussieht, so wie man es manuell schreiben würde. Meine „Arguments“ Einstellung sieht wie folgt aus:
--style expanded --no-cache --update $FileName$:$FileNameWithoutExtension$.css
Fazit
Das war es schon. Ab sofort werden alle Änderungen in SCSS Dateien automatisch in CSS Dateien kompiliert (ihr müsst die Dateien nicht mal explizit speichern). Der File-Watcher erkennt sogar Änderungen in solchen Dateien, die lediglich in andere importiert wurden. Wenn ihr gerade nicht wisst, was ich damit meine, wartet einfach auf meinen nächsten Beitrag, in dem ich auch die Grundlagen von SASS eingehen werde.
Hinweis: Falls ihr „Tools | Deployment“ verwendet, um Änderungen in PhpStorm automatisch an einen FTP-Server zu senden, dann müsst ihr „Upload external changes“ in den „Option“ aktivieren, da ansonsten die kompilierte CSS Datei nicht hochgeladen würde.
Hallo Bernhard,
ich finde es sehr schön, dass Du eine Artikelreihe zu Sass gestartet hast. Ich habe vor einiger Zeit damit begonnen und freue mich schon mehr dazu lesen und lernen zu können. Bisher gibt es nur ein E-Book von Jonas Hellwig, das zwar sehr gut ist, aber leider nur ein Einstieg.
Um eine einfache Arbeitsumgebung für Sass einzurichten hat mir das Programm Prepros sehr geholfen. Ich musste nur diese Programm installieren und meine Projektordner anlegen. Die richtigen Einstellungen und Pfade vorausgesetzt wird die CSS-Datei automatisch (auf Wunsch auch komprimiert) im Hintergrund erstellt und ein kleiner grüner Smiley informiert mich bei jeder Änderung an den SCSS-Dateien, ob diese Änderung erfolgreich war (also auch – war das richtig, was ich da gestylt habe). Um einen Einstieg in Sass zu finden hat es mir sehr geholfen, dass ich nicht zuerst mit Kommandozeilen und Weiterem zu tun hatte. Für Prepros gibt es eine kostenlose Trial-Version, die für einfache Projekte vollkommen ausreichend ist.
Viele Grüße, Gudrun
Sehr gut erklärt. Habe es versucht umzusetzten aber bei mir klappt das irgendwie nicht.
Meine master.scss ist in /SOURCES und soll in /dist/css/ ausgegeben werden. Sie wird mit
Argument: –style expanded –no-cache –update $FileName$:$FileNameWithoutExtension$.css
Output paths to refresh: $ProjectFileDir$/dist/css/$FileNameWithoutExtension$.css:$ProjectFileDir$/dist/css/$FileNameWithoutExtension$.css.map
unter /SOURCES/master.css ausgegeben…..
Können Sie mir da helfen?
Hallo Alexander,
vermutlich würde folgende Einstellung funktionieren:
--style expanded --no-cache --update $FileName$:.../dist/css/$FileNameWithoutExtension$.cssAlternativ benennst du die
master.scssin_master.scssum, erstellt in/dist/csseinemaster.scssund importierst darin die/SOURCES/master.scssDatei.